Web页面的定位,据我所知,有三种:一、锚点定位;二、通过js的window.scroll(x,y)或window.scrollTo(x,y);三、通过js的window.scrollBy(x,y)。
锚点定位,缺点: 定位不准确,而且有兼容性问题。
所以,大多数情况下用第二种或第三种方法。
注:以下两种方法的代码均可以直接使用,不依赖于任何第三方库或框架。
下面分析下第二种方法的实现原理:
核心:window对象的两个属性:scrollTop, offsetTop。
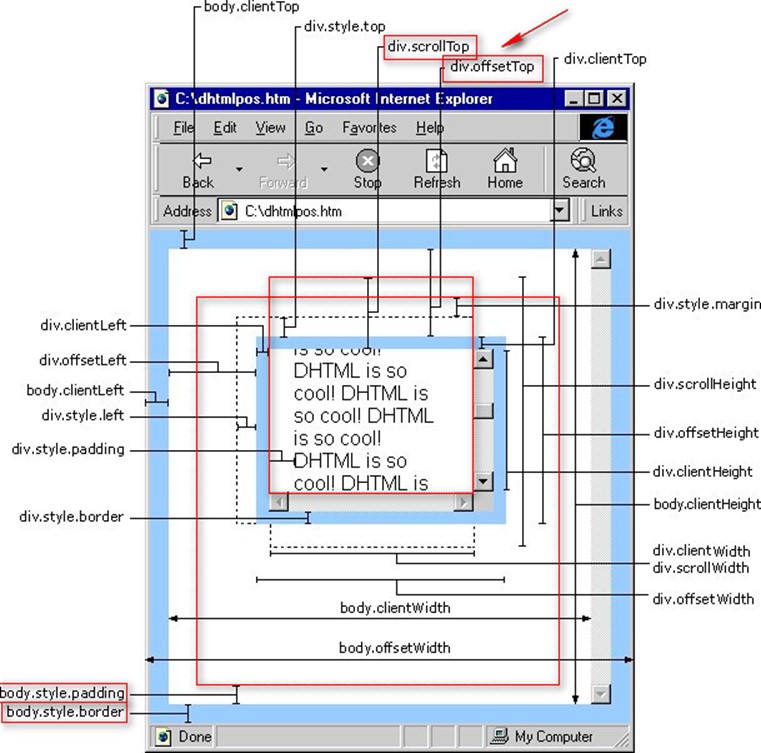
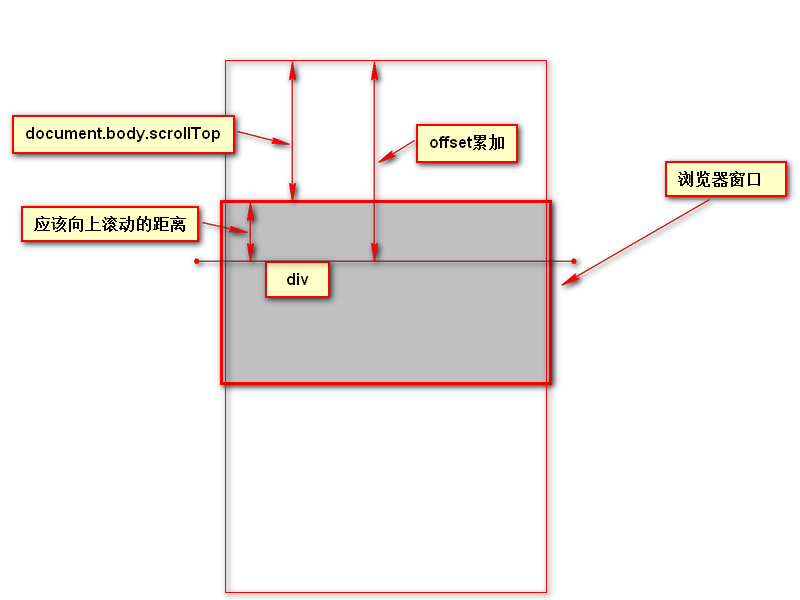
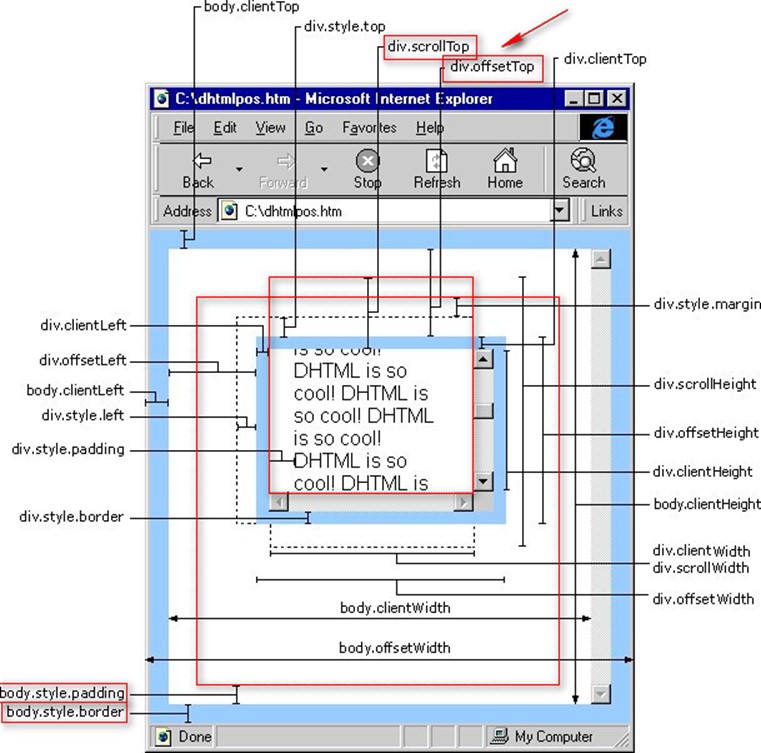
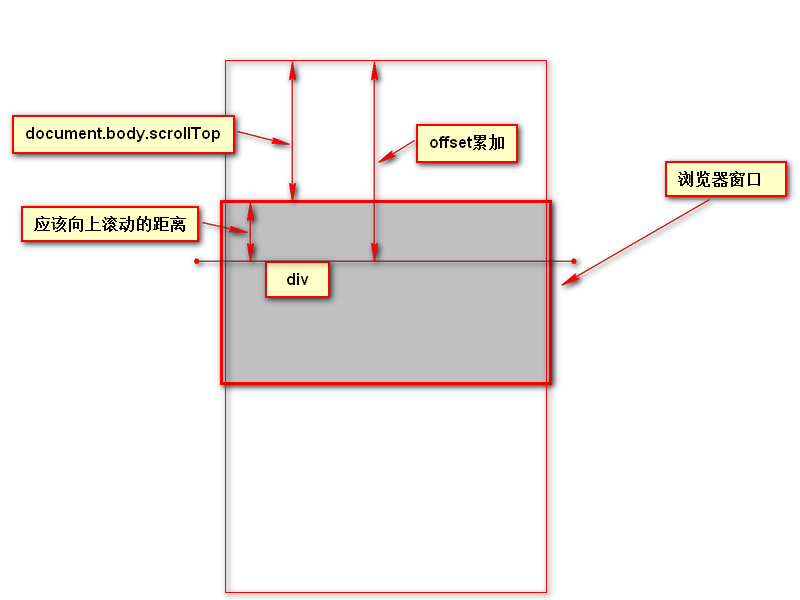
看下这两个属性的区别:

该图片引自:http://blog.csdn.net/fswan/article/details/17238933
scrollTop: 对象的最顶部到对象在当前窗口显示的局限内的顶边的间隔(对象被卷去的高度)。
document.body.scrollTop:网页被卷去的高。
offsetTop:当前对象到其上级层顶部的间隔。
|
/* 此段代码是从NEJ框架的源码中抽取出来,并经过稍加修改得到的 */
/*注: NEJ框架 是网易公司的前端基础框架,作者:蔡剑飞,网易前端资深工程师,网易前端专家委员会主任*/
_$offset = (function(){
var _isRoot = function(_element){
return _element==document.body||
_element==document.documentElement;
};
return function(_from,_to){
_from = document.getElementById(_from);
if (!_from){
return null;
}
_to = document.getElementById (_to)||null;
var _node = _from,
_result = {x:0,y:0},
_isroot,_delta,_border;
_$getStyle = function(_element,_name){
_element = _p._$get(_element);
return !_element ? '' :
_h.__getStyleValue(
_element,_name
);
};
while(!!_node&&_node!=_to){
_isroot = _isRoot(_node)||_node==_from;
_delta = _isroot?0:_node.scrollLeft;
_border = parseInt(_p._$getStyle(_node,'borderLeftWidth'))||0;
_result.x += _node.offsetLeft+_border-_delta;
_delta = _isroot?0:_node.scrollTop;
_border = parseInt(_p._$getStyle(_node,'borderTopWidth'))||0;
_result.y += _node.offsetTop+_border-_delta;
_node = _node.offsetParent;
}
return _result;
};
})();
|
第三种方法:

代码
|
/* 此段代码是 我同学从网上找来的,如果作者看到这篇文章,请联系我,我会把作者的博客地址 加在这里。 */
function elementPosition(obj) {
var curleft = 0, curtop = 0;
if (obj.offsetParent) {
curleft = obj.offsetLeft;
curtop = obj.offsetTop;
while (obj = obj.offsetParent) {
curleft += obj.offsetLeft;
curtop += obj.offsetTop;
}
}
return { x: curleft, y: curtop };
}
function ScrollToControl(id){
var elem = document.getElementById(id);
var scrollPos = elementPosition(elem).y;
scrollPos = scrollPos - document.documentElement.scrollTop;
var remainder = scrollPos % 50;
var repeatTimes = (scrollPos - remainder) / 50;
ScrollSmoothly(scrollPos,repeatTimes);
window.scrollBy(0,remainder);
}
var repeatCount = 0;
var cTimeout;
var timeoutIntervals = new Array();
var timeoutIntervalSpeed;
function ScrollSmoothly(scrollPos,repeatTimes){
if(repeatCount < repeatTimes){
window.scrollBy(0,50);
}
else{
repeatCount = 0;
clearTimeout(cTimeout);
return;
}
repeatCount++;
cTimeout = setTimeout("ScrollSmoothly('" + scrollPos + "','"+ repeatTimes +"')",25);
}
|
ps: 运行 window.scroll(0,0); 即可实现返回页首的功能。