因为我做的是后台,所以不用做SEO
参考
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
- 集成方案: vue-element-admin
- 基础模板: vue-admin-template
- 桌面终端: electron-vue-admin
- Typescript 版: vue-typescript-admin-template (鸣谢: @Armour)
- Others: awesome-project

- 只需要在这个页面执行
-
# 打包正式环境 npm run build:prod # 打包预发布环境 npm run build:stage -
参考
- https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/deploy.html
- https://cli.vuejs.org/zh/config/#eslint
- 最后多了dist

-
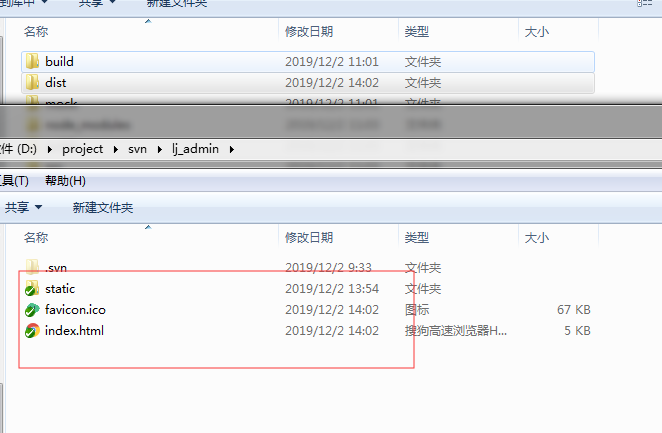
直接把这三个文件放到服务器上面。我用的是svn,所以是这样。
-
然后报错,点f12,是css.js没加载。
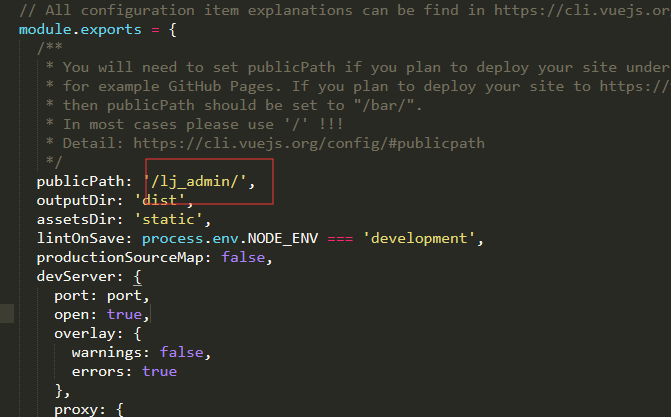
- 找到根目录下vue.config.js.修改publicPath,把“/”改为“./”,或者像我这样加上上一级。
-

最后http://xx.xx.xx.xxx/lj_admin/(那是IP地址)
- 把dist/文件复制到根目录下,就能运行