TypeScript 与 JavaScript 类似,支持 Number 对象。
Number 对象是原始数值的包装对象。
一、语法
var num = new Number(value);
注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。
二、Number 对象属性
下表列出了 Number 对象支持的属性:
console.log("TypeScript Number 属性: ");
console.log("最大值为: " + Number.MAX_VALUE);
console.log("最小值为: " + Number.MIN_VALUE);
console.log("负无穷大: " + Number.NEGATIVE_INFINITY);
console.log("正无穷大:" + Number.POSITIVE_INFINITY);编译以上代码,得到以下 JavaScript 代码:
console.log("TypeScript Number 属性: ");
console.log("最大值为: " + Number.MAX_VALUE);
console.log("最小值为: " + Number.MIN_VALUE);
console.log("负无穷大: " + Number.NEGATIVE_INFINITY);
console.log("正无穷大:" + Number.POSITIVE_INFINITY);输出结果为:
TypeScript Number 属性: 最大值为: 1.7976931348623157e+308 最小值为: 5e-324 负无穷大: -Infinity 正无穷大:Infinity
NaN 实例
var month = 0 if( month<=0 || month >12) { month = Number.NaN console.log("月份是:"+ month) } else { console.log("输入月份数值正确。") }
编译以上代码,得到以下 JavaScript 代码:
var month = 0; if (month <= 0 || month > 12) { month = Number.NaN; console.log("月份是:" + month); } else { console.log("输入月份数值正确。"); }
输出结果为:
月份是:NaN
prototype 实例
function employee(id:number,name:string) { this.id = id this.name = name } var emp = new employee(123,"admin") employee.prototype.email = "admin@runoob.com" console.log("员工号: "+emp.id) console.log("员工姓名: "+emp.name) console.log("员工邮箱: "+emp.email)
编译以上代码,得到以下 JavaScript 代码:
function employee(id, name) { this.id = id; this.name = name; } var emp = new employee(123, "admin"); employee.prototype.email = "admin@runoob.com"; console.log("员工号: " + emp.id); console.log("员工姓名: " + emp.name); console.log("员工邮箱: " + emp.email);
输出结果为:
员工号: 123 员工姓名: admin 员工邮箱: admin@runoob.com
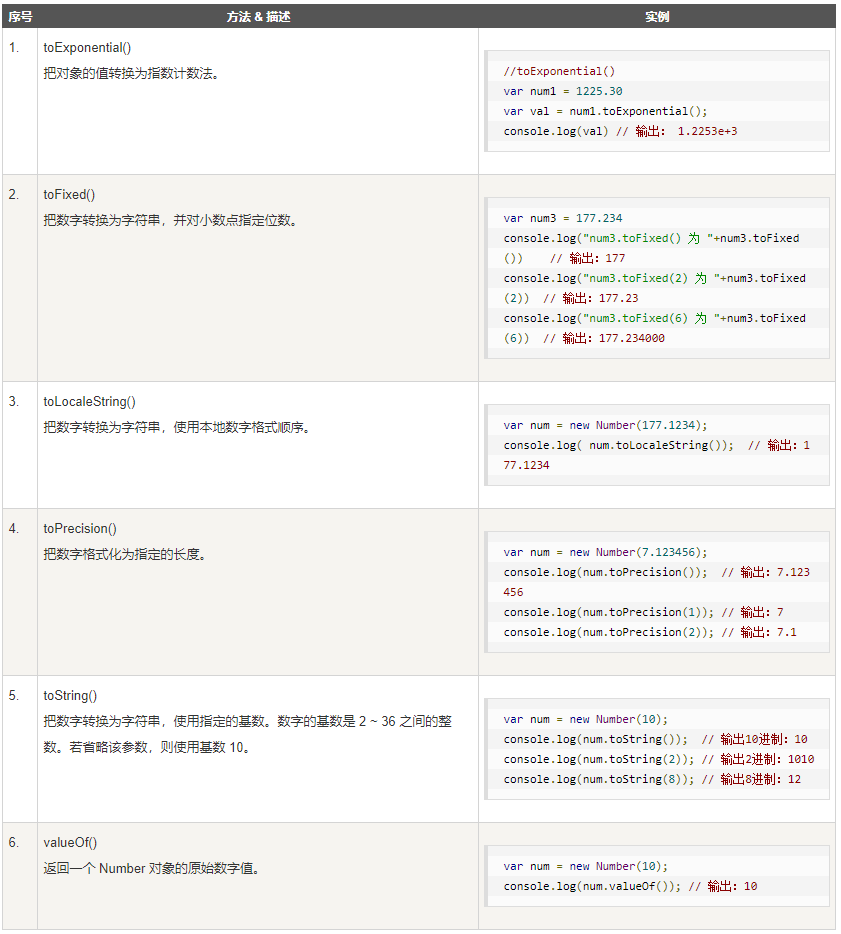
三、Number 对象方法
Number对象 支持以下方法: