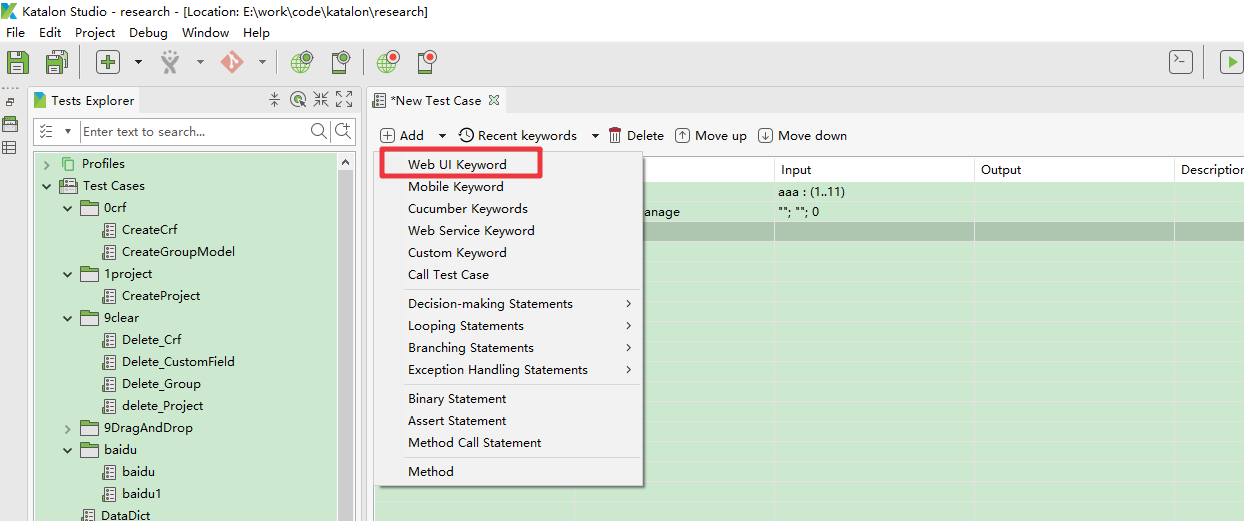
在一个Test Case里,点左上Add-Web UI Keyword,可以添加一行新的命令。 
像Click、setText、Delay这些最基本的,大家还是看看官方的API文档吧,望文知义,如果是纯新手,可以先学学selenium的API,有网站也有书,都是中文的。
介绍几个写用例时,逻辑中会用到的几个Keyword:
1.Wait For系列与Delay:
Delay适用于定长时间的等待,比如点击添加按钮,立马弹出添加窗口,不需要与后端交互,也不用运行复杂的JS;
Wait For系列适用不定长时间的等待(后台有请求或前端有JS运行),比如当网页中按钮A显示了,才去点击;比如点了保存按钮,后台要执行一会,结果出现‘成功’字样,才继续下一步等。但实际使用中,有可能已经wait到了元素,但因为还页面还未加载完导致不可点击或不可交互,这时可以配合Delay一同使用。
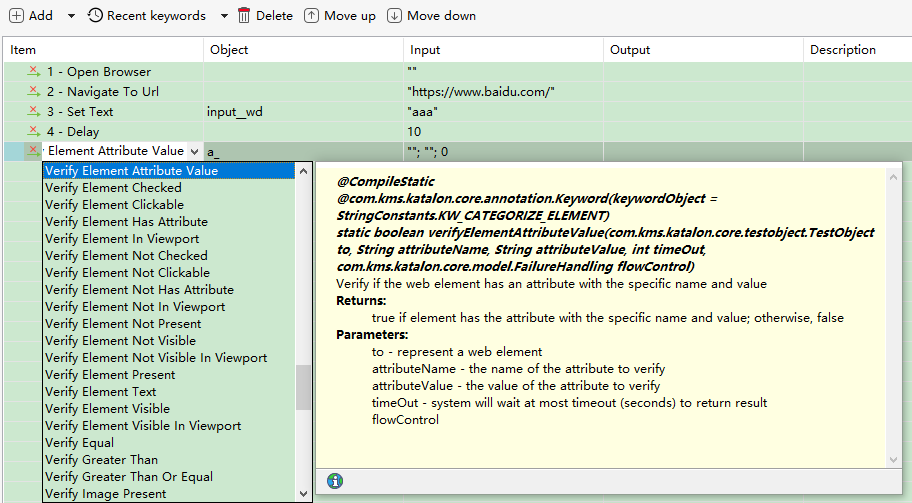
具体的方法如图:

2.Verify系列:验证条件是否满足,返回True或False;具体的方法如图

我们从API描述中可以看到,每个Verify都有最后一个可选参数flowControl,可以设置命令返回false时是否报错,例子:WebUI.waitForElementClickable(findTestObject('input__wd'), 0, FailureHandling.CONTINUE_ON_FAILURE)
flowControl共有3个选项

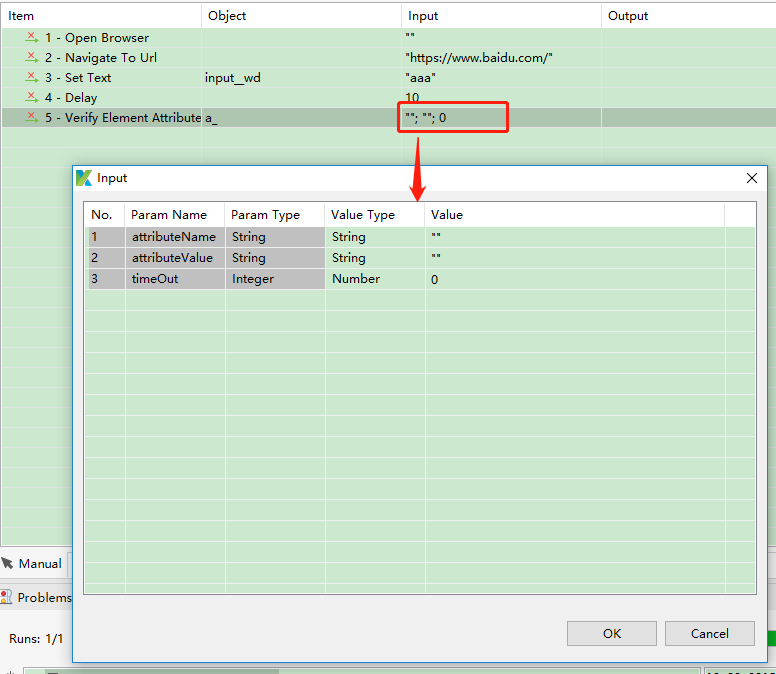
我们也可以通过可视化操作来设置

如果不想每条都设置,也可以在Project Setting中设置所有命令的flowControl,参考Katalon系列三有写。
另外,不管哪个方法,当我们初次使用时,如果你不太清楚参数怎么写,双击Input栏,会弹出参数窗口,系统会默认写上参数名和类型,我们只需要填值就好了,当值比较长或比较复杂的时候,也可以切换到Script模式直接填写。
3.assert断言:和所有单元框架一样,Katalon Studio也有断言语句,就是assert,当断言不通过时,Case会失败。我们可以结合findTestObject、Verify系列、Wait For系列等方法一起使用,比如:
assert WebUI.verifyElementVisible(findTestObject('Page_CrfManage/0Page_CrfModel/Page_EditCrf/lab_PCversion'))
查找lab_PCversion元素,当其可见,则断言通过
Verify系列与assert区别:Verify可以按你的设置来控制脚本是否报错停止或继续执行,assert会停止脚本。
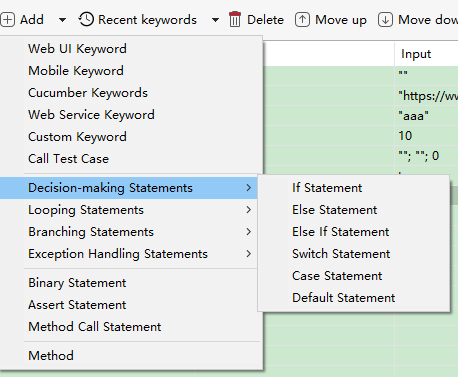
4.条件语句:和所有语言一样,有if,if...else等,举个if的例子:
更新提示只出现一次,且出现时不能进行其他操作,我们想当有更新提示时,则关闭更新提示
if (findTestObject('Page_Login/button_WhatNewClose')) {
WebUI.click(findTestObject('Page_Login/button_WhatNewClose'))
}
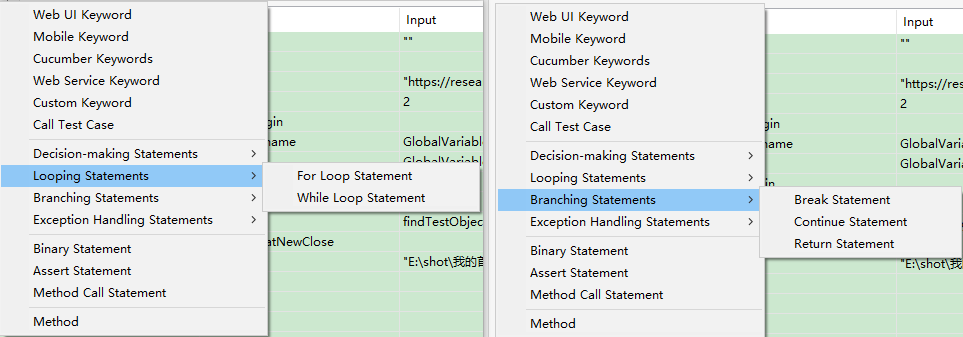
5.循环语句:For 和 While及配合循环的分支语句

我们这里举个For的最简单的例子:
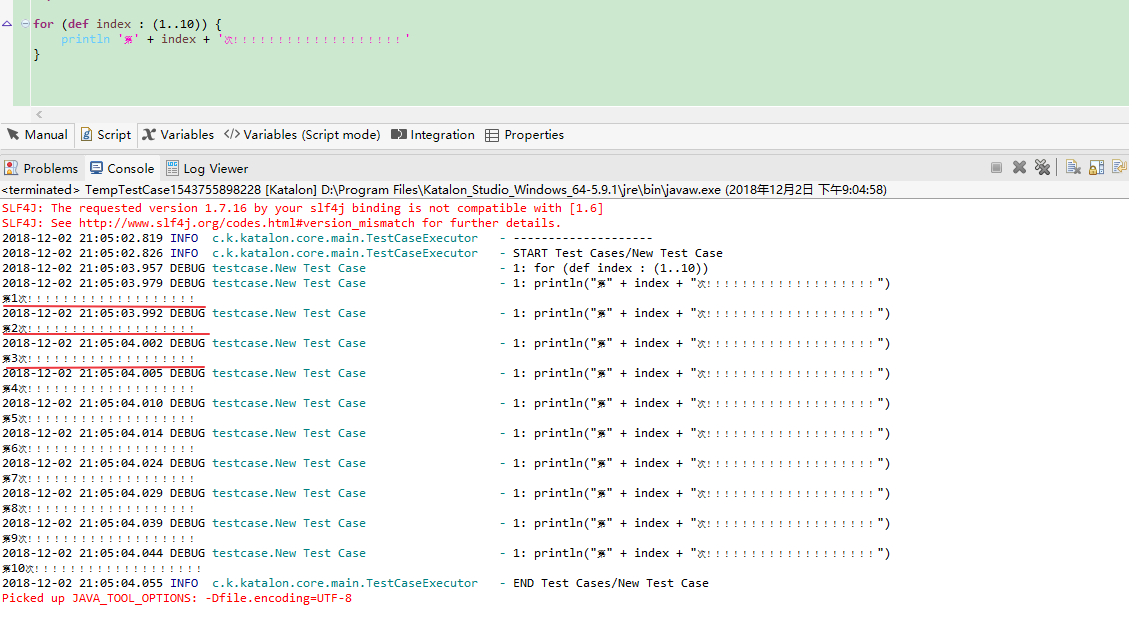
for (def index : (1..10)) {
println '第' + index + '次!!!!!!!!!!!!!!!!!!!'
}
在Console中我们可以看到每条命令的执行,以及print的输出
6.模拟按键
有时我们想模拟键盘操作,比如ENTER,CTRL+V等,我没有在Katalon里发现有封装,但我们可以调用selenium的Keys。
import org.openqa.selenium.Keys as Keys
WebUI.sendKeys(findTestObject('input'), Keys.chord(Keys.CONTROL + 'a'))
WebUI.sendKeys(findTestObject('su'), Keys.chord(Keys.ENTER))
记得要先引用包,具体都有哪些键可在脚本编辑时自己看

总之,其他语言、框架有的语句这里都有,多看看官方的API文档吧
https://api-docs.katalon.com/index.html
如果没有,那还可以引用其他框架的包
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
