在本次项目开发中,经常用jquery获取高度和宽度并且动态加载,有时候用$().css('width')或$().width()这两个方法获取宽度并设置,但是有时候出现获取不到的情况,查阅资料后发现他俩之间即相同又不同。
概念:
1.$().css()
在w3c jQuery的文档中,$().css()方法设置或返回被选元素的一个或多个样式属性。$().css()在设置多个属性时,可以采用对象的形式,但值是字符串的形式(我都经常忽略而出问题)。
2.$().width()
width()函数用于设置或返回当前匹配元素的宽度。返回第一个匹配元素的宽度。如果不为该方法设置参数,则返回以像素计的匹配元素的宽度。
区别:
1.$().css()返回的值带单位,而$().width()不带单位。
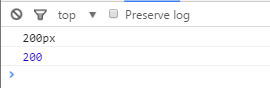
<body> <div style="200px;background:red;height:200px">获取该标签的宽度</div> <script src="jquery.min.js"></script> <script> $(function(){ console.log($('div').css('width')); console.log($('div').width()) }) </script> </body>
结果如下: 注意颜色,通过typeof检测,说明了前者是字符串,后者是数字

2.$().css()在window,document这些元素对象中获取不到该值,为undefined。而$().width()可以获取该值。后者的适用范围程度>前者。
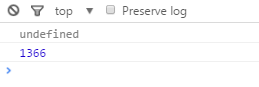
<body> <div style="200px;background:red;height:200px">获取该标签的宽度</div> <script src="jquery.min.js"></script> <script> $(function(){ console.log($('window').css('width')); console.log($(window).width()) }) </script> </body>
结果如下: 为什么$().css()中选择器中是双引号,而$().width()不是,这应该是语法问题,window是个变量,加上引号就代表是常量。

另外:$().width(),在jquery版本为1.4.1后支持参数为函数的形式。