IDEA新建MavenWeb项目并通过Tomcat运行HelloWorld以及运行简单的Servlet类
由于在IDEA中新建Maven项目配置web中遇到很多坑,目前在这边记录一下
一、运行环境:
IntelliJ IDEA Version 2018.3.4 (IDEA2018) 、 JDK1.8

二、运行中所需安装包以及最终的项目
项目ZIP
链接:https://pan.baidu.com/s/1N39STOehDV1s6bAQytNJMA
提取码:dp74
Tomcat
链接:https://pan.baidu.com/s/1V7vX07cO87i57k508XdLUQ
提取码:9tuu
三、Maven-Web项目新建步骤
1.创建一个新工程,如图,点击Create New Project

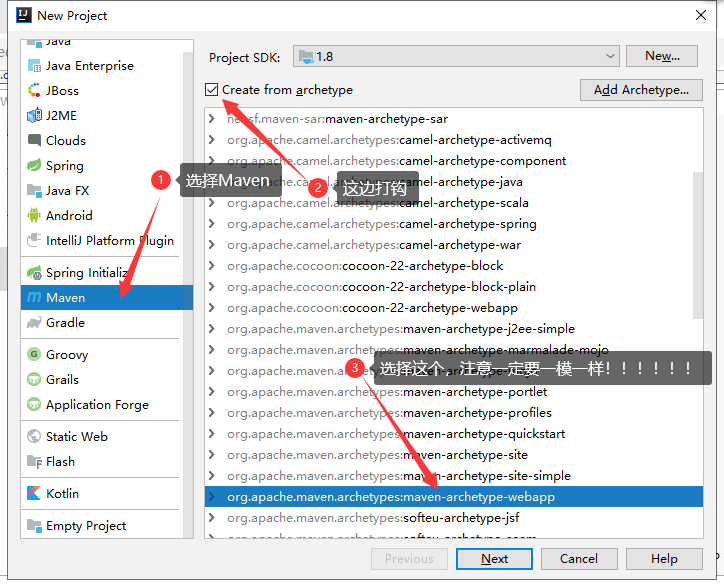
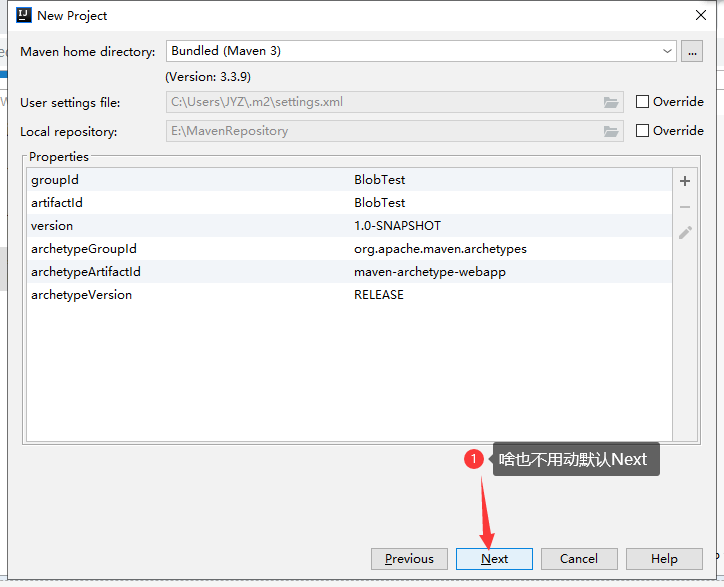
2.按照下图操作,完成123这三个步骤后点击Next

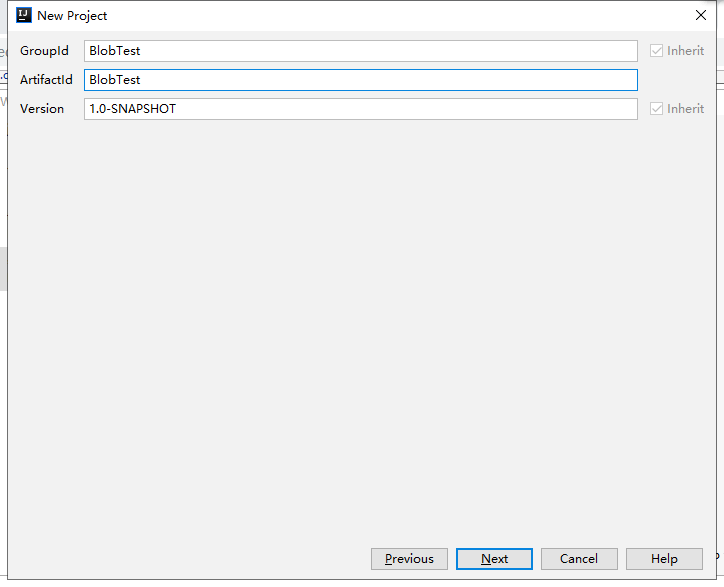
3.按照自己的需求填写自己项目的GroupId,ArtifactId。Version可以按照默认也可自己定义。填完后点击Next

4. 关于Maven路径以及配置,项目路径,自己配置或者默认都可这边先按照默认进行。


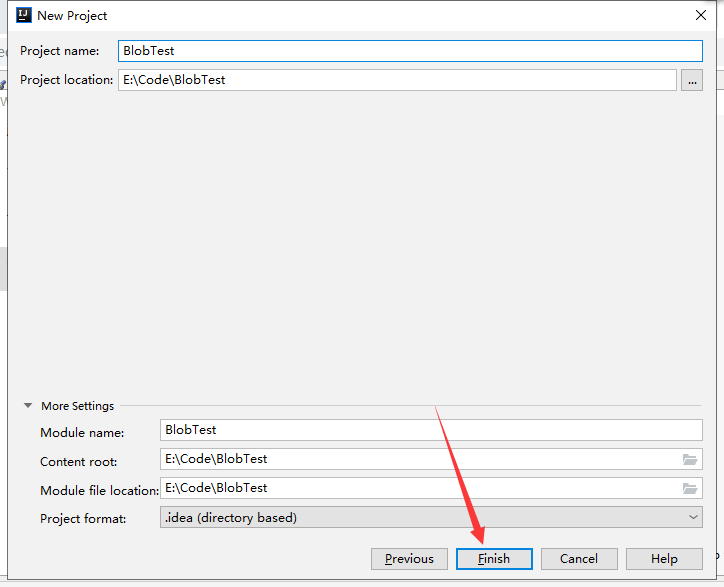
5.点击finish后等待下方Maven自动下载配置完成后再开始下一步。

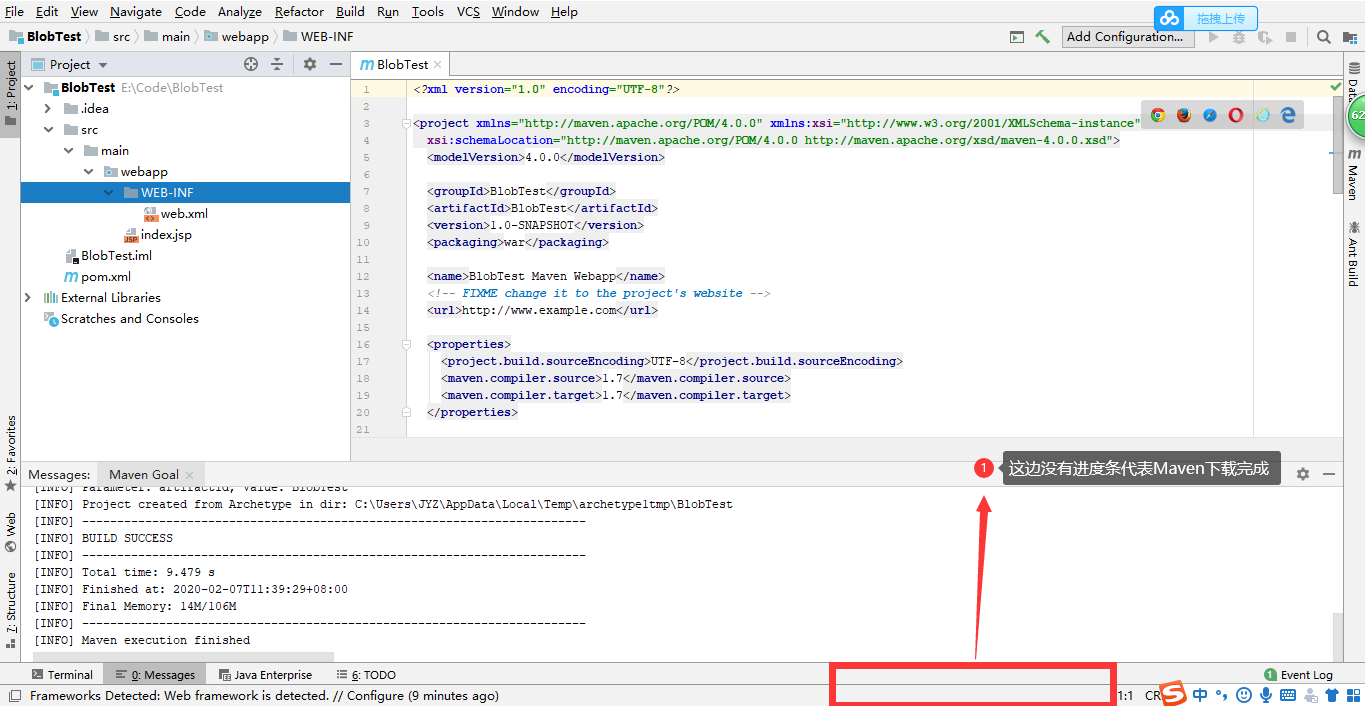
6.等待Maven自动配置完成
完成后目录结构如下:

Maven自动配置完成标志

7.上述步骤完成后配置Tomcat以及Web
7.1 本地没有Tomcat的需要看此步骤,有Tomcat的同学就直接看7.2就可以了
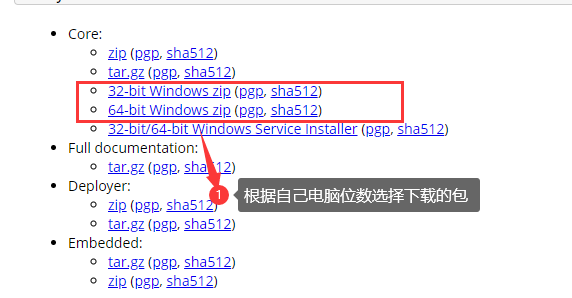
在Apache Tomcat官网下载Tomcat包(官网为https://tomcat.apache.org)
下载什么版本的Tomcat都可以(注意必须得是windows版本的因为是为了Web项目执行使用的Tomcat),我这边用的是Tomcat9

Tomcat9 官网下载地址为 64位 http://mirror.bit.edu.cn/apache/tomcat/tomcat-9/v9.0.30/bin/apache-tomcat-9.0.30-windows-x64.zip
32位 http://mirror.bit.edu.cn/apache/tomcat/tomcat-9/v9.0.30/bin/apache-tomcat-9.0.30-windows-x86.zip
(在上面的百度云里面也有)
下载完成后 在本地任意地方 解压Tomcat的Zip包即可
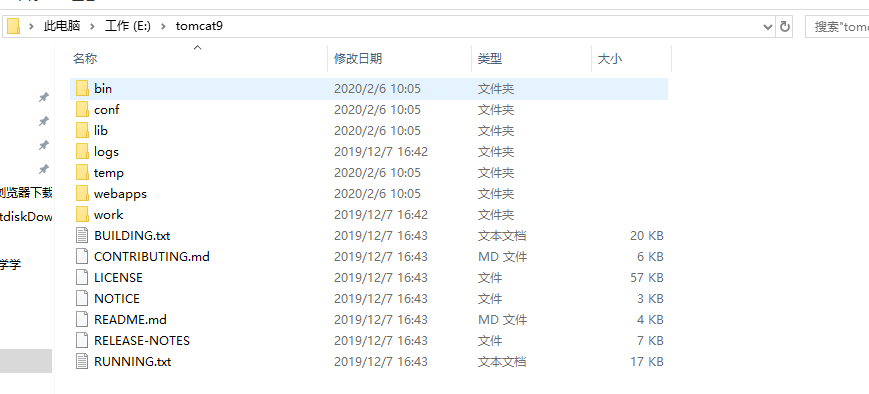
解压后的目录

解压完成后记住Tomcat的路径即可 例如 我的路径为 E: omcat9 (此目录下为bin、conf等目录)
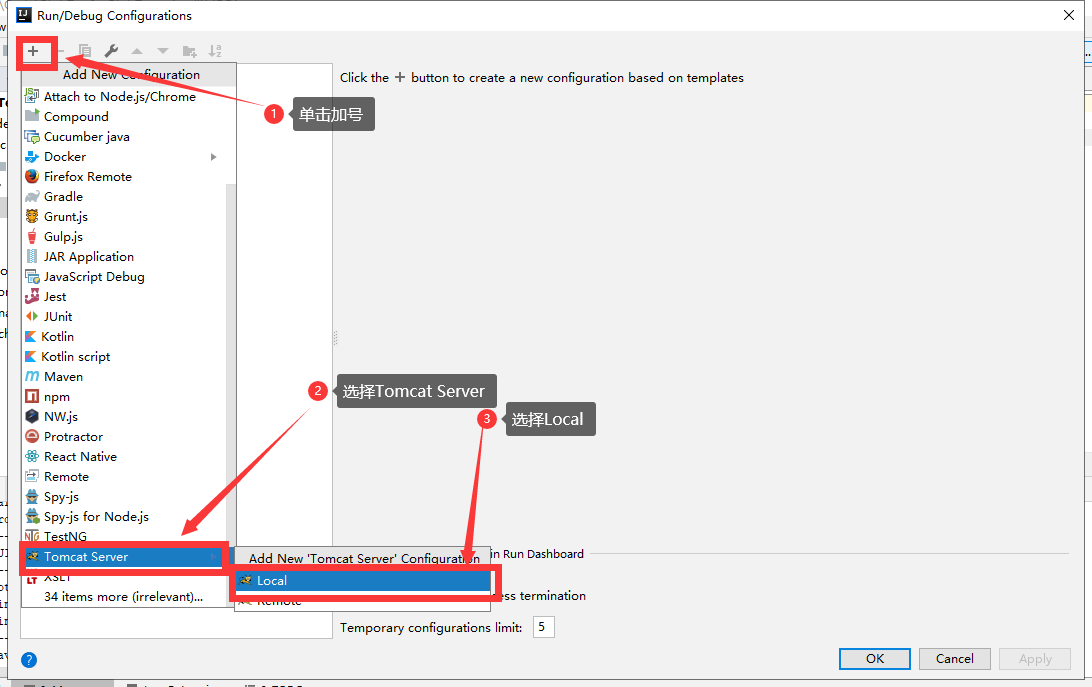
7.2 IDEA配置本地Tomcat


打开后出现如下图:

Warning信息目前不用理会
8.项目Web服务配置
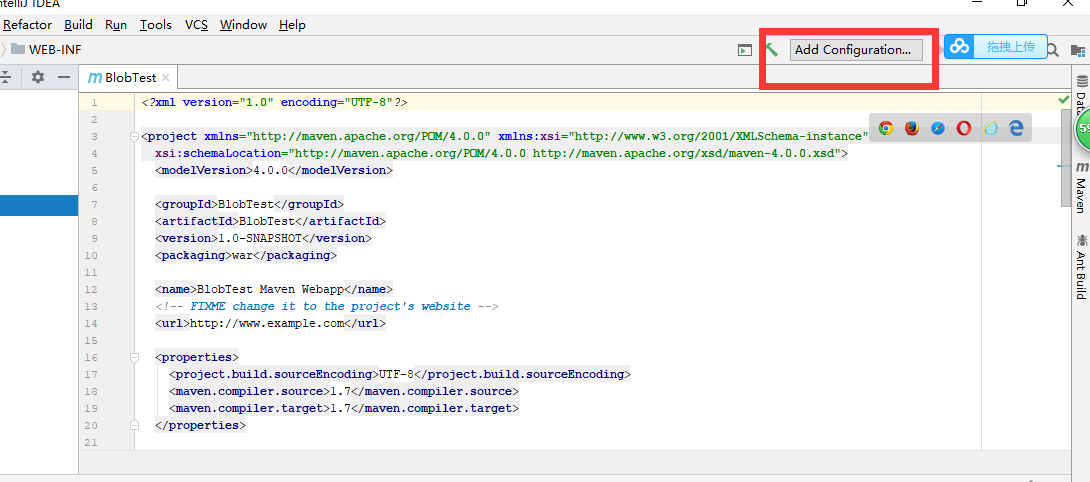
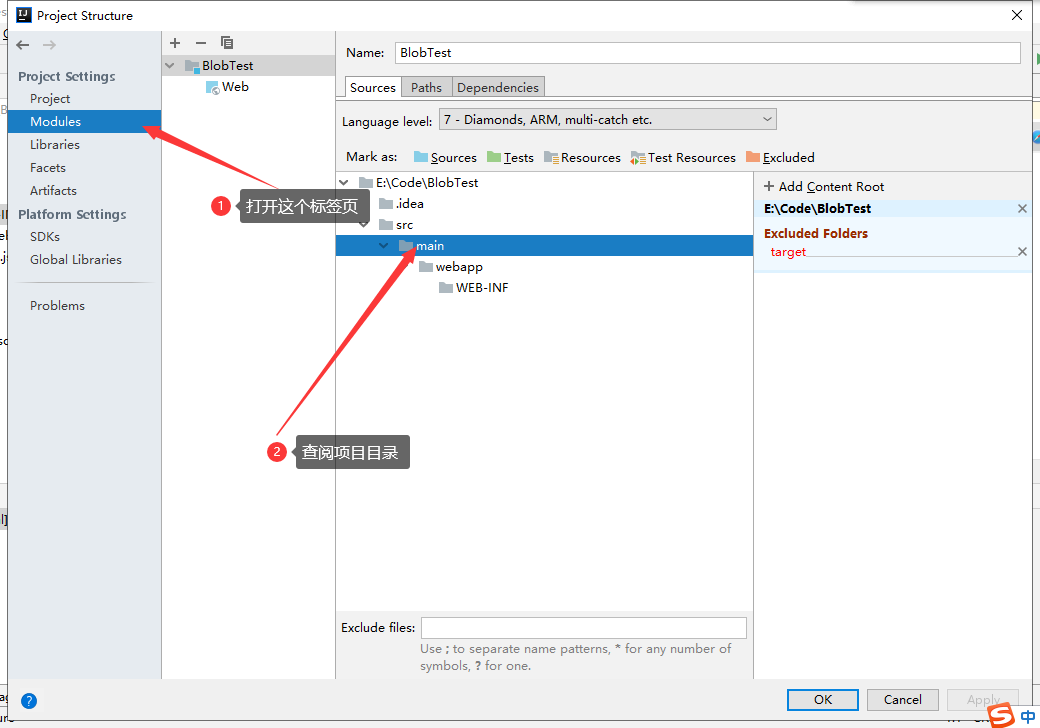
打开File -> Project Strucure或者点击右上角的 这个按钮
这个按钮
打开这个页面

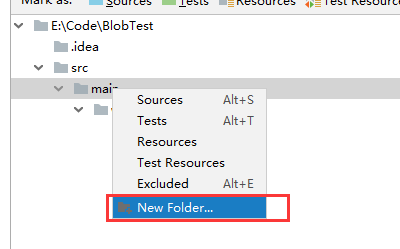
右键main目录

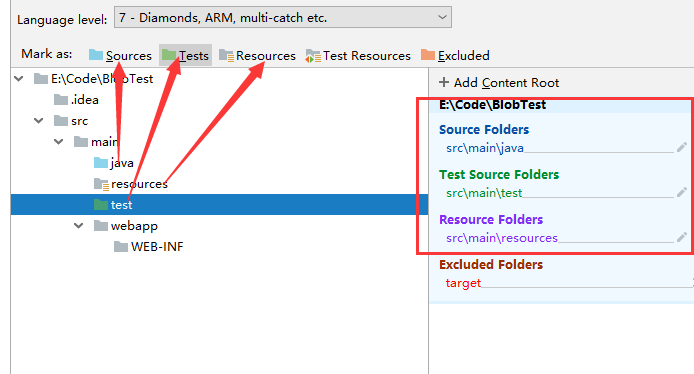
新建文件夹 java 、 test 、 resources三个文件夹,并分别选择对应为文件夹与上面的Sources Tests resources 相关联
例如 单击选中 java 再 单击Source Java文件夹就会变为蓝色图标,并且右边的Source Folders会关联上java文件夹。其余的同理

PS :
Java 源码写的目录
Test 测试目录
resources 配置文件目录
之后单击Apply按钮
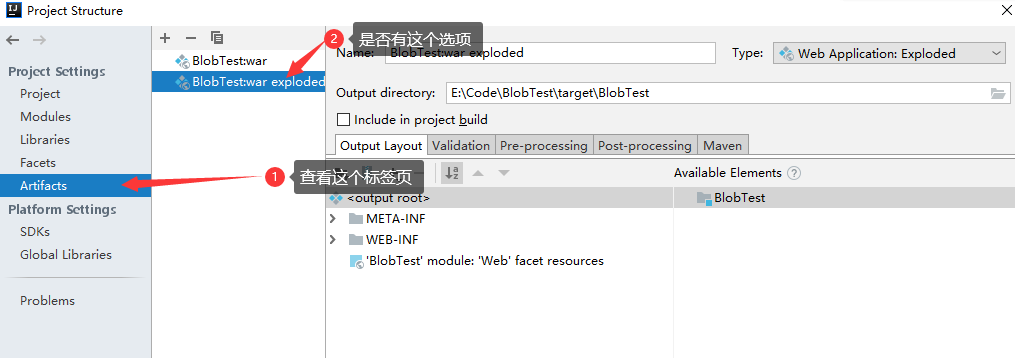
然后如下图

有这个选项的话 单击OK按钮
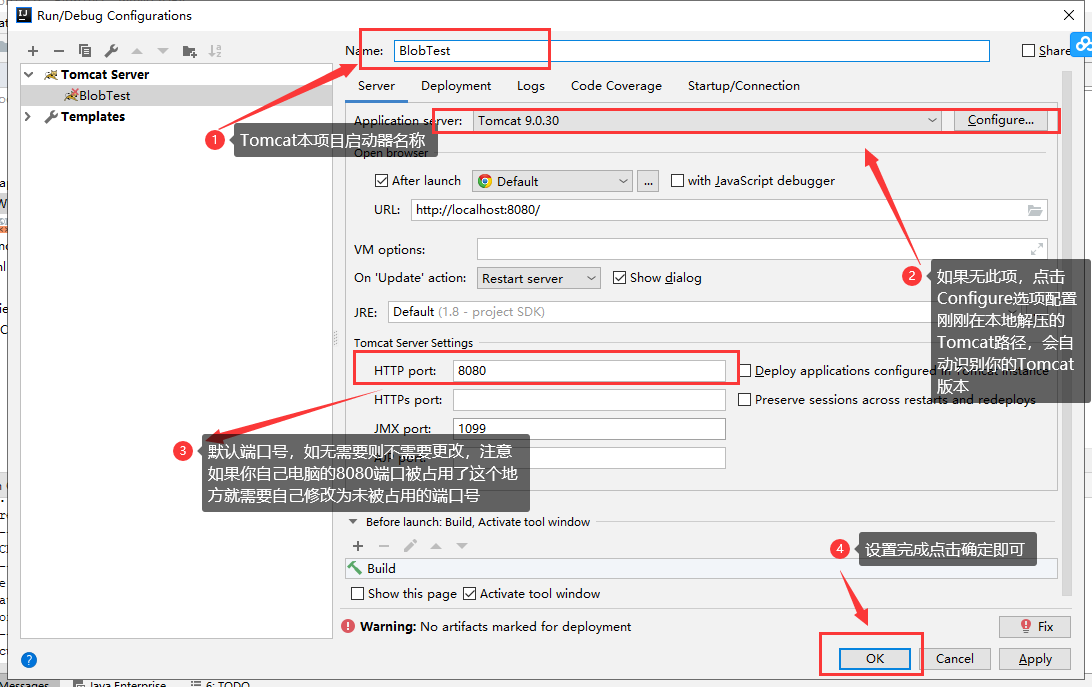
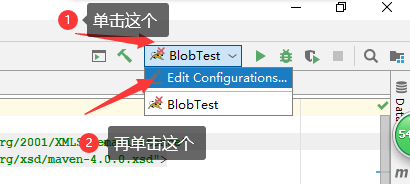
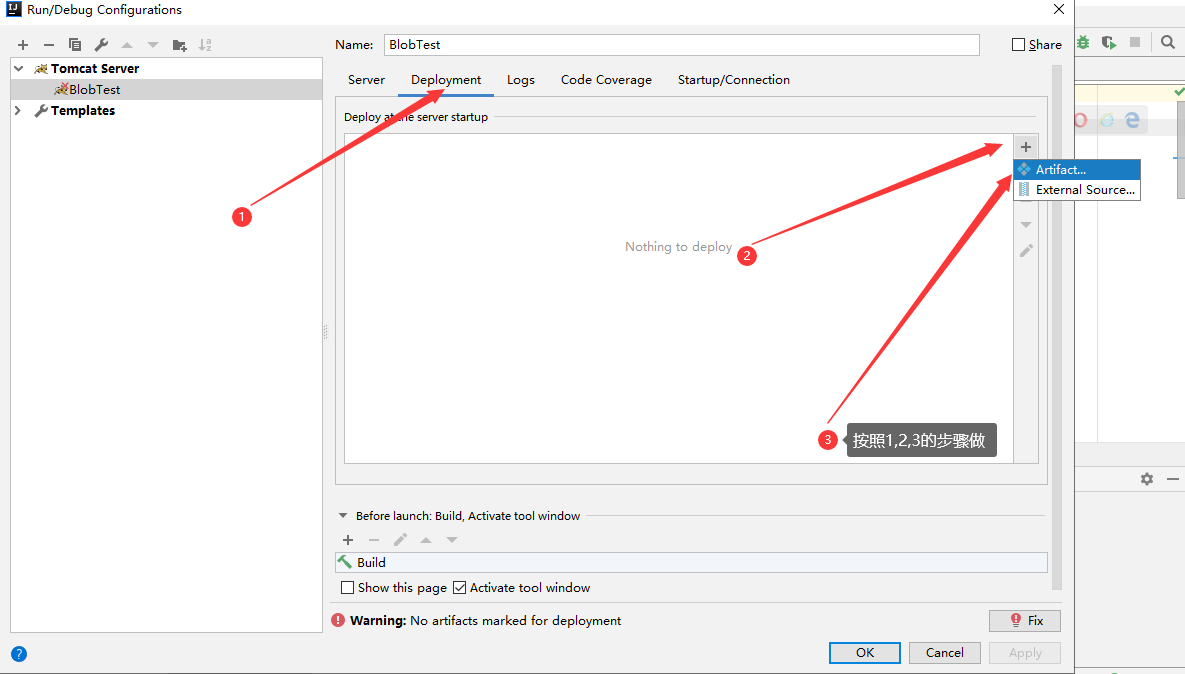
9.继续配置Tomcat

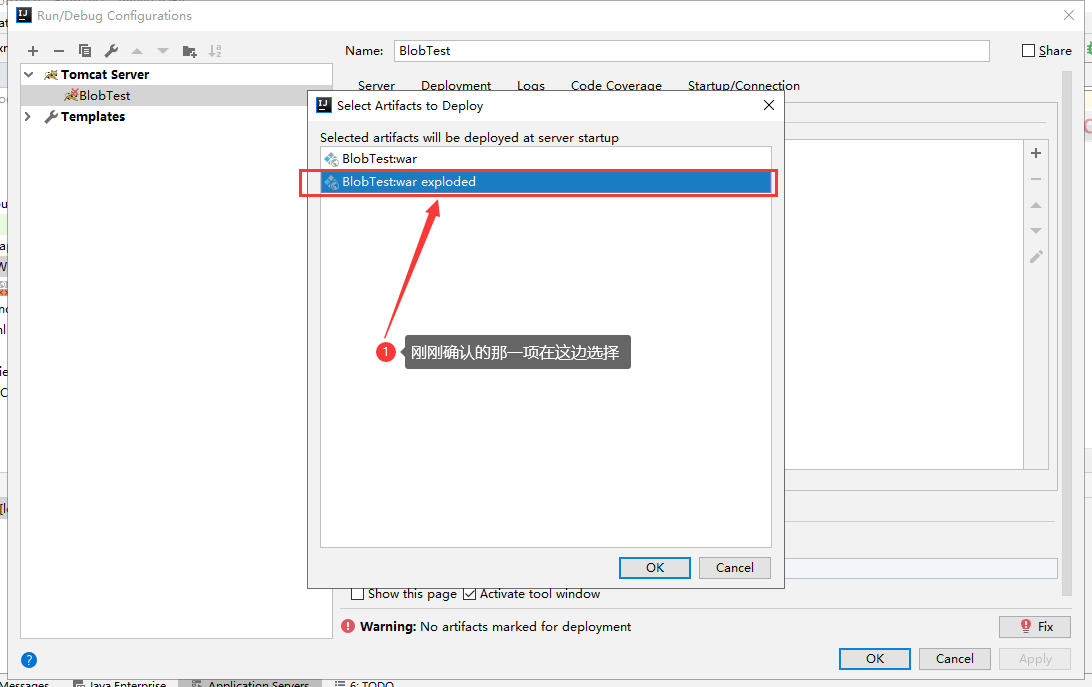
继续

继续

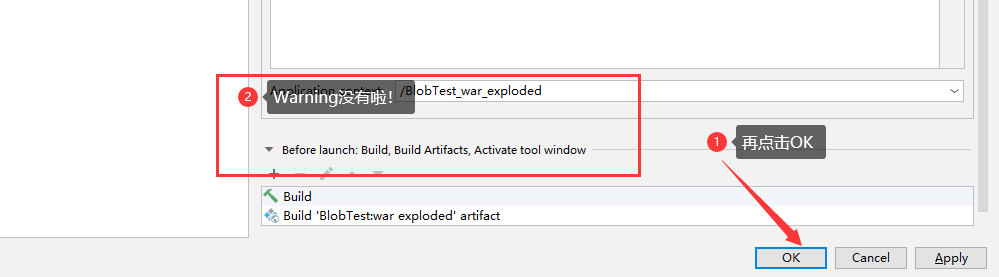
点击OK

配置成功!
10.成功验证方式:
右上角单击运行按钮:

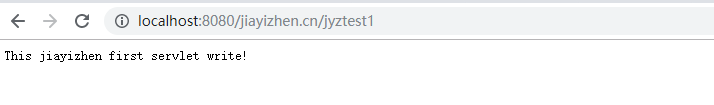
在浏览器里面会自动打开:

出现这个网页说明项目新建成功并可以本地调试了!!!!!
四、在新建的项目里面部署Servlet
1.pom.xml文件中新增配置
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> </dependency>
2.Java代码
1 import javax.servlet.ServletException; 2 import javax.servlet.http.HttpServlet; 3 import javax.servlet.http.HttpServletRequest; 4 import javax.servlet.http.HttpServletResponse; 5 import java.io.IOException; 6 7 public class MyServlet extends HttpServlet { 8 @Override 9 protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 10 resp.getWriter().write("This servlet write!"); 11 System.out.println("This servlet wr11111111ite!"); 12 } 13 }
3.web.xml修改
<web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>XXX</servlet-name> <servlet-class>cn.XXX.test.MyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>XXX</servlet-name> <url-pattern>/XX</url-pattern> </servlet-mapping> </web-app>
servlet的servlet-name 与 servlet-mapping的servlet-name 必须一样
servlet-class 为Java类的路径
url-pattern 为 发布后的路径
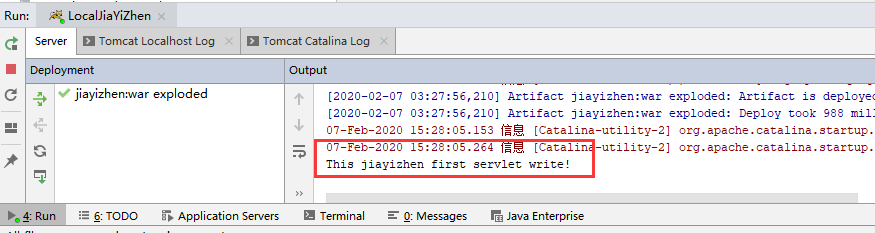
4.运行项目查看效果


好啦~ 内容是最基本的内容,写的也比较啰嗦 为了自己以后看的时候不会因为一些细节而配置错误!
这次分享就这么结束啦~