相信看了gulp教程的小伙伴肯定都可以很容易的掌握gulp了。它已经没有什么可以值得去思考的东西了,如果你已经看懂它就是单纯的在布置任务,然后利用插件的功能去执行任务。最后发布任务,pipe的理念来和promise有点相近,就是感觉把一个东西通过src的方法塞进去,然后一个接着一个的冲关,最后dest方法再出去。很简单吧。
在gulp grunt大战中,gulp最终更加赢得人们的喜欢,虽然不可以认为他胜利了。然而就在他俩争的不可开交的时候,webpack的横空出世,让gulp和grunt都翻了一个跟头。所以,这个神秘的webpack做了什么呢。。。。好奇的话,我们就继续看下去吧。。。。
webpack是被人们如此评价的
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源
webpack 的任务模式和gulp不一样
先看一下代码吧
module.exports = { entry: { main: './src/js/page/qiao.js' }, output: { path:__dirname+'/dist/js/page', filename:'[name].js' }, module: { loaders: [ { test: /.css$/, loader: 'style-loader!css-loader' }, { test: /.scss$/, loader: 'style!css!sass?sourceMap'}, { test: /.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] } };
这是webpack最主要的三个部分,编译的入口文件,编译的出口文件,编译的loader
相当于gulp的src pipe dest
就是说把一个文件通过entry放进去,然后在loaders里根据文件的格式然后去选择对应的loader,就是编译器,最后在output里边输出文件。
这便是webpack的思想。我们然后一步步看看他具体怎么工作的。
step1 开始前的准备工作,npm init创建package.json,添加devDependencies,然后npm install添加模块和包
{ "name": "webpack", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "webpack-dev-server": "^2.4.5", "webpack": "^2.4.1" } }
step2 用工具干活 创建webpack.config.js,相当于gulpfile.js。
格式必须module.exports = {}的方式去写,
module.exports = { entry: { main: './src/js/page/qiao.qm' }, output: { path:__dirname+'/dist/js/page', filename:'[name].js' }, module: { loaders: [ { test: /.css$/, loader: 'style-loader!css-loader' }, { test: /.scss$/, loader: 'style!css!sass?sourceMap'}, { test: /.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] } };
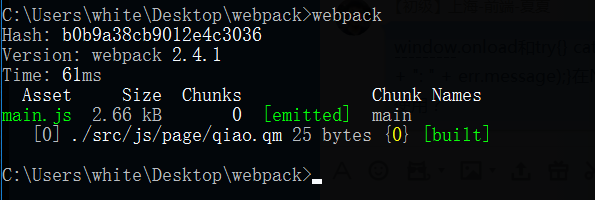
step3 执行编译

输入webpack执行编译
这就是webpack的基础能力啦。然后更加牛逼的操作,我们在后边一一展开。