1 <form method="post" action=""> 2 省/市:<select id="province" onchange="alter(this.selectedIndex)"></select> 3 市/区:<select id="city"></select> 4 </form> 5 <script type="text/javascript"> 6 //定义省/直辖市数组 7 var arr_province = ["请选择省/直辖市","北京市","上海市","广东省"]; 8 //定义市/区二维数组 9 var arr_city = [ 10 ["请选择市/区"], 11 ["东城区","西城区","朝阳区","宣武区","昌平区","大兴区","丰台区","海淀区"], 12 ['宝山区','长宁区','丰贤区', '虹口区','黄浦区','青浦区','南汇区','徐汇区','卢湾区'], 13 ['广州市','惠州市','汕头市','珠海市','佛山市','中山市','东莞市'] 14 ]; 15 //获取对象 16 var province = document.getElementById('province'); 17 var city = document.getElementById('city'); 18 //初始化菜单 19 onload = function () { 20 //指定省option标记的个数 21 province.length = arr_province.length; 22 //数组数据写入<option>标记中 23 for(var i = 0; i < arr_province.length; i++){ 24 province.options[i].text = province.options[i].value = arr_province[i]; 25 } 26 //设置省列表默认选项 27 var index = 0; 28 province.index = index; 29 //指定城市option标记的个数 30 city.length = arr_city[index].length; 31 //数组数据写入option标记 32 for (var j = 0; j < arr_city[index].length; j++) { 33 city.options[j].text = city.options[j].value = arr_city[index][j]; 34 } 35 } 36 function alter(index) { 37 //修改省列表的选择项 38 province.index = index; 39 //指定城市option标记的个数 40 city.length = arr_city[index].length; 41 //数组中的数据写入option标记 42 for (var j = 0; j < arr_city[index].length; j++) { 43 city.options[j].text = city.options[j].value = arr_city[index][j]; 44 } 45 } 46 </script>
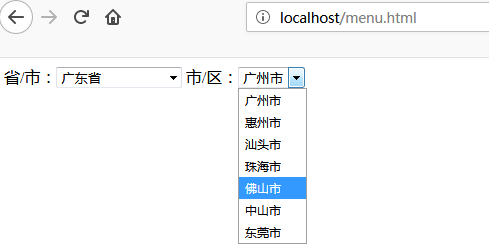
运行: