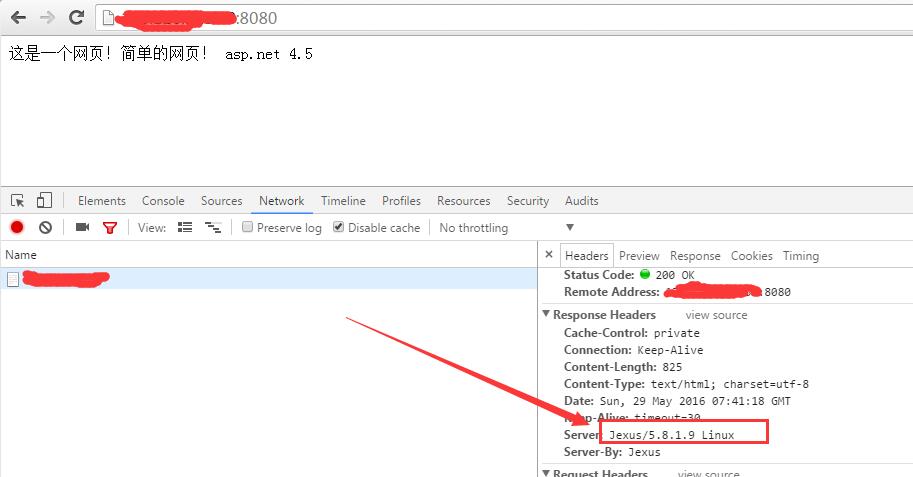
一、效果:

二、安装步骤:
1、安装系统CentOS,我这是用CentOs7测试的。
2、接下来安装libgdiplus、Mono、Jexus有问题可以参考安装工具的官网:
Libgdiplus下载官网:http://download.mono-project.com/sources/libgdiplus/
Mono官网:http://www.mono-project.com/
Jexus官网:http://www.jexus.org/
3、开始安装Libgdiplus,为什么要安装这个呢,这是非Windows平台的Gdi技术的依赖库。
首先创建自己要安装到的目录。比方说,我要安装到/usr/local/kencery/libgdiplus/目录下。先创建相应目录:
(1):cd usr/local/ (2):mkdir kencery (3):cd kencery/ (4):mkdir libgdiplus (5):cd libgdiplus/
使用命令wget下载最新版本的libgdiplus,命令如下,下载完成之后将包解压(至于安装包里面是什么内容,请自行使用命令ls -l查看):
1下载: wget http://download.mono-project.com/sources/libgdiplus/libgdiplus-4.2.tar.gz
2解压: tar -zxvf libgdiplus-4.2.tar.gz
3进入libgdiplus-4.2(cd libgdiplus-4.2)文件下,执行下面的命令进行安装:
命令1:./configure --prefix=/usr/local/kencery/libgdiplus 说明:--prefix后面的地址表示要配置编译输出目录,我这里指定成当前目录。
命令2:make
命令3:make install
4、安装Mono,先创建相应目录,我要安装到:/usr/local/kencery/mono目录下,
(1):cd /usr/local/kencery (2):mkdir mono (3):cd mono/
使用wget命令下载最新版本mono源码。
1下载: wget http://download.mono-project.com/sources/mono/mono-4.4.0.148.tar.bz2
2解压: tar -jxvf mono-4.4.0.148.tar.bz2
3进入mono-4.4.0目录下,执行命令进行安装:
命令1 ./configure --prefix=/usr/local/kencery/mono 说明:--prefix后面的地址表示要配置编译输出目录,我这里指定成当前目录。
命令2 make (发现会出现很多警告,不用担心,不会影响到项目部署)
命令3 make install
4添加mono到环境变量下:
[root@localhost ~]# vi /etc/profile
在文件末尾加上如下两行代码
PATH=/usr/local/kencery/mono:$PATH
export PATH
要是刚才的修改马上生效,需要执行以下代码
[root@localhost ~]# source /etc/profile
5测试:调用mono -V 查看版本号。
5、安装Jexus。
a. 当mono配置完成并且测试没有问题的情况下,这时候我们就可以对Jexus进行配置了。 b. cd跳转到文件夹kencery,在此文件夹下面创建jexus文件夹,命令如下: b.1 (1):cd /usr/local/kencery (2):mkdir jexus (3):cd jexus/ c. 使用命令wget下载最新版本的jexus,命令如下,下载完成之后将包解压(至于安装包里面是什么内容,请自行使用命令ls -l查看),如下图所示: c.1 wget http://www.linuxdot.net/down/jexus-5.8.1.tar.gz c.2 tar -zxvf jexus-5.8.1.tar.gz 备注:在官网下找到最新的jexus下载。 d. 进入jexus-5.8.1(cd jexus-5.8.1)文件下,执行下面的命令进行安装 d.1 sudo ./install 备注:在执行install脚本时,jexus默认是安装到/usr/jexus/中,如果您想安装到自定义的目录,可以在执行该脚本的时候增加一个
目录参数(sudo ./install /usr/local/kencery/jexus/) e. 因为Jexus是一个服务,故而可以控制整个服务的启动、停止、重启,命令如下,请自行测试 e.1 启动 sudo /usr/jexus/jws start e.2 停止 sudo /usr/jexus/jws stop e.3 重启 sudo /usr/jexus/jws restart f. 当然也可以控制指定网站的启动,停止,重启,命令如下:请自行测试 f.1 启动 sudo /usr/jexus/jws start website(网站名称) f.2 停止 sudo /usr/jexus/jws stop sizeName(网站名称) f.3 重启 sudo /usr/jexus/jws restart sizeName(网站名称) g. 使用命令:sudo /usr/jexus/jws start启动,如果jexus启动OK,则说明安装成功了。 h. 当jexus启动成功,这时候我们想在外面访问jexus,但是浏览器访问出错,使用ping 域名是可以ping通,但是浏览器访问
就是失败(提示:无法访问此网站,192.168.37.138的响应时间过长),这是为什么呢?这是因为jexus默认是80端口,而系统安装
完成之后80端口是不允许外界访问的,故而访问不了,设置将80端口开放使外界可以访问。 h.1 cd /etc/sysconfig/ h.2 vim iptables 修改并且保存,如图所示: h.3 重启服务 service iptables restart i. 当h完成之后,重启jexus,输入如下网址访问,如图所示,则说明jexus安装完全成功,接下来我们就需要部署ASP.NET MVC项目了。
备注:快捷安装方法(一对命令将会安装成功Jexus)
1.安装:sudo curl jexus.org/release/install | sh
2.更新:sudo curl jexus.org/release/upgrade | sh
说明:使用这种命令的安装方法将会吧Jexus安装到/usr/jexus 位置。
6、部署ASP.netMVC网站:
a. 当mono配置完成并且测试没有问题的情况下,这时候我们就需要向其部署MVC项目,那么如何部署项目呢?这块很重要
b. 那么怎么部署一个新的网站程序呢?
b.1 首先需要建立一个"网站配置文件",jexus安装的路径下(我本机安装在/usr/jexus)下有一个siteconf文件夹,这里面的每一个文件都是一个网站的配置文件,每一个配置文件就代表一个网站,在(/usr/jexus/siteconf/)中,就已经有一个默认的网站配置文件,文件名为:"default";你可以修改这个配置文件,也可以将这个配置文件赋值并修改为一个新的站点。
b.2 在配置文件中,有关键的三项是必填项:
port:端口号定义,端口号是一个整数,一般是80,也可以是65535以下的其它整数,但是这个端口号必须没有其它服务程序占用。
root:虚拟根路径和物理根路径的定义,根路径由两部分组成,中间用空格分开,空格前表示这个网站访问时的虚拟根路径(一般都是"/",不用修改),空格后是存放这个网站内容的文件夹的物理路径(比如:"/var/www/default/")
hosts:域名定义,填写访问这个网站的域名,如果有多个域名,域名间用英文逗号分开,同时还可以用"泛域名",比如:"*.mysite.com"。
网站名称:jexus把网站配置文件的名称作为网站名。
b.3 首先拷贝一份default文件,拷贝到jexus安装的路径下的siteconf下,然后修改里面的内容,命令如下:
(1):cd /usr/jexus/siteconf/ (2):cp default mms (3):vim mms 修改之后保存如图所示:
b.3 这时候在jexus中我们将网站配置文件已经配置完成,但是还没有上传网站,这时候我们需要上传网站,上传的路径如上图所示在/var/www/mms下,如果没有文件,则创建即可。
c. Visual Studio部署网站
c.1 首先我们将下面的项目迁移到Jexus下,此项目不是Demo,是一个在实际场景中使用的项目,故而结构就不截图了,只简单将主项目截图,项目结构如图所示:
c.2 然后使用VS的发布功能,将项目发布,和一般的项目发布一模一样,这里就不做详细讲解了,请参考: http://blog.sina.com.cn/s/blog_8ce459cd0102v1kx.html,在发布的时候请注意设置选项下的配置,如图所示:(我刚开始配置始终不成功就是因为这里配置的原因)
c.3 项目发布完成之后,删除无用的文件信息,如图所示:
d. 将项目迁移到Jexus
d.1 首先在Linux下跳转到需要放置项目的目录下(cd /var/www/mms),打开XFtp,将网站文件上传都此目录下,如图所示:
d.2 其次我们需要开放8080端口,在文章上面已经说过如何开放端口80,参考开放即可,这里就不在累赘了。
d.3 使用jexus的重启功能重新启动Jexus或者启动网站(./jws start或者./jws start mms(如果这个访问还是有问题,则使用前面的命令进行启动))
e. 部署完成后访问项目
e.1 部署完成之后访问发现出现了如下图所示的错误,出现了很乱的内容,这是因为Linux下是区分大小写的,故而我们需要配置jexus,使其大小写都可以转换,那么会如何配置呢?
e.2 打开jexus的配置文件(vim jws),取消# export MONO_IOMAP="all"这段内容的前面的#,保存,然后重新启动jexus(./jws restart),如下图所示:
e.3 最后我们在浏览器中访问(http://192.168.37.138:8080/),如图所示:项目已经彻底迁移到Jexus下。
备注:我对项目进行了简单的操作,没有遇到任何问题。
f. 说明:本博客部署的项目是ASP.NET MVC5项目,还可以部署MVC3、4和WebApi,欢迎大家尝试,如果遇到什么问题解决不了,欢迎联系我咨询,我们共同学习。
Jexus的发展非常迅速,以前在使用Jexus下必须安装mono,现在已经出现了不需要安装mono就可以使用的Jexus版本了(当然还是依赖于mono,只不过是Jexus内部内置了一个小的mono环境),学习地址:http://www.cnblogs.com/yunei/p/5452120.html