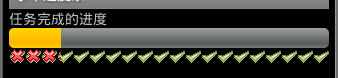
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 定义轨道的背景 --> <item android:id="@android:id/background" android:drawable="@drawable/ok" /> <!-- 定义轨道上已完成部分的样式 --> <item android:id="@android:id/progress" android:drawable="@drawable/no" /> </layer-list>

my_bar.xml //配置进度条的图片
@drawable/ok @drawable/no 为图片保存在drawable文件夹中
布局文件中进度条配置
<ProgressBar <!--使用系统默认的--> android:id="@+id/bar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" style="@android:style/Widget.ProgressBar.Horizontal" /> <!-- 定义一个水平进度条,并改变轨道外观 --> <ProgressBar <!--自定义--> android:id="@+id/bar2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:progressDrawable="@drawable/my_bar" <!--此为上面的配置文件--> style="@android:style/Widget.ProgressBar.Horizontal" />
activity中调用
1 public class ProgressBarTest extends Activity 2 { 3 //该程序模拟填充长度为100的数组 4 private int[] data = new int[100]; 5 int hasData = 0; 6 //记录ProgressBar的完成进度 7 int status = 0; 8 @Override 9 public void onCreate(Bundle savedInstanceState) 10 { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.main); 13 final ProgressBar bar = (ProgressBar) findViewById(R.id.bar); 14 final ProgressBar bar2 = (ProgressBar) findViewById(R.id.bar2); 15 //创建一个负责更新的进度的Handler 16 final Handler mHandler = new Handler() 17 { 18 @Override 19 public void handleMessage(Message msg) 20 { 21 //表明消息是由该程序发送的。 22 if (msg.what == 0x111) 23 { 24 bar.setProgress(status); 25 bar2.setProgress(status); 26 } 27 } 28 }; 29 //启动线程来执行任务 30 new Thread() 31 { 32 public void run() 33 { 34 while (status < 100) 35 { 36 // 获取耗时操作的完成百分比 37 status = doWork(); 38 // 发送消息到Handler 39 Message m = new Message(); 40 m.what = 0x111; 41 // 发送消息 42 mHandler.sendMessage(m); 43 } 44 } 45 }.start(); 46 } 47 //模拟一个耗时的操作。 48 public int doWork() 49 { 50 //为数组元素赋值 51 data[hasData++] = (int)(Math.random() * 100); 52 try 53 { 54 Thread.sleep(100); 55 } 56 catch (InterruptedException e) 57 { 58 e.printStackTrace(); 59 } 60 return hasData; 61 } 62 }