1. 使用alert()调试
2. console
基本输出
console.log("打印字符串");
console.error("我是个错误");
console.info("我是是信息");
console.warn("我是是警告");
console.debug("我是是调试");
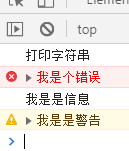
控制台显示结果:

console.clear(); //清空控制台
格式化输出
console.log("%s年",2019) //%s表示字符串
console.log("%d年%d月",2019,2) //%d表示整数
console.log("%f",3.124443333) //%f表示小数
console.log("%o",console) //%o表示对象
console.log("%c自定义样式","font-size:30px;color:red;")
console.log("%c我是%c自定义样式","font-size:20px;color:green;","font-size:30px;color:red;")
控制台显示结果:

DOM输出
var ul=document.getElementsByTagName("ul");
//树形输出table节点,即<table>和它的innerHTML
console.dirxml(ul)
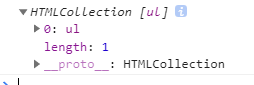
控制台显示结果:

对象输出:
var obj={
name:'song',
age:20
}
console.dir(obj);
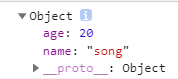
控制台显示结果:

多个对象的集合:使用console.table()输出
var obj = [
{name: 'Sunny', age: 20},
{name: 'Bob', age: 20},
{name: 'Lucy', age: 20},
]
console.log(obj);
console.table(obj)
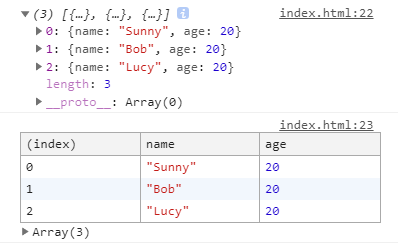
控制台显示结果:

成组输出:
console.group("start");
console.log("sub1");
console.log("sub2");
console.log("sub3");
console.groupEnd("end");
控制台显示结果:

函数计数和跟踪:
//输出前n个斐波那契数列
function fib(n) {
if (n == 0) return;
//放在函数里,每当这句代码运行,就会输出所在函数执行的次数
console.count("调用次数");
//显示函数调用轨迹(访问调用栈)
console.trace();
var a = arguments[1] || 1;
var b = arguments[2] || 1;
console.log("fib=" + a);
[a, b] = [b, a + b];
fib(--n, a, b);
}
fib(3);
控制台显示输出:

计时:
console.time();
fib(3); //调用上面的斐波那契数列函数
console.timeEnd()
控制台输出结果:显示执行函数所使用的时间

性能分析:
console.profile()
fib(3); //调用上面的斐波那契数列函数
console.profileEnd()
注:Chrome开发工具的Audits标签页也可以实现性能分析
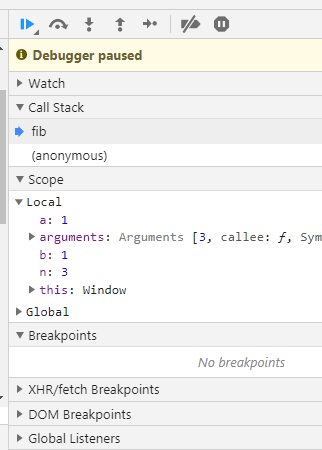
debugger:断点调试

Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)
Step over next function call:执行到下一步的函数调用(跳到下一行)
Step into next function call:进入当前函数
Step out of current function:跳出当前执行的函数
Deactive/Active all breakpoints 关闭/开启所有断点(不会取消断点)
Pause on exceptions:异常情况自动设置断点
Watch:Watch表达式
Call Stack:栈中变量的调用
Scope:当前作用域变量观察
Breakpoints:当前断点变量观察
XHR BreakPoints:面向ajax,专为异步而生的断点调试功能
DOM BreakPoints:主要包括下列DOM断点
当节点被移除时断点(Break on node removal)
当节点属性发生变化时断点(Break on attributes modifications)
当节点节点内部子节点变化时断点(Break on subtree modifications)
Global Listenters:全局事件监听
Event Lintener BreakPoints:事件监听器断点,列出了所有页面及脚本事件,包括鼠标、键盘、动画、定时器、XHR等
Chrome调试技巧总结
1. DOM元素的控制台标签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。
如果你依次选择了A元素、B元素、C元素,那么$0表示C元素,$1表示B元素,$2表示A元素
2. 调试函数f,可以使用debug(f)语句
3. Source标签页左侧面板上有一个代码片段(Snippet)的子标签页,用于保存代码片段,帮你调试代码
4. 可以使用Chrome开发者工具中的Source标签页中的格式化按钮(Pretty Print Button)格式化压缩后的代码
5. 在Network面板,选择一个资源文件,右键Copy Response可以快速复制响应的内容
6. 利用媒体查询,这个主要在Device Mode调节不同的分辨率显示
7. 选择Elements,按Esc>Emulation>Sensors进行传感器模拟
8. 点击渐入效果样式图标(紫色图标),可以预览动画效果,并可对相应的贝塞曲线(cubic-bezier)进行调试动画效果
9. 在Source中按住Alt键并拖动鼠标进行多列内容选择
10. Elements面板右键执行DOM元素节点,选择Force Element State 或点击右侧Toggle Element State 图标可以触发伪类
11. Network面板中选择一张图片,在右侧图片上鼠标右键选择copy it as a Data URI,就可以获取图片的Data URL (base64编码)
12. 通过按住Ctrl键可以添加多个编辑光标,同时对多处进行编辑。按下Ctrl + U可以撤销编辑。
13. Elements面板右侧的Style编辑器中,点击颜色十六进制编码前的小色块,会弹出一个调色板。
14. 按下Alt键并且鼠标双击选择DOM元素前面的箭头,就会展开该DOM元素下的所有字节点元素.
15. 快捷键
快速定位到行:快捷键 Ctrl+O(Mac: CMD+O),输入:行号:列号 来进行定位
元素搜索:快捷键 Ctrl+F(Mac: CMD+F),试试在搜索栏输入ID选择符或者类选择符就可以定位到元素啦