1、事件监听的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件一种行为或一种方法。
事件分为DOM 0级事件和Dom 2级事件,DOM2级事件也叫做事件监听。DOM0级事件的缺点是如果事件相同,后者的事件会覆盖前者的事件,DOM2级事件不会覆盖,它可以为针对当前对象的同一个事件,添加多个不同的监听函数。这些函数按照添加顺序触发,即先添加先触发。还能够指定在哪个阶段(捕获阶段还是冒泡阶段)触发监听函数。
2、事件流:
事件流主要分为冒泡型事件和捕获型事件。IE浏览器目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。
捕获过程:window------> document ------->body ---------> div
冒泡过程:div-------->body--------->document ----------> window
3、主流浏览器中用的监听事件的方法:
addEventListener()
参数1:事件类型 不需要加on
参数2:回调函数
参数3:布尔值 true代表捕获 false代表冒泡
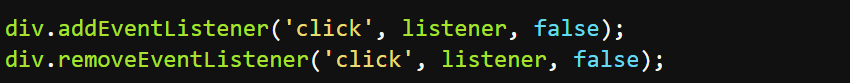
下面是一个例子。

上面代码中,button节点的addEventListener方法绑定click事件的监听函数hello,该函数只在冒泡阶段触发。
removeEventListener() 用来移除
addEventListener方法添加的事件监听函数
4.IE用的监听事件的方法:
attachEvent()
参数1:事件类型 需要加on
参数2:回调函数
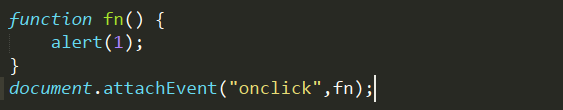
举个例子:

解绑事件方法:detachEvent()
这里需注意:解绑的事件类型及事件监听函数的名称跟绑定的须互相对应,才能解绑成功。
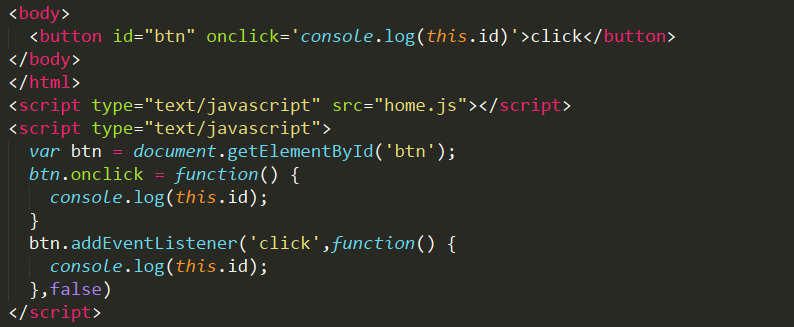
5.this的指向
监听函数内部的
this指向触发事件的那个元素节点。
这三种写法点击按钮以后都是输出
btn。6、事件代理
由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件。这种方法叫做事件的代理。
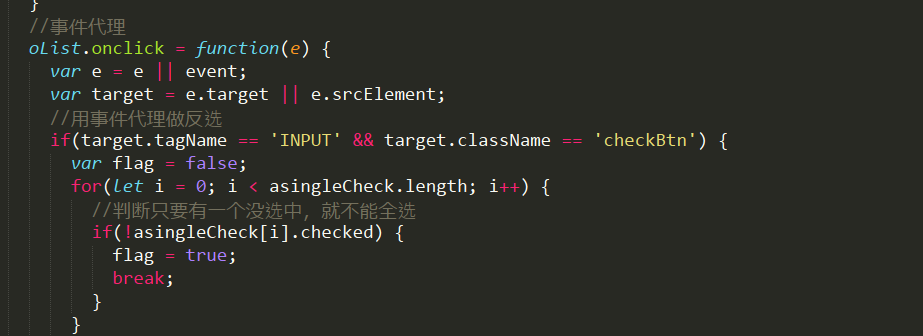
举个案例:

上面代码中,
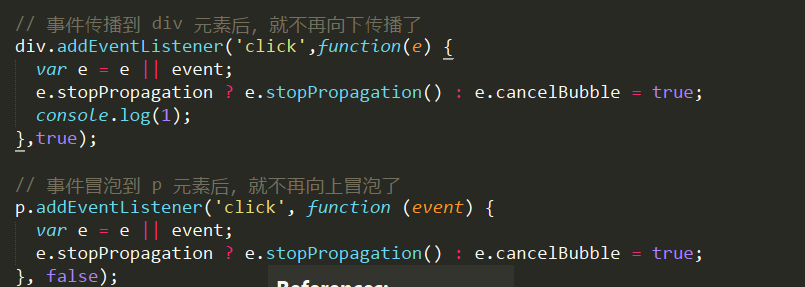
click事件的监听函数定义在oList节点,但是实际上,它处理的是子节点<input>的click事件。这样做的好处是,只要定义一个监听函数,就能处理多个子节点的事件,而不用在每个<input>节点上定义监听函数。而且以后再添加子节点,监听函数依然有效。7、如果希望事件到某个节点为止,不再传播,可以使用事件对象的
stopPropagation方法。
上面代码中,
stopPropagation方法分别在捕获阶段和冒泡阶段,阻止了事件的传播。