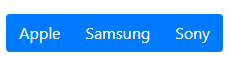
一、创建按钮组
Bootstrap 4 中允许我们将按钮放在同一行上。
可以在
元素上添加 .btn-group 类来创建按钮组。
<div class="btn-group"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
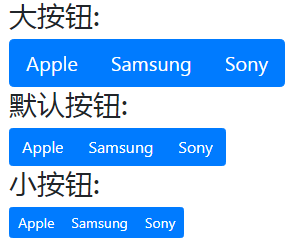
提示: 我们可以使用 .btn-group-lg|sm 类来设置按钮组的大小。
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
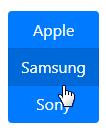
二、垂直按钮组
可以使用 .btn-group-vertical 类来创建垂直的按钮组:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
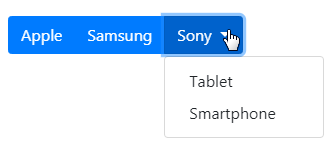
三、内嵌按钮组及下拉菜单
我们可以在按钮组内设置下拉菜单:
<div class="btn-group"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div> div>
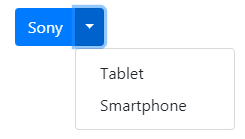
四、拆分按钮下拉菜单
<div class="btn-group"> <button type="button" class="btn btn-primary">Sonybutton> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret">span> button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div>
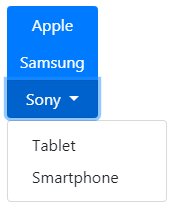
五、垂直按钮组及下拉菜单
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div> div>
一线架构师实践指南阅读笔记03
一线架构师实践指南阅读笔记02
一线架构师实践指南Refined Architecture阶段阅读笔记01
TortoiseGit无法勾选Load Putty Key,该选项为灰色的解决办法
maya 2015配置openCollada插件
阿里云ubuntu搭建SVN服务器
Ventuz配置Leap Motion环境
Android中将Bitmap对象以PNG格式保存在内部存储中
Android Studio使用OpenCV后,使APP不安装OpenCV Manager即可运行