本篇BLOG主要分为7个小节讲解,每个小节独立一篇,方便编写和阅读:
- 第一节 :前期准备工作
- 第二节 :安装docker环境
- 第三节 :nginx+nodejs部署后端服务
- 第四节 :安装并配置mysql环境
- 第五节 :使用vue创建前端展示
- 第六节 :Jenkins的自动化发布部署
- 第七节 :完美代码托管服务git
(最后更新日期:未完)
第三节:nginx+nodejs部署后端服务
1.docker安装nginx
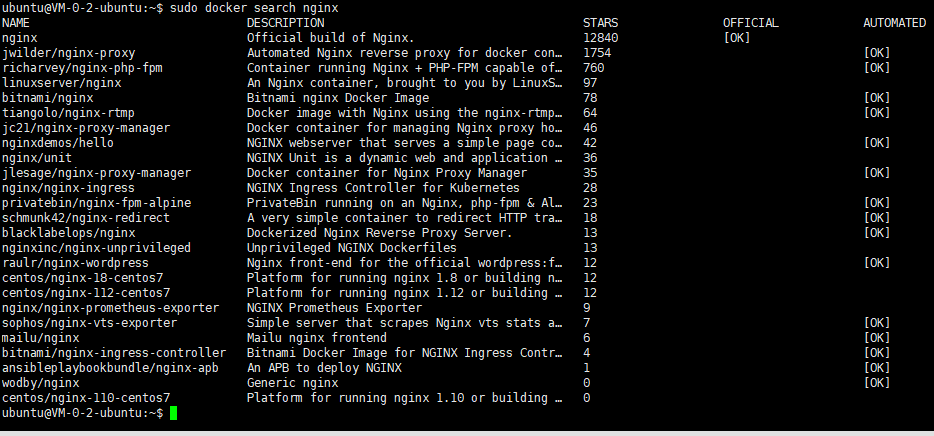
使用如下命令查询docker镜像库中nginx的版本信息:
sudo docker search nginx

使用命令拉取最新版本的nginx镜像:
sudo docker pull nginx
命令结束后,通过如下命令查看已拉取的镜像:
sudo docker images

使用如下命令以latest版本的镜像创建容器,并映射8004端口,容器命名为mynginx。
sudo docker run -d -p 8004:8004 --name mynginx nginx:latest
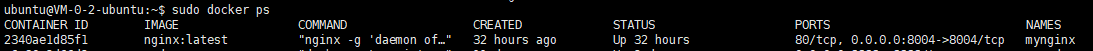
使用如下命令查看容器,到这一步,证明nginx的容器已成功创建。
sudo docker ps

2.docker安装node.js
安装步骤基本与docker安装nginx一致,唯一不同就是创建node.js的容器命令,如下:
sudo docker run -d -p 8888:8888 --name mynode node:latest
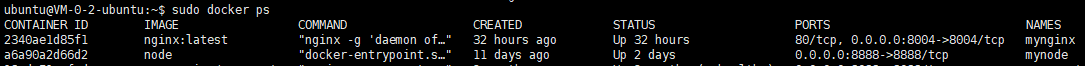
安装完成,通过查看容器的命令,可以看到如:

3.在node.js容器npm安装express框架,使用pm2管理node.js
这里说明一下,express是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。express框架的好处,后续可以一起开发。这里先引用试一下水深。
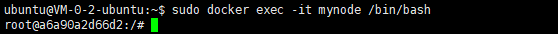
通过如下命令,进入mynode容器:
sudo docker exec -it mynode /bin/bash

此时可以使用以下命令查看node的版本:
node -v

因为新版node.js已集成npm(node包管理工具),同样可以使用以下命令查看npm的版本:
npm -v

4.在node.js容器npm安装pm2
pm2是一个node.js的管理器,可以很方便管理,有效监控node.js的运行情况。
执行如下命令来安装pm2:
npm install -g pm2
有可能安装到最后有两个警告,可以忽略不计。安装完后,可以看到:

5.使用pm2管理node.js
本节的例子引用echarts,作一个简单展示,后续讲解vue的时候,会另作例子说明。
创建目录/root/node_demo/node_express/04,并创建文件text.html和node_express_04.js,内容分别如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title: {text: '第一个 ECharts 实例'}, tooltip: {}, legend: {data:['销量']}, xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]}, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };
myChart.setOption(option); </script> </body> </html>
var express = require('express'); var app = express(); app.get('/text.html', function (req, res) { res.sendFile( __dirname + "/" + "text.html" ); }) var server = app.listen(8888, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
以上的js文件内容,大致意思是,引用express框架,创建一个web服务,返回一个指定页面。
接下落可以使用pm2启动node.js,先执行如下命令查看目前node.js运行情况:
/usr/local/bin/pm2 list

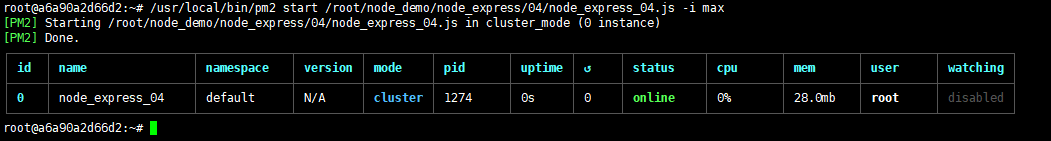
再执行启动node.js的命令:
/usr/local/bin/pm2 start /root/node_demo/node_express/04/node_express_04.js -i max

到这一步时,已经可以先看一下半成品,激励一下自己了。打开浏览器,云主机的IP+端口8888
但这不是我们的目的,我们目的是构建经nginx做反向代理,node.js做服务逻辑处理过程,接下来咱们继续。
pm2资料补充,常用的命令有见如下,详细可查看nodeJS进程管理器pm2的blog。
pm2 start app.js -i 4 #后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 pm2 start app.js --name my-api # 命名进程 pm2 list # 显示所有进程状态 pm2 monit # 监视所有进程 pm2 logs # 显示所有进程日志 pm2 stop all # 停止所有进程 pm2 restart all # 重启所有进程 pm2 reload all # 0秒停机重载进程 (用于 NETWORKED 进程) pm2 stop 0 # 停止指定的进程 pm2 restart 0 # 重启指定的进程 pm2 startup # 产生 init 脚本 保持进程活着 pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) pm2 delete 0 # 杀死指定的进程 pm2 delete all # 杀死全部进程
6.设置nginx作反向代理
执行完第2到5步后,已经完成了用node.js部署web服务的环节,但不是我们此次框架的目标。我们是要使用nginx作为反向代理,统一处理对外部请求的分配和负载均衡等等操作,再通过内部网络指向node.js服务,处理业务逻辑计算。
下面以最简单的方式开始配置nginx:
在云主机终端上输入如下命令,获取node.js服务容器的内部IP,以便接下来的配置使用。

接下来,进入第1点中介绍的nginx容器mynginx,并进入如下指定的目录、
sudo docker exec -it mynginx /bin/bash
cd /etc/nginx/conf.d

创建文件odoo.conf,里面内容如下:
server{ listen 8004; location /{ proxy_pass http://172.18.0.2:8888; #反向代理,指向具体的node监听端口,配置node内部IP和端口 root /root/node_demo/node_express/04; index text.html; proxy_redirect off; #关闭地址的重定向 # 在代理请求头中加入下面的信息,方便我们用nodejs获取一些客户端信息 proxy_set_header Host $host; #本机地址(ip或域名) proxy_set_header X-Real-IP $remote_addr; #客户端真实ip proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#客户端真实ip } }
在nginx容器里,通过如下命令重启nginx服务。

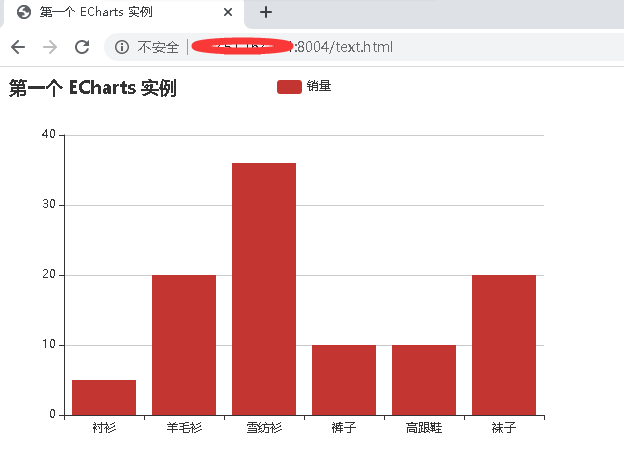
此时,可以在浏览器上输入地址,云主机的IP+端口8004。如同样访问到node.js的web服务。

7.总结:访问云主机的IP+端口8888,就是直接访问一node.js服务器;而访问云主机的IP+端口8004,是访问nginx服务器,由nginx做反向代理指到node.js服务处理request和返回response。正式环境下,对外不会开放端口8888的,只会由端口8004统一对外的接口。
第三节完,如有任何问题,请留意。
---------------------------------------------------------------------