谷歌浏览器虽然可以模拟手机终端,但是其表现还是跟真实的手机有所差别。在你的代码里面,加入下面两行代码,就可以轻轻松松实现手机调试了(注意:目前尚不能打断点调试)
ps:想要在手机上查看,可以使手机跟你的电脑在同一个局域网内,然后访问电脑的ip,然后就能查看你做的h5页面了
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>
eruda.init();
console.log('控制台打印信息');
</script>
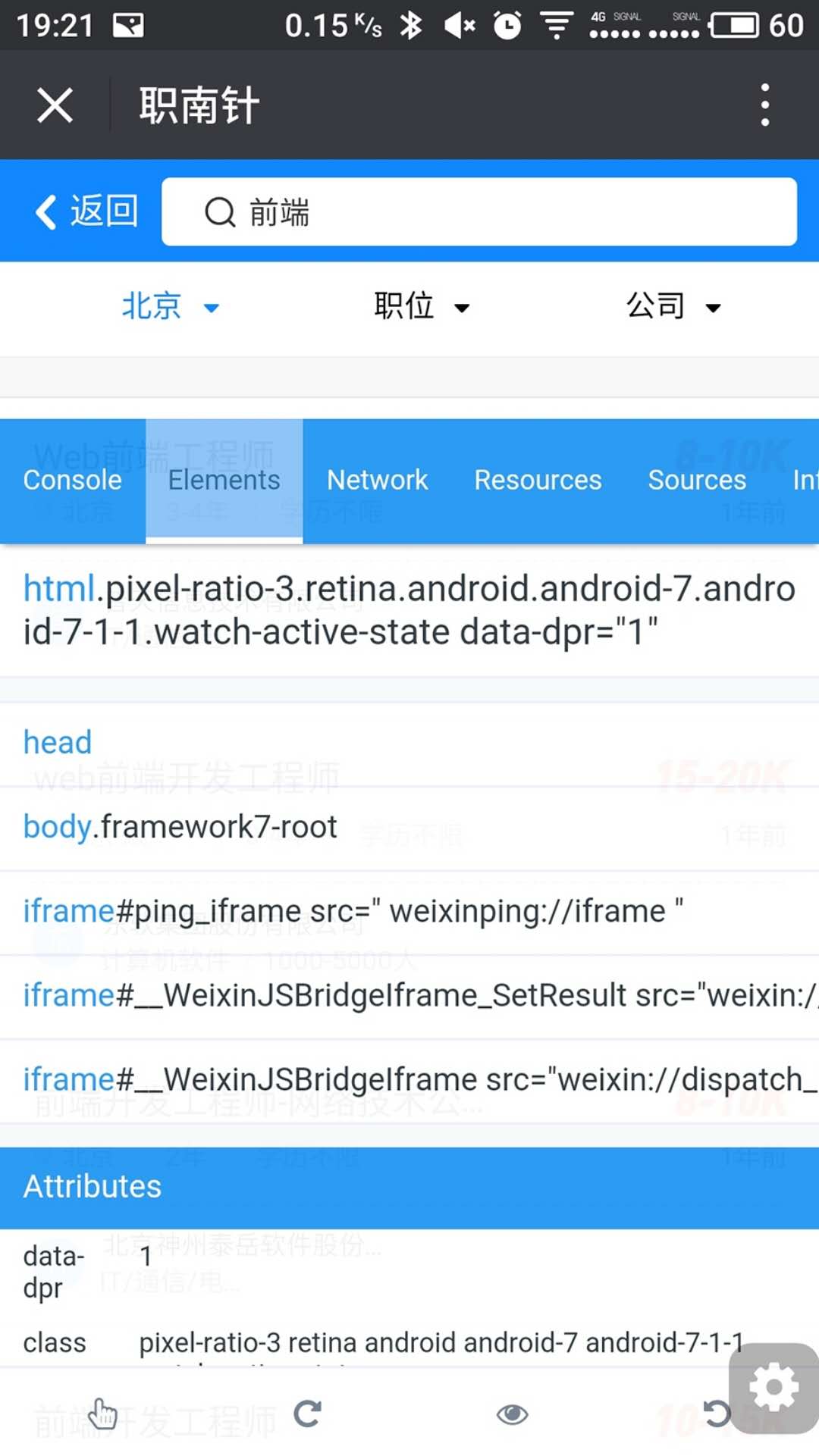
调试效果图如图示: