随着微软发布 Surface Studio 在演示视频中非常抢眼的一个配件就是 Surface Dial,Dial 是Windows输入设备大家庭中的新成员我们把它归类为Windows Wheel 类型设备。今天为大家介绍一下如何配合这个神奇设备开发自己的应用。

Dial 是一个类似于滚轮的设备,可以协助用户更快的想计算机输入信息,但是Dial并不是一个专为精准输入所设计的设备,换句话说如果用户想点击屏幕上某一个点我们还是推荐用户使用手指触摸或者Surface Pan 或者鼠标完成这项工作,Dial更适合类似于画布的旋转,笔触的选择等快速的操作。

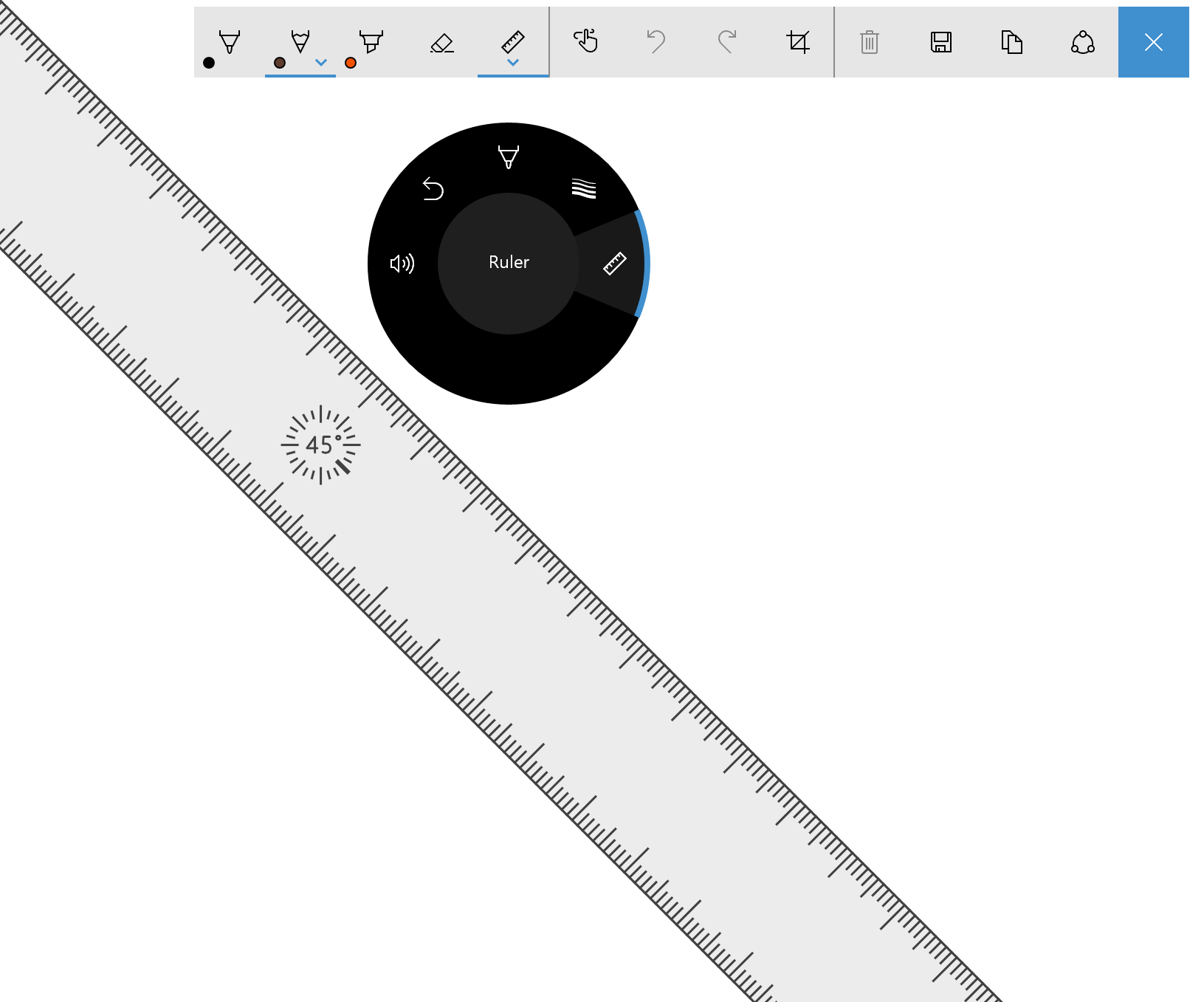
Surface Dial操作非常简单,只有三个操作事件 长按,单击,以及 转动并且如果Surface Dial 与 Surface Studio 一起使用的话 Surface Dial 的菜单可以使用 Surface Dial的屏幕菜单,就是将 Dial 放在 Surface Studio 屏幕上随后通过对Surface Dial的操作,围绕Dial的屏幕周围会出现一个菜单。

Dial 自身与windows衔接紧密并且内置系统工具例如调整系统音量,大小缩小,以及撤销从做等功能。此外Dial 与 Windows Ink集成也是非常紧密。如果您的WUP应用已经使用了 InkCanvas 和 InkToolbar 那么 Dial就会自动和 InkToolbar中的内容相结合例如 调整标尺的角度和调整笔触的大小等功能。

然而对于我们开发者而言 Surface 也是为我们提供了API(这里分别有UWP 和 Win32版本,本文着重介绍UWP版本),其实开发起来也是非常简单。
首先关键点
RadialController 类,通过CreateForCurrentView()静态方法获取实例。
RadialControllerMenuItem 类,用来自定义菜单内容。当Dial长按时会弹出自定义菜单。
ButtonClicked 事件,用来捕捉Dial的点击事件。
RotationChanged 事件,用来捕捉Dial旋转事件。
ScreenContactStarted 事件,捕捉 Dial 放在了 Surface Studio 上事件,并且可以从回调参数中获取Dial在屏幕中摆放的位置。
ScreenContactContinued 事件,捕捉 Dial 放在了 Surface Studio 上并且移动了位置,并且可以从回调参数中获取Dial在屏幕中摆放的位置。
ScreenContactEnded 事件,捕捉 Dial 从 Surface Studio 上移开事件。
ControlLost 事件,捕捉操作的焦点离开。
照搬一个MSDN上的demo code比较直观的展示这几个事件的用法以及如何判断Dial在Surface Studio上的位置。
Xaml代码
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>
code-behind 代码
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
当然还有一个关键点如何创建自定义的菜单 使用Controller.Menu.Items.Add()方法添加和使用 Remove()方法删除自定义菜单。
注意:这里Surface Dial 菜单可以容纳7个选项,如果超过7个那么Dial 需要有浮动控件配合选择,这样做会影响用户体验是不推荐的。
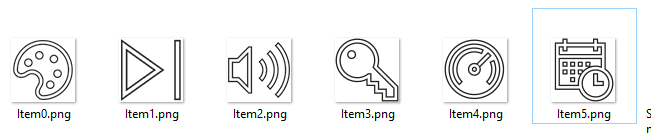
private void CreateMenuItems() { menuItems = new List<RadialControllerMenuItem> { RadialControllerMenuItem.CreateFromKnownIcon("Item0", RadialControllerMenuKnownIcon.InkColor), RadialControllerMenuItem.CreateFromKnownIcon("Item1", RadialControllerMenuKnownIcon.NextPreviousTrack), RadialControllerMenuItem.CreateFromKnownIcon("Item2", RadialControllerMenuKnownIcon.Volume), RadialControllerMenuItem.CreateFromIcon("Item3", RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/Item3.png"))), RadialControllerMenuItem.CreateFromIcon("Item4", RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/Item4.png"))), RadialControllerMenuItem.CreateFromIcon("Item5", RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/Item5.png"))) }; sliders = new List<Slider> { Slider0, Slider1, Slider2, Slider3, Slider4, Slider5 }; toggles = new List<ToggleSwitch> { Toggle0, Toggle1, Toggle2, Toggle3, Toggle4, Toggle5 }; for (int i = 0; i < menuItems.Count; ++i) { RadialControllerMenuItem radialControllerItem = menuItems[i]; int index = i; radialControllerItem.Invoked += (sender, args) => { OnItemInvoked(index); }; } } private void OnItemInvoked(int selectedItemIndex) { activeItemIndex = selectedItemIndex; } private void AddItem(object sender, RoutedEventArgs e) { RadialControllerMenuItem radialControllerMenuItem = GetRadialControllerMenuItemFromSender(sender); if (!Controller.Menu.Items.Contains(radialControllerMenuItem)) { Controller.Menu.Items.Add(radialControllerMenuItem); } } private void RemoveItem(object sender, RoutedEventArgs e) { RadialControllerMenuItem radialControllerMenuItem = GetRadialControllerMenuItemFromSender(sender); if (Controller.Menu.Items.Contains(radialControllerMenuItem)) { Controller.Menu.Items.Remove(radialControllerMenuItem); } } private void SelectItem(object sender, RoutedEventArgs e) { RadialControllerMenuItem radialControllerMenuItem = GetRadialControllerMenuItemFromSender(sender); if (Controller.Menu.Items.Contains(radialControllerMenuItem)) { Controller.Menu.SelectMenuItem(radialControllerMenuItem); PrintSelectedItem(); } }
菜单选项推荐使用64x64像素的PNG透明图像即可,但是同时支持到44x44的最小像素值。
注意:黑色边框是为了在高对比度模式下也可以让我们的图标也可以清晰可见。


最后附上微软的示例代码:RadialControlle
希望上的总结可以帮助到大家, 同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick