一、children()方法
例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:100px;
300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>children方法()</h2>
<div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div>
<button id="bt1">children()无参数的用法</button>
<button id="bt2">children()加参数的用法</button>
<script type="text/javascript">
$("#bt1").click(function() {
$('.fa').children().css('border', '1px solid red')
})
</script>
<script type="text/javascript">
$("#bt2").click(function() {
//找到所有class=fa的元素
//只对符合条件的子元素加样式
$('.fa').children(':eq(3)').css('border', '1px solid blue')
})
</script>
</body>
</html>
说明:
.children()无参数
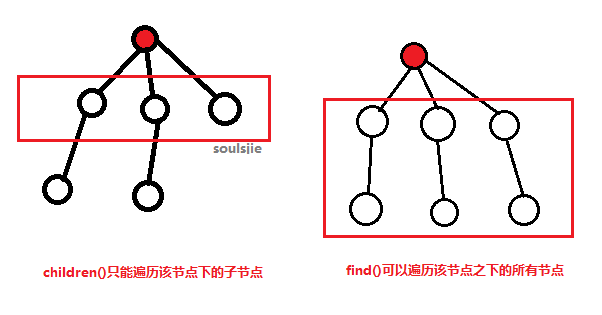
XX节点.children(),不加参数的情况时。会定位到该节点的所子元素,从上面的例子看出.children()在遍历时只会选定到子元素不会对孙子元素进行选定
.children()有参数
如果只想要对某个节点的子节点中的其中某一个进行操作时,可以用.children(':eq(3)')有参数的形式来遍历
二、find()方法
find()和children()的区别:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:100px;
300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>children方法()</h2>
<div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div>
<button id="bt1">.find()用法</button>
<script type="text/javascript">
$("#bt1").click(function() {
$('.fa').find('div').css('border', '1px solid red')
})
</script>
</body>
</html>
三、parent()方法
遍历找到该节点的父节点:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:200px;
300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
.son{
margin-top:20px;
border:1px solid #F00;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>children方法()</h2>
<div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div>
<button id="bt1">parent()用法</button>
<script type="text/javascript">
$("#bt1").click(function() {
$('.sss').parent().css('border', '1px solid blue')
})
</script>
</body>
</html>