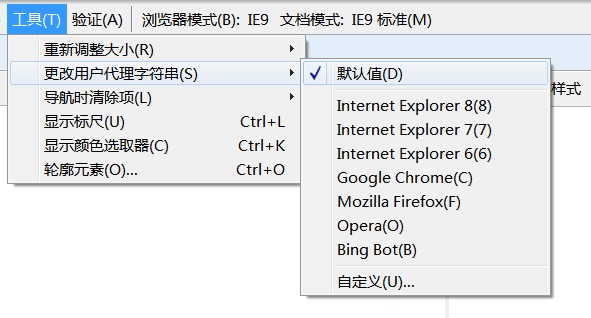
每款浏览器都有一个专属的 User-Agent 字符串信息, 通过 User-Agent 网站可以检测用户所使用的浏览器版本。某些网站为了让用户获得更好的浏览体验,通过检测用户的浏览器版本,以确认用户所使用的上网设备,然后为用户跳转至适用于该设备浏览的网页。 上面是 User-Agent 的典型应用,作为开发人员我们则需要对不同的 User-Agent 进行测试。那么如何才能在IE浏览器里面修改 User-Agent 字符串信息呢? 之前我们曾为大家介绍过通过修改注册表的方式来修改 User-Agent,而且在IE9中已经可以直接通过开发人员工具来对浏览器的 User-Agent 信息进行修改和切换。方法如下: 打开IE9,按下 F12 键,打开开发人员工具以后,单击“工具”,选择“更改用户代理字符串”,从列表中选择想要使用的浏览器 User-Agent。  我们可以通过打开下面的检测网页,来检测浏览器当前的 User-Agent 字符串信息: http://www.iefans.net/wp-demo/User-Agent.html 该列表中为我们提供了IE6/IE7/IE8等选项,同时还提供了Chrome/Firefox/Opera主流浏览器的选项,如果这里没有你想要的浏览器 User-Agent,你也可以自定义目标浏览器的 User-Agent 添加至该列表中。 单击列表中的“自定义”,在打开的窗口中,“友好名称”中输入 User-Agent 相应的名称,“用户代理字符串”中输入 User-Agent 字符串信息,在单击“添加”即可。
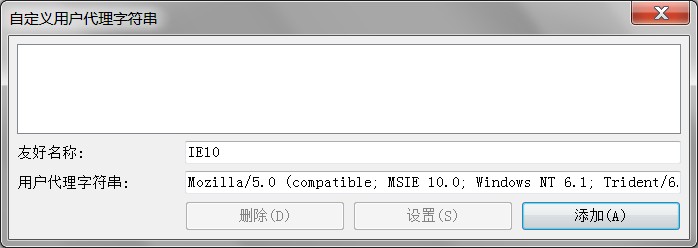
我们可以通过打开下面的检测网页,来检测浏览器当前的 User-Agent 字符串信息: http://www.iefans.net/wp-demo/User-Agent.html 该列表中为我们提供了IE6/IE7/IE8等选项,同时还提供了Chrome/Firefox/Opera主流浏览器的选项,如果这里没有你想要的浏览器 User-Agent,你也可以自定义目标浏览器的 User-Agent 添加至该列表中。 单击列表中的“自定义”,在打开的窗口中,“友好名称”中输入 User-Agent 相应的名称,“用户代理字符串”中输入 User-Agent 字符串信息,在单击“添加”即可。  现在便可以在列表中选择添加的自定义浏览器 User-Agent 代理字符串了。 为了方便大家进行修改,useragents.xml 中为大家提供了常见浏览器的 User-Agent 字符串列表。
现在便可以在列表中选择添加的自定义浏览器 User-Agent 代理字符串了。 为了方便大家进行修改,useragents.xml 中为大家提供了常见浏览器的 User-Agent 字符串列表。