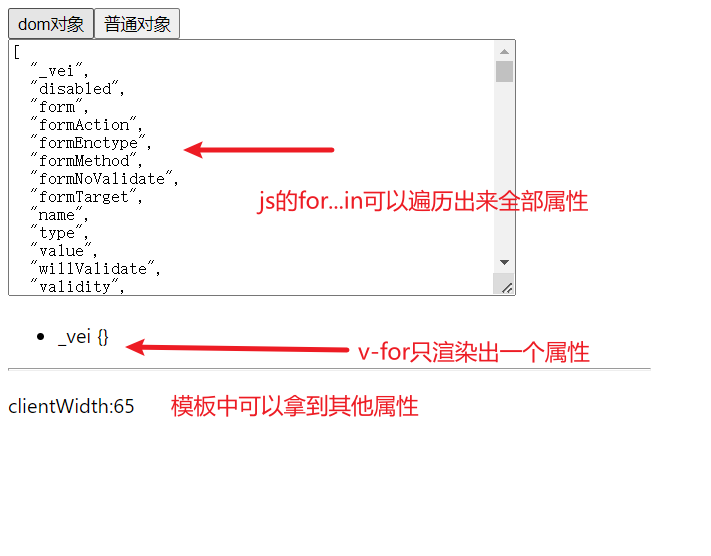
v-for是vue提供的一个很方便的遍历渲染的api,可以遍历渲染数组、对象,但是遇到dom对象,行为就变得很怪,只渲染出了第一个属性,暂不清楚跟迭代器有没有关系。虽然遍历渲染dom对象属性没什么意义,但是遍历渲染不出来,还是挺奇怪的。待日后研究一下vue源码,再搞清楚,先记录一下,以待日后解决。
使用
<!-- 因为博客中代码高亮不支持vue,所以标记为html -->
<script setup>
import { reactive,ref,computed } from 'vue'
const o={
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10',
modifyTime:'2022-07-25',
}
const message = ref(o)
let greet=(event)=>{
message.value=event.target //dom对象
console.log( message);
}
// 拿message所有的属性
let all=computed(()=>{
let arr=[]
for(let i in message.value)
arr.push(i)
return arr
})
</script>
<template>
<button @click='greet'>dom对象</button>
<button @click="message=o">普通对象</button>
<textarea style="400px; height:200px">{{all}}</textarea>
<ul>
<li v-for="(value,key) of message">{{key}} {{value}} </li>
</ul>
<hr>
<p>clientWidth:{{message.clientWidth}}</p>
</template>
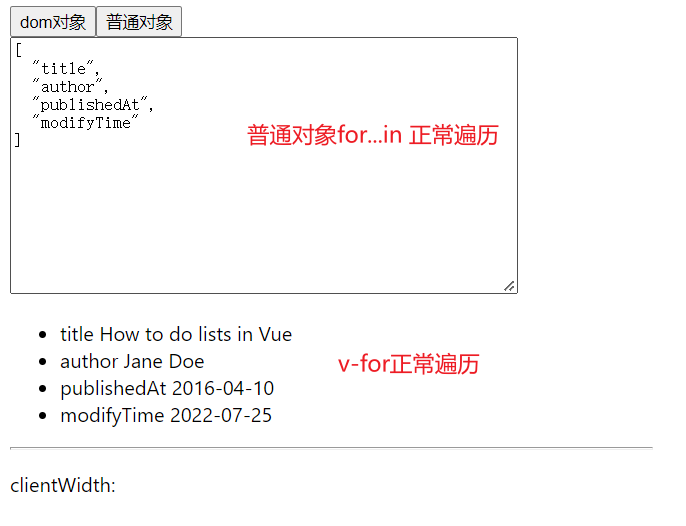
普通对象v-for正常遍历渲染

dom对象v-for不正常遍历渲染