1. 高级查询
在我们做项目的时候经常想要按名称、编号进行查询数据,可在开发时会把最常用的查询条件写上,不常用的就不写了,也是因为把所有字段都写上太多了,布局不好看而且不实用。还有些查询条件几百年用那么一次,也不能用到时调整一下程序。基于这些考虑我们做的一个高级查询组件,可以把所有列都作为查询条件,把最常用的查询条件还正常放在页面上。点击高级查询按钮后,会有所以列作为筛选条件方便进行查找,别如果本次条件比较多还可以保存起来为一个查询方案,下次时可以方便再次查询。
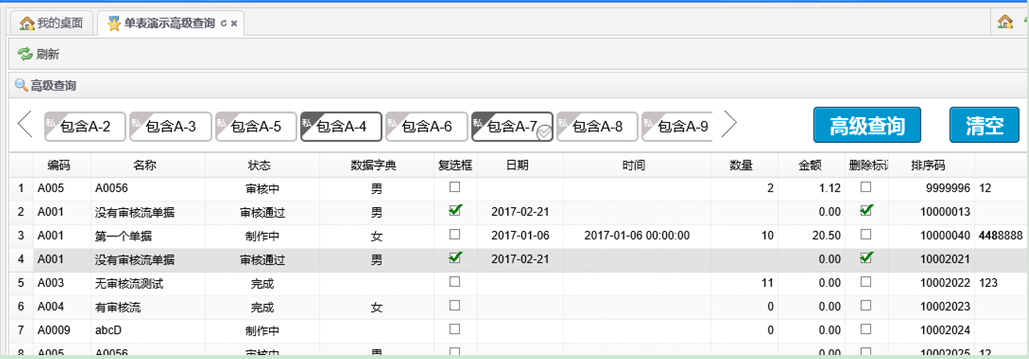
1.1. 效果展示
图 2.1
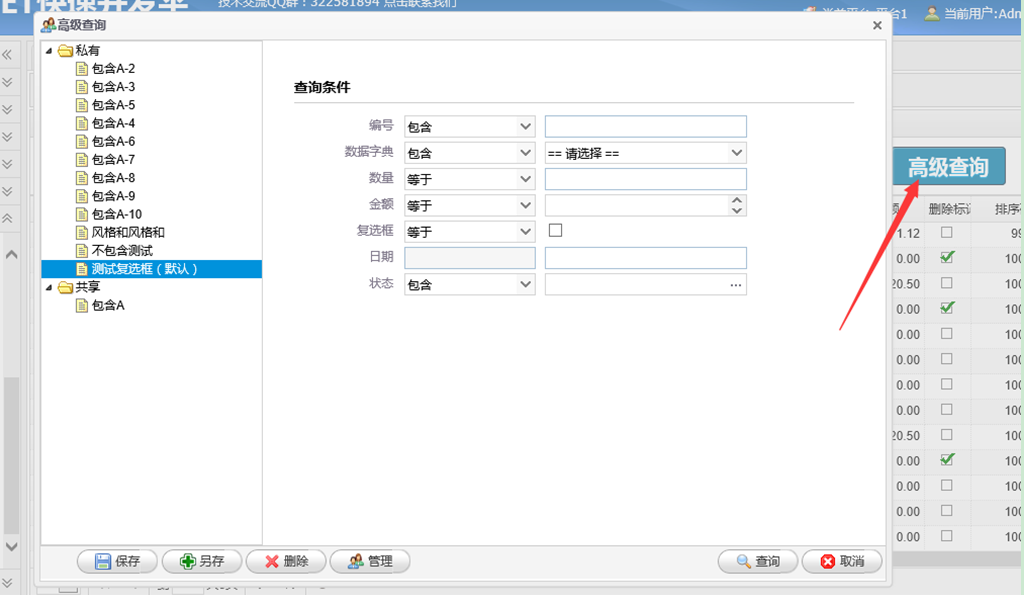
高级查询页面

图 2.2
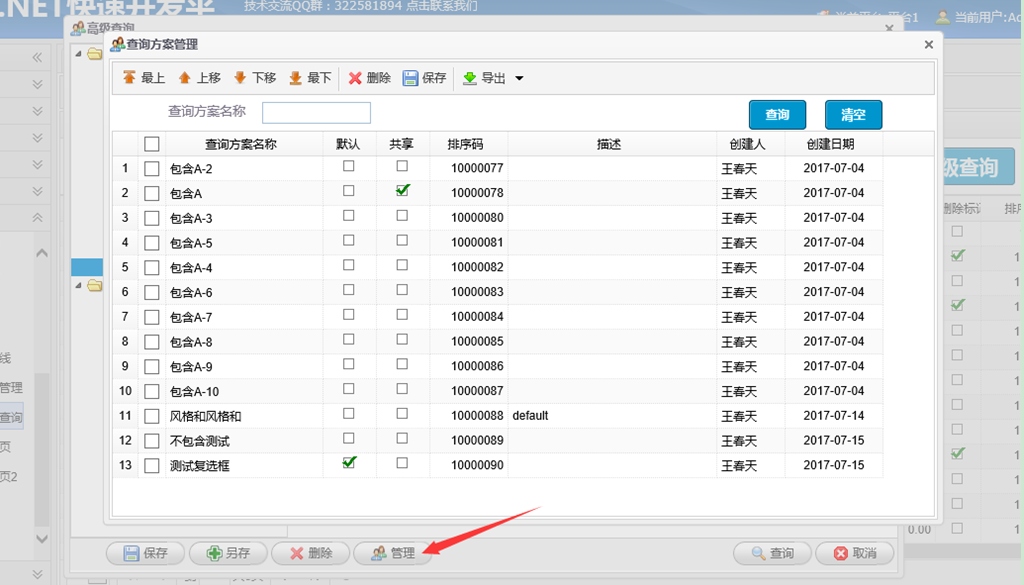
高级查询管理页面
图 2.3
1.2. 调用说明
1.2.1. 添加高级查询的公共js引用
<script src="~/Content/js/core/common.advanced_query.js"></script>
1.2.2. 定义查询事件
在定义查询的表格对象后,定义查询事件。下边的self.grid是datagrid的绑定对象。
this.executeQueryClick = function (post){
self.grid.queryParams($.extend(ko.toJS(self.queryForm), post));
}
1.2.3. 给表格绑定高级查询
通过下边的方式可以绑定高级查询,可以自动生成快速查询栏以及高级查询、清空的按钮
//通过拼html的方法,把选中的grid放进一个layout的center中,上方添加一个north,里边渲染快速查询方案以及方案配置的按钮
//_param = {
//gridName:"grid" //datagrid的id值
//grid:self.grid //需要高级查询的datagrid绑定对象
//_url:"/DEMO/DemoSingleTableAdvancedQuery/DemoSingleTableAdvancedQuery" //当前页面路径
//searchFunc:self.executeQueryClick //对应viewModel中的this.executeQueryClick方法
//flagSession:false //true表示从页面读取datagrid的editor属性自动生成查询列,false表示手动填写查询列
//flagCollapsed:true //true加载时查询栏展开,false表示合死,默认true
//GridViewName:"grid" //使用数据库中GridViewName存入值为GridViewName的数据进行高级查询,方便对现有数据进行处理,以及与cs程序互通。默认等于gridName,如为此值赋值,注意要同时修改controller中的查询列绑定值
//}
snf.advancedQueryLayout({
gridName:"grid",
grid :self.grid,
_url: "/DEMO/DemoSingleTableAdvancedQuery/DemoSingleTableAdvancedQuery",
searchFunc :self.executeQueryClick,
flagSession :false,
flagCollapsed: true
//GridViewName:"grid"
});
此方法应当在定义self.grid之后调用!
1.2.4. 如果不需要快速查询栏
通过此种方式可单独添加一个高级查询按钮,首先定义一个按钮,标签添加属性data-bind="click:advancedQueryClick"
this.advancedQueryClick=function(){
//只需要高级查询按钮,不需要快速查询栏时,调用此方法,参数如下,每个参数含义可参考2.2.3
snf.AdvancedQueryButtonClick({
gridName:"grid",
grid :self.grid,
_url: "/DEMO/DemoSingleTableAdvancedQuery/DemoSingleTableAdvancedQuery",
searchFunc :self.executeQueryClick,
flagSession :true,
//GridViewName:"grid"
});
}
1.2.5. 添加高级查询条件
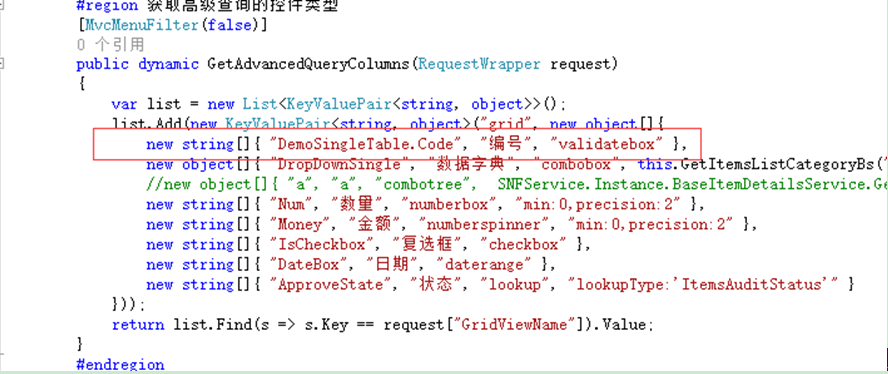
flagSession=true时,会直接从editor中读取高级查询条件,如果flagSession=false,则要手动在controller中添加查询条件,代码如下
#region 获取高级查询的控件类型
[MvcMenuFilter(false)]
public dynamic GetAdvancedQueryColumns(RequestWrapper request)
{
var list = new List<KeyValuePair<string, object>>();
list.Add(new KeyValuePair<string, object>("grid", new object[]{
new string[]{ "DemoSingleTable.Code", "编号", "validatebox" },
new object[]{ "DropDownSingle", "数据字典", "combobox", this.GetItemsListCategoryBs("ItemsGender", "ItemCode", "ItemName")},
//new object[]{ "a", "a", "combotree", SNFService.Instance.BaseItemDetailsService.GetDataTable(this.UserInfo, "ItemsTreeTest")},
new string[]{ "Num", "数量", "numberbox", "min:0,precision:2" },
new string[]{ "Money", "金额", "numberspinner", "min:0,precision:2" },
new string[]{ "IsCheckbox", "复选框", "checkbox" },
new string[]{ "DateBox", "日期", "daterange" },
new string[]{ "ApproveState", "状态", "lookup", "lookupType:'ItemsAuditStatus'" }
}));
return list.Find(s => s.Key == request["GridViewName"]).Value;
}
#endregion
此方法应写在BaseApiController的继承类下
其中参数
list是一个列表,里边可以包含多个键值对,每个键都对应着一个表格控件。
每个键值对代表一个表格的高级查询绑定,键值对的key是绑定高级查询的表格的id值,键值对的value是一个object对象,包含对应表格的全部的高级查询所需的查询条件。此方法会自动根据表格id进行匹配,返回当前表格高级查询所需的查询条件列表。每个返回的查询条件对象中,可根据实际情况包含三到四个元素,主要控件类型不同有所区分。
注意:js当中advancedQueryClick方法的参数gridName与上面方法list的key值"grid"还有request["GridViewName"]要保持一致。
第一个元素:列名。对应数据库中的字段,多表查询时可输入表名.列名,如DemoSingleTable.Code
第二个元素:查询条件中文名,如:编号
第三个元素:控件类型,现在支持validatebox(文本框),combobox(下拉),
numberbox(数字框),numberspinner(数字微调框),checkbox(复选框),daterange(日期范围),lookup(弹框控件),combotree(下拉树)
第四个元素:扩展属性,对combobox、combotree来说,第四个值传下拉需要展示的数据源;对numberbox,numberspinner,lookup来说,第四个元素之间写easyui控件的data-options里边需要填写的内容即可(可以参考easyui1.3.2的api);validatebox,daterange,checkbox不需要第四个元素
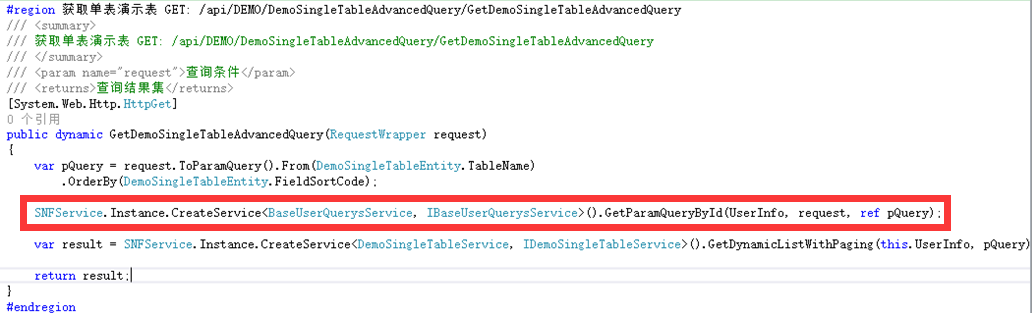
1.2.6. 在controller里的查询方法增加拼接查询条件的方法
SNFService.Instance.CreateService<BaseUserQuerysService, IBaseUserQuerysService>().GetParamQueryById(UserInfo, request, ref pQuery);
如图

图 2.4
1.2.7. demo样例
程序路径:
/DEMO/ DemoSingleTableAdvancedQuery /DemoSingleTableAdvancedQuery
可在程序中按照此路径增加菜单查看
1.1. 注意事项
一、如果多表查询的高级查询,需要将flagSession定义为false,并且在controller中定义的对象中,把每一列定义为 表名.列名
如图,画框部分为应当使用的写法

图 2.5
二、一个页面多个表格用到高级查询时,如果有多个表格需要在同一controller中进行高级查询的调用,请将各个表格的id值取成不同的,无论是否出现在同一cshtml页面中。调用时,每一表格需在图2.5的GetAdvancedQueryColumns方法中单独添加一段查询条件的代码。如,我们还有一个id为gridlist的表格也要进行高级查询,那么就在return的前一行加上如下代码:
list.Add(new KeyValuePair<string, object>("gridlist", new object[]{
new string[]{ "DemoSingleTable.Code", "编号", "validatebox" },
new object[]{ "DropDownSingle", "数据字典", "combobox", this.GetItemsListCategoryBs("ItemsGender", "ItemCode", "ItemName")},
//new object[]{ "a", "a", "combotree", SNFService.Instance.BaseItemDetailsService.GetDataTable(this.UserInfo, "ItemsTreeTest")},
new string[]{ "Num", "数量", "numberbox", "min:0,precision:2" },
new string[]{ "Money", "金额", "numberspinner", "min:0,precision:2" },
new string[]{ "IsCheckbox", "复选框", "checkbox" },
new string[]{ "DateBox", "日期", "daterange" },
new string[]{ "ApproveState", "状态", "lookup", "lookupType:'ItemsAuditStatus'" }
}));
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout