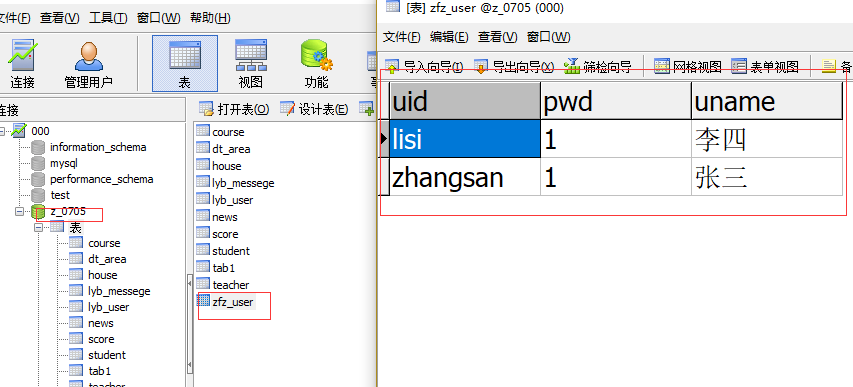
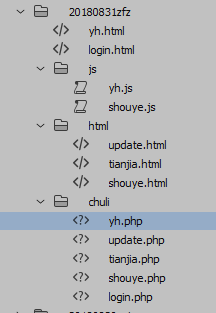
数据库(一个后台验证密码的表 另一个跟租房子(用户)的那个一样 ) 文件路径


login.html 代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <fieldset> <form action="chuli/login.php" method="post"> <legend>登录页面</legend> 用户名: <input type="text" name="uid"><br> 密码: <input type="text" name="pwd"><br> <button>登录</button> </form> </fieldset> </body> </html>
login.PHP
<?php
session_start();//开启session
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
/*查询用户表*/
$sql = "select * from zfz_user";
$res = $db->query($sql);
$arr = $res->fetch_all();//结果集返回数组
//var_dump($arr);
//die;
/*比对返回结果*/
$name = "";//
foreach($arr as $v){
if($uid == $v[0] && $pwd == $v[1]){
$name = $v[2];//如果密码和名字都对了就输出登陆者的名字
break;
}
}
//比对结果正确跳转首页
if($name == "张三" ){
$_SESSION["uid"] = $uid;//获取uid
$_SESSION["uname"] = $name;//获取登录者的名字
header("location:../html/shouye.html");//成功跳转到管理员首页
}else{
header("location:../yh.html");//成功跳转到用户首页
}
shouye.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script type="text/javascript" src="../../jquery-3.2.1.min.js"></script> <script type="text/javascript" src="../js/shouye.js"></script> </head> <body> 欢迎你:<span id="uid">加载中...</span><br> <a href="tianjia.html">添加信息</a> <a href="../login.html">退出系统</a> <table id="tab" width="100%" border="1"></table> </body> </html>
shouye.js
// JavaScript Document
/*页面加载完成*/
$(function(){
/*调用ajax方法*/
ajaxFun();
})
/*页面加载完成就调用这个方法上后台取数据*/
function ajaxFun(){
$.ajax({
url:"../chuli/shouye.php",//请求路径
success:function(data){//执行成功回调
var attr = data.split("~");
$('#uid').html(attr[1]);
strToArr(attr[0]);//回调方法
}
});
}
/*将字符串转换为数组*/
function strToArr(str){
var arr = str.split('^'),
brr = [];
for(var i=0;i<arr.length;i++){
brr.push(arr[i].split(","));
}
addHtml(brr);
}
/*组织html代码*/
function addHtml(arr){
var str = `<tr>
<th>关键字</th>
<th>区域</th>
<th>使用面积</th>
<th>租金</th>
<th>租赁类型</th>
<th>房屋类型</th>
<th>操作</th>
</tr>`;
for(var i in arr){
str += `<tr>
<td>`+arr[i][1]+`</td>
<td>`+arr[i][2]+`</td>
<td>`+arr[i][3]+`</td>
<td>`+arr[i][4]+`</td>
<td>`+arr[i][5]+`</td>
<td>`+arr[i][6]+`</td>
<td><button onClick="show(this)" data="`+arr[i][0]+`">删除</button>
<button onClick="updateFun(this)" data="`+arr[i][0]+`">修改</button></td>
</tr>`;
}
$('#tab').html(str);
}
//删除的方法
function show(obj){
var id = $(obj).attr('data');
$.ajax({
url:"../chuli/shouye.php",
data:{id:id,type:'del'},
success:function(data){
strToArr(data.split("~")[0]);
}
})
}
//修改的方法
function updateFun(obj){
var id=$(obj).attr("data");
$.ajax({
url:"../chuli/update.php",
data:{id:id,type:"save"},
success:function(data){
location.href="update.html";
}
})
}
shouye.PHP
<?php
session_start();
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$uname = $_SESSION["uname"];
$uid = $_SESSION["uid"];
/*删除操作*/
if(!empty($_GET)){
$id = $_GET['id'];
$sql = "delete from house where id = $id";
$res = $db->query($sql);
}
/*查询用户表*/
$sql = "select * from house ";
$res = $db->query($sql);
$arr = $res->fetch_all();
/*转成字符串返回*/
echo arrToStr($arr)."~".$uname;
function arrToStr($arr){
$brr = array();
foreach($arr as $v){
$temp = implode(",",$v);
$brr[] = $temp;
}
return implode("^",$brr);
}
tianjia.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>发布页面</title>
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
</head>
<body>
<a href="shouye.html">查看信息</a>
<a href="../login.html">退出系统</a>
<div>信息发送:</div>
<form action="../chuli/tianjia.php">
关键字:<input type="text" name="gjz"><br>
区域:<input type="text" name="qy"><br>
使用面积:<input type="text" name="symj"><br>
租金:<input type="text" name="zj"><br>
租赁类型:<input type="text" name="zplx"><br>
房屋类型:<input type="text" name="fwlx"><br>
<button type="submit" value="添加">添加</button>
<button type="reset" value="复位">复位</button>
</form>
</body>
</html>
tianjia.PHP
<?php
session_start();
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*接收前端传过来的数据*/
$gjz = $_GET["gjz"];
$qy = $_GET["qy"];
$symj = $_GET['symj'];
$zj = $_GET['zj'];
$zplx = $_GET['zplx'];
$fwlx = $_GET['fwlx'];
/*查询用户表*/
$sql = "insert into house(keyword,area,squaremeter,rent,rentype,housetype) values('$gjz','$qy','$symj','$zj','$zplx','$fwlx')";
$res = $db->query($sql);
if($res){
header("location:../html/shouye.html");
}else{
echo "<a href='../html/shouye.html'>添加错误</a>";
}
update.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
</head>
<body>
<form action="../chuli/update.php">
<input type="hidden" name="type" value="insert">
关键字:<input type="text" name="gjz"><br>
区域:<input type="text" name="qy"><br>
使用面积:<input type="text" name="symj"><br>
租金:<input type="text" name="zj"><br>
租赁类型:<input type="text" name="zplx"><br>
房屋类型:<input type="text" name="fwlx"><br>
<button>确认修改</button>
</form>
</body>
</html>
<script>
$(function(){
//ajax//请求数据
var url="../chuli/update.php",
data={type:"select"};
ajaxFun(url,strToArr,data)
})
//处理数据
function strToArr(str){
var arr=str.split(",");
$("input[name='gjz']").val(arr[1])
$("input[name='qy']").val(arr[2])
$("input[name='symj']").val(arr[3])
$("input[name='zj']").val(arr[4])
$("input[name='zplx']").val(arr[5])
$("input[name='fwlx']").val(arr[6])
}
//封存一个ajax方法
function ajaxFun(url,f1,data={},type="get",dtype="text"){
$.ajax({
url:url,
data:data,
dataType:dtype,
success:function(data){
f1(data);
}
})
}
</script>
update.PHP
<?php
session_start();
if(!empty($_GET) && $_GET["type"] == "save"){
$_SESSION['id'] = $_GET["id"];
}
/*连接数据库*/
$db = new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error() or die("数据库连接错误");
$db->query("set names utf8");
/*查数据*/
$type = $_GET["type"];//判断来后台干什么
switch($type){
case "select"://查询数据
$id = $_SESSION['id'];
$sql = "select * from house where id = $id";
$res = $db->query($sql);
$arr = $res->fetch_row();
echo implode(',',$arr);
break;
case "insert"://添加数据
/*接收前端传过来的数据*/
$gjz = $_GET["gjz"];
$qy = $_GET["qy"];
$symj = $_GET['symj'];
$zj = $_GET['zj'];
$zplx = $_GET['zplx'];
$fwlx = $_GET['fwlx'];
/*查询用户表*/
$sql = "insert into house(keyword,area,squaremeter,rent,rentype,housetype) values('$gjz','$qy','$symj','$zj','$zplx','$fwlx')";
$res = $db->query($sql);
if($res){
header("location:../html/shouye.html");
}else{
echo "<a href='../html/shouye.html'>添加错误</a>";
}
}