一、什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets) ,样式定义如何显示 HTML 元素 ,通常存储在样式表中 。
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率 ,通常存储在 CSS 文件中 。多个样式定义可层叠为一个
二、CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS声明
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性:
p { color:red; text-align:center; }
提示:如果属性值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
空格和大小写
包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
三、CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; }
四、如何插入样式表
1、外部样式表(External style sheet)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;} p {margin-left:20px;} body {background-image:url("/images/back40.gif");}
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
2、内部样式表(Internal style sheet)
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
3、内联样式(Inline style)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
五、多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 { color:red; text-align:left; font-size:8pt; }
而内部样式表拥有针对 h3 选择器的两个属性:
h3 { text-align:right; font-size:20pt; }
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
1、多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
<head> <!-- 外部样式 style.css --> <link rel="stylesheet" type="text/css" href="style.css"/> <!-- 设置:h3{color:blue;} --> <style type="text/css"> /* 内部样式 */ h3{color:green;} </style> </head> <body> <h3>测试!</h3> </body>
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
2、选择器列表优先级顺序
下列是一份优先级逐级增加的选择器列表:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
!important 规则例外:当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
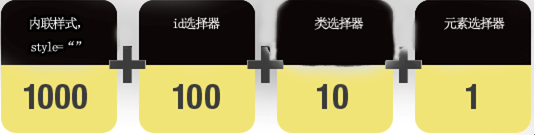
权重计算:

解释:
- 1. 内联样式表的权值最高 1000;
- 2. ID 选择器的权值为 100
- 3. Class 类选择器的权值为 10
- 4. HTML 标签选择器的权值为 1
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有“!important”规则的优先级最大;
六、CSS命名规则规范:
- 所有的命名最好都小写 。尽量使用英文命名原则 ,尽量不缩写,除非一看就明白的单词,单词之间可以用“-”进行连接。
- 属性的值一定要用双引号(“”)括起来,且一定要有值。如class=”divcss5”,id=”divcss5”
- 每个标签都要有开始和结束,且要有正确的层次,排版有规律工整
- 空元素要有结束的tag或于开始的tag后加上”/”
- 表现与结构完全分离,代码中不涉及任何的表现元素,如style、font、bgColor、border等
- h1到h5的定义,应遵循从大到小的原则,体现文档的结构,并有利于搜索引擎的查询。
- 给每一个表格和表单加上一个唯一的、结构标记id
- 给图片加上alt标签
- 主要的、重要的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名。