闲着无聊,写了个简单的C/S Socket程序,功能很简单,服务器在9000端口监听socket接入,只要有接入,就发送"Welcome."消息给客户端。
代码分2块,server端:
class Program { static void Main(string[] args) { TcpListener lsner = new TcpListener(9000); lsner.Start(); Console.WriteLine("started in port: 9000"); while (true) { TcpClient client=lsner.AcceptTcpClient(); Console.WriteLine("new client received. hashcode: {0}", client.GetHashCode()); ThreadPool.QueueUserWorkItem(new WaitCallback(ProcessTcpClient), client); } Console.ReadKey(); } private static void ProcessTcpClient(object state) { TcpClient client=state as TcpClient; if(client==null) Console.WriteLine("client is null"); NetworkStream ns=client.GetStream(); StreamWriter sw = new StreamWriter(ns); sw.WriteLine("Welcome."); sw.Flush(); sw.Close(); client.Close(); }
client端:
class Program { static void Main(string[] args) { IPAddress address = IPAddress.Parse("127.0.0.1"); IPEndPoint ep=new IPEndPoint(address, 9000); TcpClient client = new TcpClient(); client.Connect(ep); NetworkStream ns=client.GetStream(); StreamReader sr = new StreamReader(ns); Console.WriteLine(sr.ReadToEnd()); sr.Close(); sr.Dispose(); ns.Close(); ns.Dispose(); client.Close(); Console.ReadKey(); } }
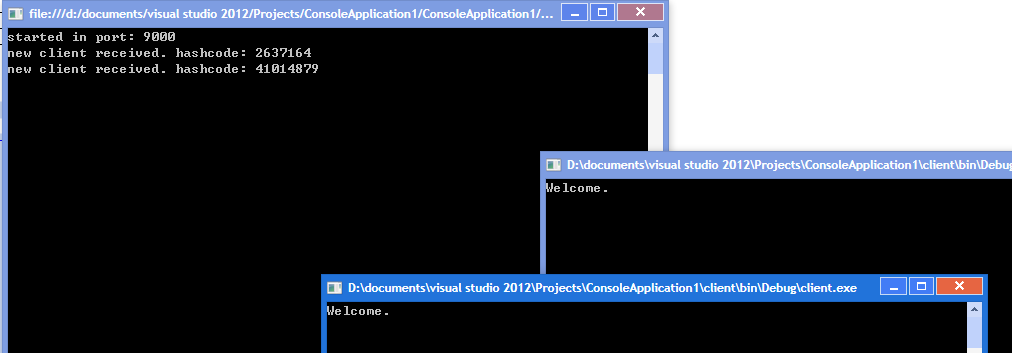
运行效果图如下: