提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。
一、如何创建提示框
通过向元素添加 data-toggle="tooltip" 来来创建提示框。
title 属性的内容为提示框显示的内容:
<a href="#" data-toggle="tooltip" title="我是提示内容!">鼠标移动到我这a>
注意: 提示框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 tooltip() 方法。
以下实例可以在文档的任何地方使用提示框:
$(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); });
二、指定提示框的位置
默认情况下提示框显示在元素上方。
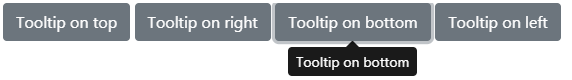
可以使用 data-placement 属性来设定提示框显示的方向: top, bottom, left 或 right:
<a href="#" data-toggle="tooltip" data-placement="top" title="我是提示内容!">鼠标移动到我这a> <a href="#" data-toggle="tooltip" data-placement="bottom" title="我是提示内容!">鼠标移动到我这a> <a href="#" data-toggle="tooltip" data-placement="left" title="我是提示内容!">鼠标移动到我这a> <a href="#" data-toggle="tooltip" data-placement="right" title="我是提示内容!">鼠标移动到我这a>
1、在按钮中使用:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top button> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right button> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom button> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left button>
提示内容添加 HTML 标签,设置 data-html="true",内容放在 title 标签里头:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="Tooltip with HTML"> Tooltip with HTML button>
2、禁用按钮:
<span class="d-inline-block" tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button class="btn btn-primary" style="pointer-events: none;" type="button" disabled>Disabled buttonbutton> span>