博客移至 https://www.dodoblog.cn/blog?id=5befc928e0feb34495b57035
我们在写页面的时候,用到sass less等css预处理器的时候,虽然写的很爽,但是有一个麻烦就是老是要不停的去编译文件
例如我们写一个variable.scss时,希望引入这个scss文件的index.scss list.scss都发生变化。可能还有很多很多。那我们应该怎么做呢
还有如果我们希望html变化了就重新编译一下scss
诸如此类,ok我们现在就开始着手解决问题。
1. 我们上次讲了编译less的方法,参见如何用gulp编译less,我们会在这个的基础上开始讲解。
2. 由于我更加钟爱sass,我们现在回引入新的npm依赖,gulp-sass去编译我所写的sass文件,用法和gulp-less相同
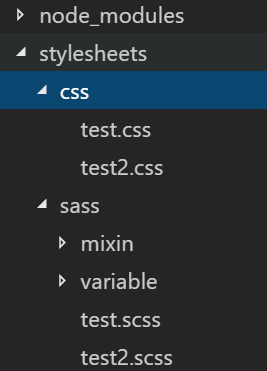
解决多个sass文件同时编译,可以用通配符*来表示所有文件
gulp.task('sass',function(){ gulp.src('./stylesheets/sass/*.scss') //*表示所有的scss文件 .pipe(sass()) .pipe(gulp.dest('./stylesheets/css')) })

会把对应的scss全部编译成scss,而且不会去编译对应的variable和mixin
但是我们不想每次改变输入一次gulp,于是乎我们希望这些步骤可以自动完成的话,就需要用gulp的watch方法去监听文件变化了。
我们的需求是监听sass文件夹下的所有文件,如果发生变化就立马执行sass任务。
gulp.task('watch',function(){ gulp.watch('./stylesheets/**/*.scss',['sass']); })
所以我们添加以上代码,**是指所有深度的文件夹,包括varible和mixin

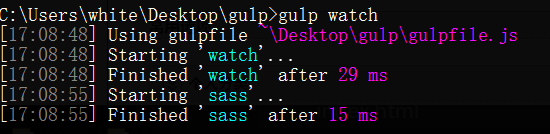
运行gulp watch命令实现监听
同时如果我们也可以添加更多的监听命令
gulp.task('watch',function(){ gulp.watch('./stylesheets/**/*.scss',['sass']); gulp.watch('./index.html',['sass']); })
例如监听index.html页面什么的,也去更新css文件。
我在我们就可以运用gulp完成监听咯。我们的前端自动化大业又向前走进了一大步。啦啦啦