好久没有更新博客了,蓝廋啊。
今天写一写关于GripLayoutGroup组件的屏幕适配问题,以在ARPG游戏中常用的经验条适配来举例子,以此来加深自己的记忆,以便在下次需要制作该功能时能够快速完成。

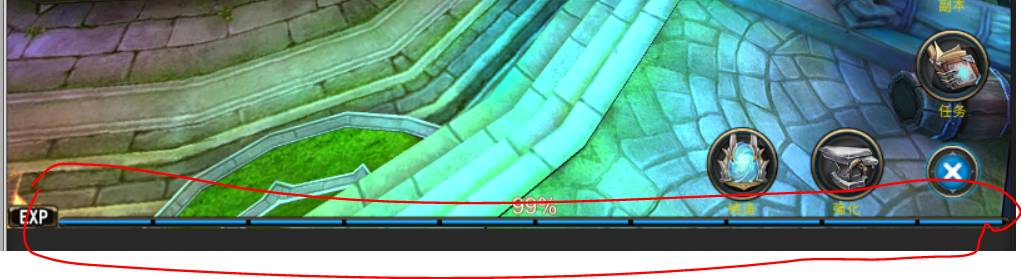
以上是效果截图。
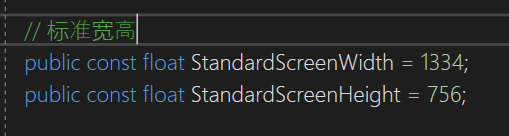
一,制定标准宽高

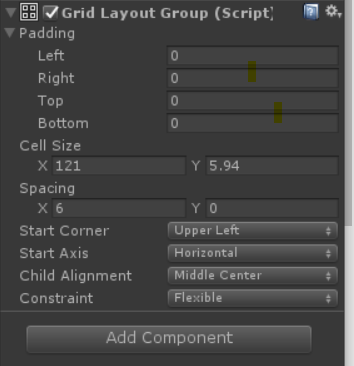
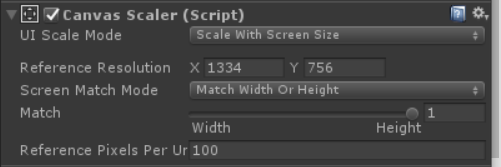
二,了解GridLayoutGroup组件
 在该组件所在物体的子物体成为内容
在该组件所在物体的子物体成为内容
pading :该组件下的内容相对于该组件的上下左右缩进

cell size:内容的大小
spacing:内容之间的距离
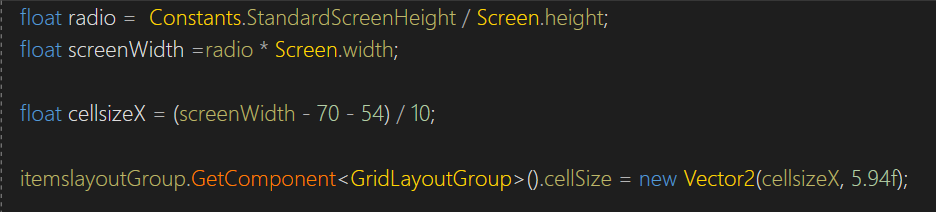
三 , 计算方法
在本案例中,通过高度来适配屏幕。

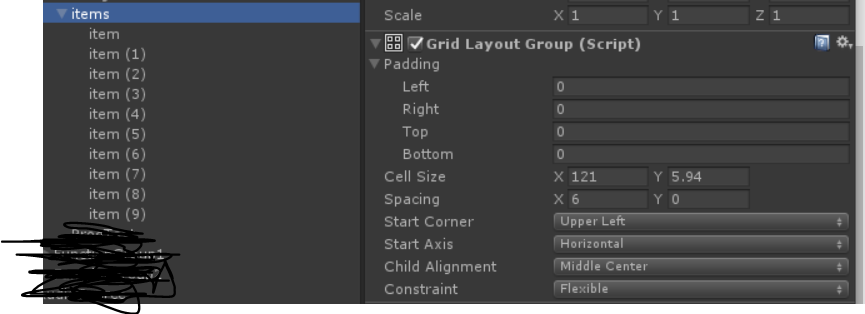
为了让进度条适配,我们需要计算GridLayoutGroup组件中cell size的大小,计算x的值即可。
计算x值的方法是: x = (1334 - 70(左边exp图片的大小) - 6 * 9 (spacing的x的值为6,总共有9个间隙)) / 10(有10个子物体);
我们不能通过1280 替换1334 进行计算,因为在真机上屏幕的高度已经发生了缩放,所以我们需要计算UI空间下的真实的宽度,计算公式: 标准高/实际高 = 计算使用的宽度 / 实际宽;
所以 计算使用的宽度 = 标准高/实际高 * 实际宽;
得到实际高和实际宽的法:Screen.Height Screen.width
标准宽高是 1334 x 756
在真机上,屏幕的大小是1280 x 800
计算使用的宽度 w= 756 / 800 *1280;
x = (w - 70 - 54) /10;
得到的值是x = 108.56

这个知识点稍难理解,自己拿出草稿纸算一算。