安装完katalon后,用QQ邮箱注册并登陆,然后新建一个项目。
点击菜单Project-Project Setting打开项目设置,接下来介绍几个你可能会用到的设置。
1.Text Design-Web Locators

设置录制时默认使用的定位方式,分别为XPath和Attributes,选择一种后可以继续编辑该方式下的具体属性或设置。
推荐全部都用默认的就好了,个人认为Attributes更好一点,我们可以通过id,name,text很简单的就能定位一个元素,并且录制时抓取的元素可以随时修改其定位方式
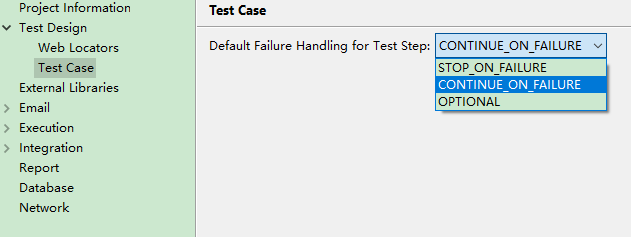
2.Text Design-Test Case

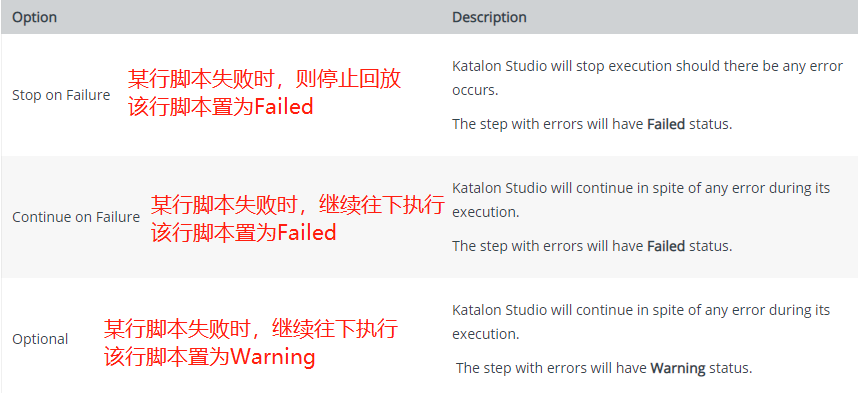
控制某行脚本执行失败时的后续动作,建议选Continue on Failure,这样即使某行脚本执行失败,也可以继续往后续执行

官方文档https://docs.katalon.com/katalon-studio/docs/failure-handling.html
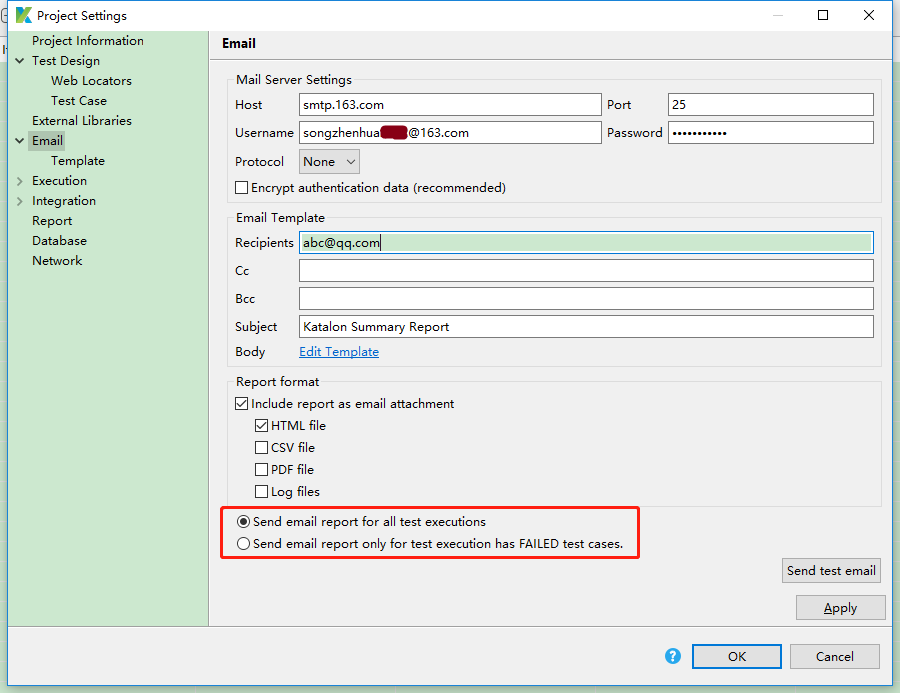
3.Email

设置后,每次Test Suite跑完会自动给邮件发结果报告。
第一部分设置发件人信息,请自行去自己邮箱的帮忙查看怎么设置;第二部分设置发件内容;第三部分添加各种类型的报告附件;第四部分可选是每次运行后都发,还是只有失败时才发。
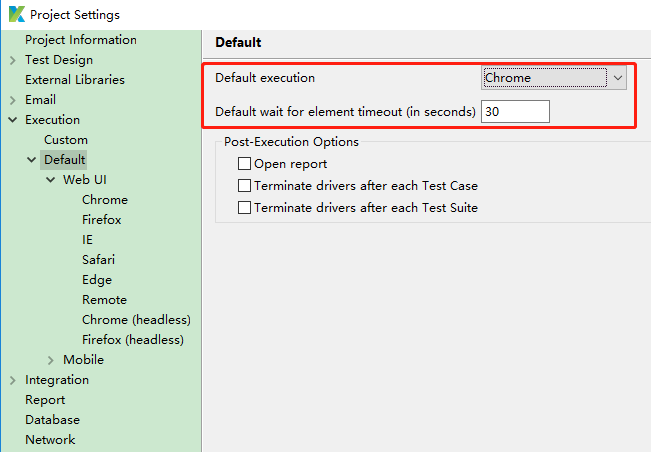
4.Execution-Default

第一行设置运行时的默认浏览器,这里选Chrome,也可以选择里面无界面的Chrome(headless)
第二行设置查找元素的最大超时时间
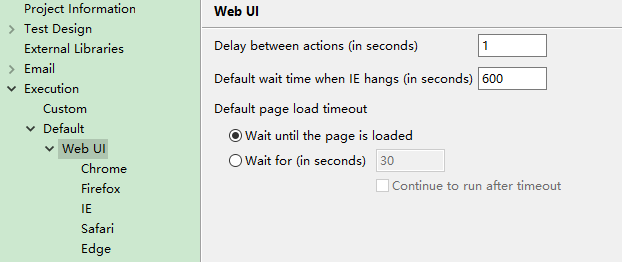
5.Execution-Default-Web UI

第一行为每个动作之间的延迟,我建议设个1秒,因为我在运行时经常出现因为运行太快导致各种失败的情况。
第三行设置页面加载的策略,我用的默认的
其他就不是那么常用了,大家可以自行探索~
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
