#不想引各种乱七八糟的插件,就想要个弹框。这份代码是你最好的选择!!
<!DOCTYPE html> <html> <head> <title>测试自定义弹框</title> </head> <style type="text/css"> .my-toast{ background-color: rgba(0,0,0,0.6); min- 3rem; min-height: 1rem; text-align: center; font-size: 12px; position: fixed; top: 50%; left: 50%; white-space: nowrap; transform: translate(-50%,-50%); color: #EEEEEE; padding: .3rem .4rem; z-index: 999; } </style> <body> <button type="button" onclick="myToast('你点击我了~')" style=" 100px;height: 50px;background-color: gray;cursor: pointer;">点我</button> </body> <script type="text/javascript"> function myToast(str,timer=1500){ var toast=document.createElement('div') toast.className='my-toast' toast.innerHTML=str||'成功'; document.getElementsByTagName('body')[0].appendChild(toast) setTimeout(function(){ toast.className+=' fadeOut' toast.remove() },timer) } </script> </html>
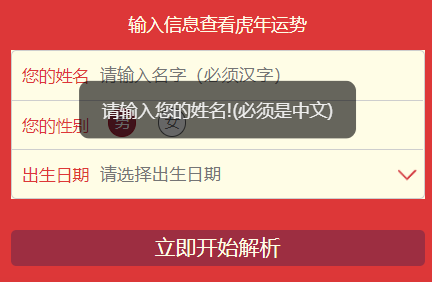
效果如图: