在MeshViz模块里有许多坐标轴的类,PoLinearAxis类应该最有用,关键的语句是下面的构造函数:
PoLinearAxis ax = new PoLinearAxis(new SbVec3f(35.0f, 35.0f, 35.0f), 88.0f,
PoCartesianAxis.Types.XY, 10.0f);
第一个参数是起点的空间位置,SbVec3f类型;
第二个参数是终点的位置,但只是一个浮点数,含义是由后面的PoCartesianAxis.Types.XY参数决定的;
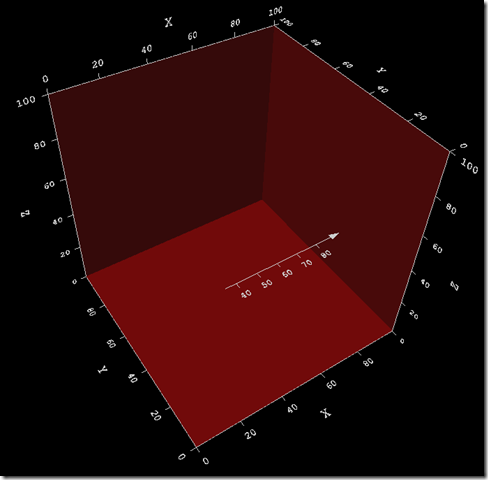
第三个参数是决定坐标轴在哪个平面上和指向的方向,XY是指在XY平面上,平行X方向;
第四个参数是刻度数字的间隔,这个参数是可选的,但省略时,刻度间隔是自动设置的。
_viewer = new SoWinExaminerViewer(_parent, "Name", true, SoWinFullViewer.BuildFlags.BUILD_ALL, SoWinViewer.Types.BROWSER); PoDomain domain = new PoDomain(); domain.min.SetValue(0, 0, 0); domain.max.SetValue(100, 100, 100); PoMiscTextAttr textAttr = new PoMiscTextAttr() ; textAttr.fontName.SetValue("Courier New"); // 画一个长方体的框子,可以清楚地看到坐标轴的位置和方向 PoAutoCubeAxis autoCubeAxis = new PoAutoCubeAxis(new SbVec3f(0,0,0), new SbVec3f(100,100,100), PoAutoCubeAxis.AxisTypes.LINEAR, PoAutoCubeAxis.AxisTypes.LINEAR, PoAutoCubeAxis.AxisTypes.LINEAR, "X", "Y", "Z") ; autoCubeAxis.Set("backgroundFaceApp.material", "diffuseColor 0.5 0 0") ; autoCubeAxis.isBackgroundFacesVisible.SetValue(true) ; _root = new SoSeparator() ; _root.AddChild(domain); _root.AddChild(textAttr); _root.AddChild(autoCubeAxis); // 画一个线性坐标轴 PoLinearAxis ax = new PoLinearAxis(new SbVec3f(35.0f, 35.0f, 35.0f), 88.0f,
PoCartesianAxis.Types.XY, 10.0f); _root.AddChild(ax); _viewer.SetSceneGraph(_root); _viewer.ViewAll();
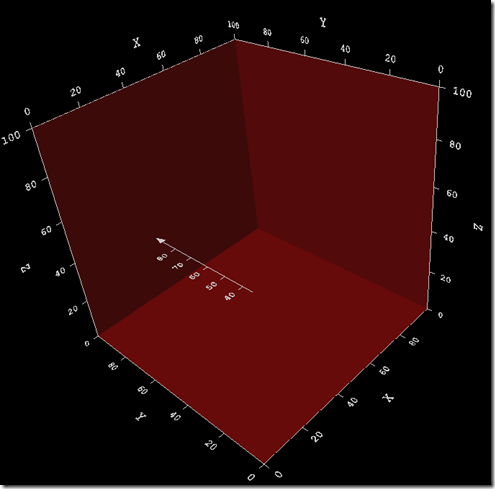
换成YX平面时,坐标轴仍在XY平面上,但平行Y轴。