这是"AngularJS - 七步从菜鸟到专家"系列的第三篇。
在第一篇,我们展示了如何开始搭建一个AngularaJS应用。第二篇我们讨论了scope和 $scope 的功能。
通过这整个系列的教程,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故事,并在我们的浏览器里播放。完成版的Demo可以看这里。
第三部分 数据绑定
通过把一个文本输入框绑定到person.name属性上,就能把我们的应用变得更有趣一点。这一步建立起了文本输入框跟页面的双向绑定。
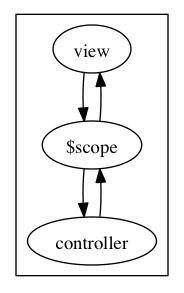
在这个语境里“双向”意味着如果view改变了属性值,model就会“看到”这个改变,而如果model改变了属性值,view也同样会“看到”这个改变。Angular.js 为你自动搭建好了这个机制。如果你好奇这具体是怎么实现的,请看我们之后推出的一篇文章,其中深入讨论了digest_loop 的运作。
要建立这个绑定,我们在文本输入框上使用ng-model 指令属性,像这样:
- <div ng-controller="MyController">
- <input type="text" ng-model="person.name" placeholder="Enter your name" />
- <h5>Hello {{ person.name }}</h5>
- </div>
现在我们建立好了一个数据绑定(没错,就这么容易),来看看view怎么改变model吧:
试试看:
当你在文本框里输入时,下面的名字也自动随之改变,这就展现了我们数据绑定的一个方向:从view到model。我们也可以在我们的(客户端)后台改变model,看这个改变自动在前端体现出来。要展示这一过程,让我们在 MyController 的model里写一个计时器函数, 更新 $scope 上的一个数据。下面的代码里,我们就来创建这个计时器函数,它会在每秒计时(像钟表那样),并更新 $scope 上的clock变量数据:
- app.controller('MyController', function($scope) { $scope.person = { name: "Ari Lerner" }; var updateClock = function() { $scope.clock = new Date(); }; var timer = setInterval(function() { $scope.$apply(updateClock); }, 1000); updateClock();});
可以看到,当我们改变modelclock变量的数据,view会自动更新来反映此变化。用大括号我们就可以很简单地让clock变量的值显示在view里:
- <div ng-controller="MyController">
- <h5>{{ clock }}</h5>
- </div>
请看:
{{ clock }}
互动
前面我们把数据绑定在了文本输入框上。请注意, 数据绑定并非只限于数据,我们还可以利用绑定调用 $scope 中的函数(这一点之前已经提到过)。
对按钮、链接或任何其他的DOM元素,我们都可以用另一个指令属性来实现绑定:ng-click 。这个 ng-click 指令将DOM元素的鼠标点击事件(即 mousedown 浏览器事件)绑定到一个方法上,当浏览器在该DOM元素上鼠标触发点击事件时,此被绑定的方法就被调用。跟上一个例子相似,这个绑定的代码如下:
- <div ng-controller="DemoController">
- <h4>The simplest adding machine ever</h4>
- <button ng-click="add(1)" class="button">Add</button>
- <button ng-click="subtract(1)" class="button">Subtract</button>
- <h4>Current count: {{ counter }}</h4>
- </div>
不论是按钮还是链接都会被绑定到包含它们的DOM元素的controller所有的 $scope 对象上,当它们被鼠标点击,Angular就会调用相应的方法。注意当我们告诉Angular要调用什么方法时,我们将方法名写进带引号的字符串里。
- app.controller('DemoController', function($scope) {
- $scope.counter = 0;
- $scope.add = function(amount) { $scope.counter += amount; };
- $scope.subtract = function(amount) { $scope.counter -= amount; };
- });
请看:
myApp中的数据绑定和AJAX
互动
在上一篇的例子中,我们对view的一个按钮进行了刚才学到的数据绑定,给play按钮绑定了 PlayerController 的play方法(同样的,还给stop按钮绑定了stop方法)。
AJAX
在上一篇教程里,我们引用的是一个存储在本地的音频文件,它给我们的是一个静态的NPR文件,而不是一个动态的NPR feed。在我们的NPR应用里,我们将用$http 来填充我们可播放的新闻文件的列表。Angular.js原生支持AJAX,由此我们就获得了与一个或多个服务器来回发送请求的能力。这个能力对我们要创建的这种客户端应用来说是至关重要的,因为这种应用需要跟服务器交流,获取和更新数据。Angular.js通过一个服务来支持AJAX(在之后的章节我们会讨论这个服务),这个服务就叫做 $http 服务。所有Angular.js的核心服务都用 $ 前缀,这点在之前的 $scope 服务里我们已经见过了。这个 $http 服务极其灵活,给了我们很多种方式来调用AJAX服务。为保证本教程简单易懂,我们专注于最简单的方式。在以后更高级的章节里我们会深入介绍 $http 服务。在深入过多细节之前,让我们先来用 $http 服务创建一个请求:
- $http({ method: 'JSONP', url: 'http://api.openbeerdatabase.com/v1/beers.json?callback=JSON_CALLBACK'}).success(function(data, status, headers, config) { // data contains the response // status is the HTTP status // headers is the header getter function // config is the object that was used to create the HTTP request}).error(function(data, status, headers, config) {});
试试看:

$http 服务是Angular.js的核心服务之一,它帮助我们通过XMLHttpRequest对象或JSONP与远程HTTP服务进行交流。
注意, 像上面例子中那样,原封不动加上以下字符串 callback=JSON_CALLBACK ,Angular.js就会负责为你处理JSONP请求,将 JSON_CALLBACK 替换成一个合适的回调函数。
$http 服务是这样一个函数:它接受一个设置对象,其中指定了如何创建HTTP请求;它将返回一个承诺(*参考JavaScript异步编程的promise模式),其中提供两个方法: success方法和error方法。
要取得可播放的音频文件列表,让我们向NPR的API发送一个请求。首先,你需要倒NPR注册以取得一个API key。到它们的网站 http://www.npr.org/templates/reg/ 去。(作者在这里用Angular.js做了一个用iFrame加载的NPR注册表单,见下图,或者直接前往英文原文查看)。

记下你的API key,我们马上就会用到它。现在我们要设置我们的PlayController 来调用 $http 服务,取回音频文件。
像我们刚才做的那样,让我们调用 $http 服务来创建一个请求,这一次是为了取得所有音频文件。我们想让这个服务在controller实例化时启动,所以我们只需要把这个方法直接放在controller函数里(这个函数在controller被创建时就会被调用),像这样:
- var apiKey = 'YOUR_KEY',
- nprUrl = 'http://api.npr.org/query?id=61&fields=relatedLink,title,byline,text,audio,image,pullQuote,all&output=JSON';
- app.controller('PlayerController', function($scope, $http) {
- // Hidden our previous section's content
- // construct our http request
- $http({
- method: 'JSONP',
- url: nprUrl + '&apiKey=' + apiKey + '&callback=JSON_CALLBACK'
- }).success(function(data, status) {
- // Now we have a list of the stories (data.list.story)
- // in the data object that the NPR API
- // returns in JSON that looks like:
- // data: { "list": {
- // "title": ...
- // "story": [
- // { "id": ...
- // "title": ...
- }).error(function(data, status) {
- // Some error occurred
- });
- });
现在我们在success函数的data里有了一个音频文件的列表。在success回调函数里,把这个列表存储在 $scope 对象,这样我们就简单地把它绑定在了 $scope 对象上:
- // from above
- }).success(function(data, status) {
- // Store the list of stories on the scope
- // from the NPR API response object (described above)
- $scope.programs = data.list.story;
- }).error(function(data, status) {
- // Some error occurred
现在,跟刚才一样, 只需在view里访问programs,我们就能在view里访问这个data。你看,使用Angular.js的一个好处就是,当承诺模式返回成功结果时,Angular.js就会自动把这个结果填进你的view里。
- <div ng-controller="PlayerController">
- {{ programs }}
- </div>
试试看:
在下一章里,我们会讨论怎么在我们的view里有意义地展示这个data对象,使用一些Angular.js自带的指令(和更多的一点什么)。
本系列的官方代码库可从github上下载:
https://github.com/auser/ng-newsletter-beginner-series.
要将这个代码库保存到本地,请先确保安装了git,clone此代码库,然后check out其中的part3分支:
- git clone https://github.com/auser/ng-newsletter-beginner-series.git
- git checkout -b part3
原文链接:http://www.ng-newsletter.com/posts/beginner2expert-data-binding.html

![]$ZBZ}{QE)E)ZH[R1TQHJ)R](http://s3.51cto.com/wyfs01/M01/30/3B/wKioJlJTfOThHBFHAAAOnxryhVo171.jpg)