一、静态文件导入
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:

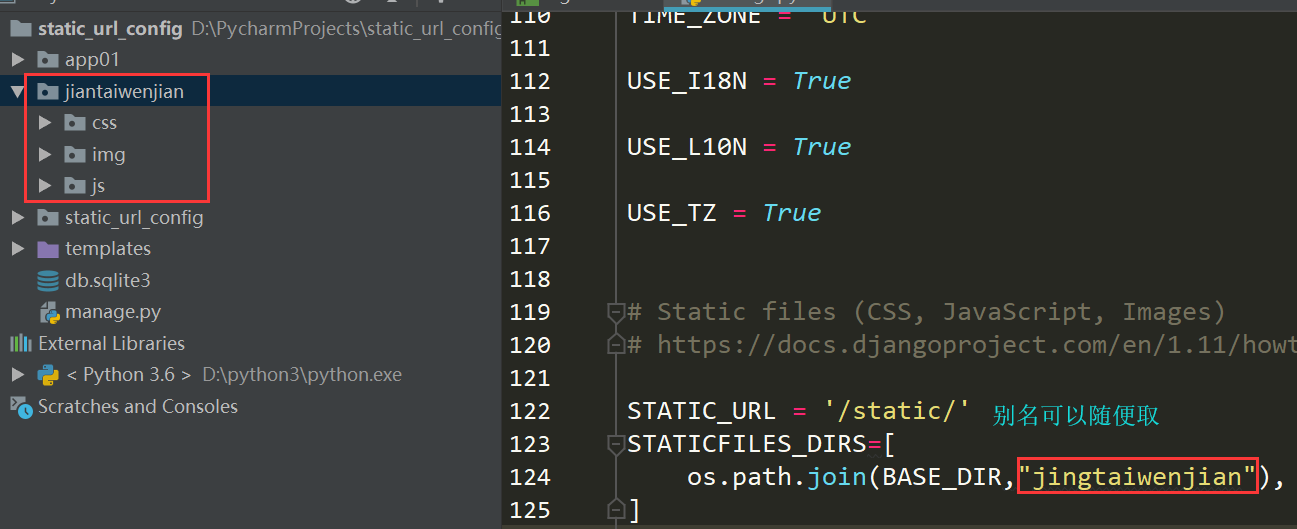
# STATIC_URL = '/xxx/' #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径 STATIC_URL = '/static/' #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]

别名可以帮助我们找到文件的全路径
目录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。
别名可以随便取但是我们一般都写成static
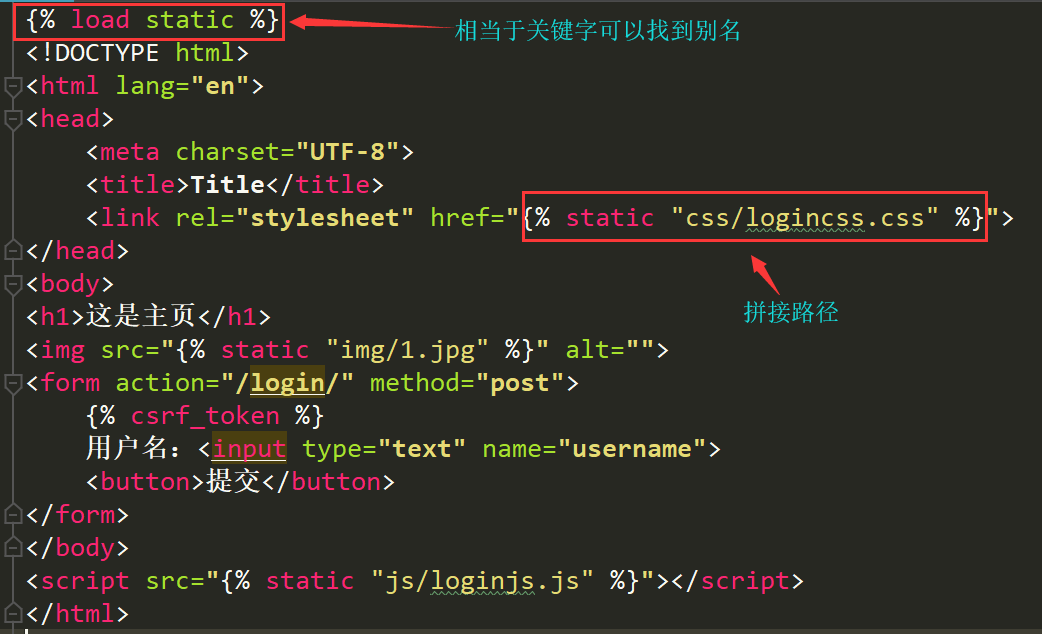
前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static "css/logincss.css" %}"> </head> <body> <h1>这是主页</h1> <img src="{% static "img/1.jpg" %}" alt=""> <form action="/login/" method="post"> {% csrf_token %} 用户名:<input type="text" name="username"> <button>提交</button> </form> </body> <script src="{% static "js/loginjs.js" %}"></script> </html>

二、命名URL和URL反向解析
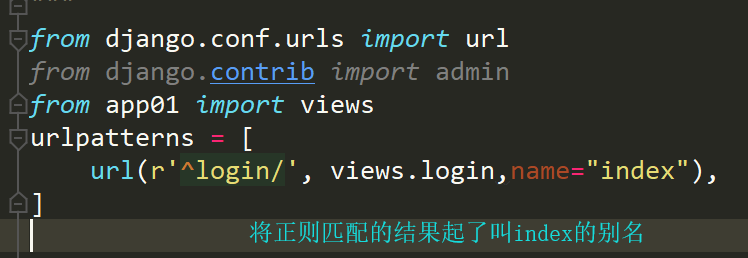
给我的url匹配模式起名(别名)为 home,别名不需要改,路径你就可以随便改了,别的地方使用这个路径,就用别名来搞
from app01 import views urlpatterns = [ url(r'^login/', views.login,name="index"), ] # 给我的url匹配模式起名(别名)为 index,别名不需要改,路径你就可以随便改了,别的地方使用这个路径,就用别名来搞

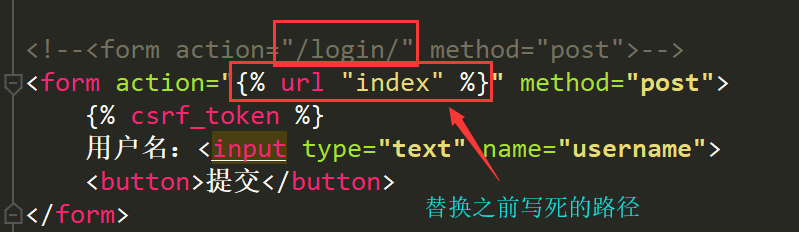
<!--<form action="/login/" method="post">--> <form action="{% url "index" %}" method="post"> {% csrf_token %} 用户名:<input type="text" name="username"> <button>提交</button> </form> # 原来提交到哪个页面需要我们填写指定路径 # 现在只需要写别名即可跳转指定页面,匹配规则可以随意更改,别名不需要改

应用于html中:

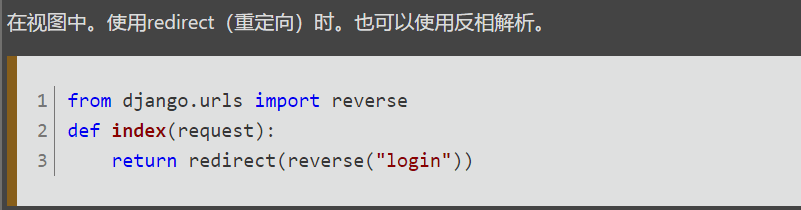
应用于视图函数中: