第一步 npm安装
首先:从官网地址下载nodejs
官网地址:https://nodejs.org/zh-cn/

双击安装,在安装界面一直Next(这里是我下载的版本)
图1
图2
图3
直到Finish完成安装。
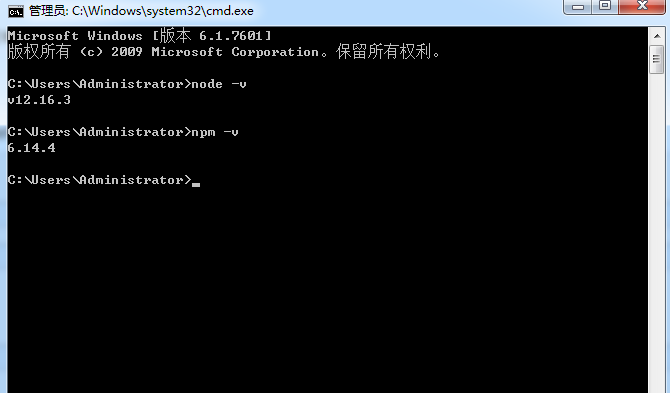
打开控制命令行程序(CMD),检查是否正常:

注意:虽然node自带npm,但是不是最新的版本,如果不是最新的版本,可以运行以下指令:
npm install -g npm
国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二步 项目初始化
- 安装vue-cli
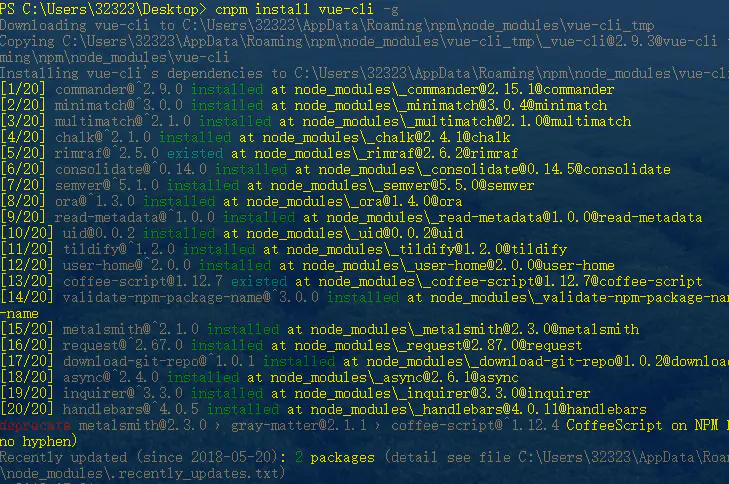
cnpm install vue-cli -g //全局安装 vue-cli

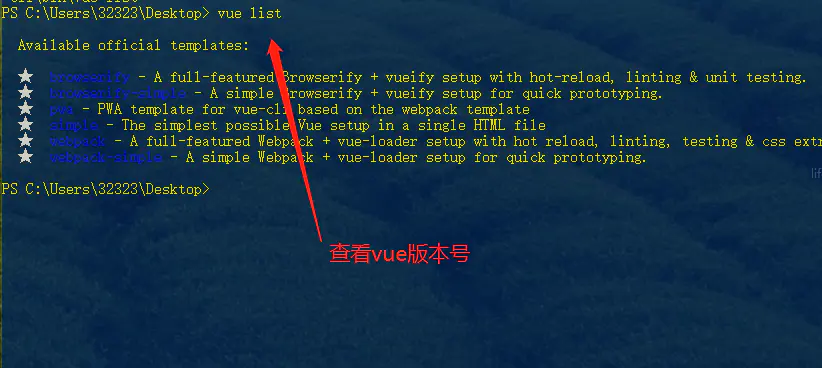
2.查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,然后cd新建的目录路径
- cli2 创建项目
vue init webpack ”项目名称“
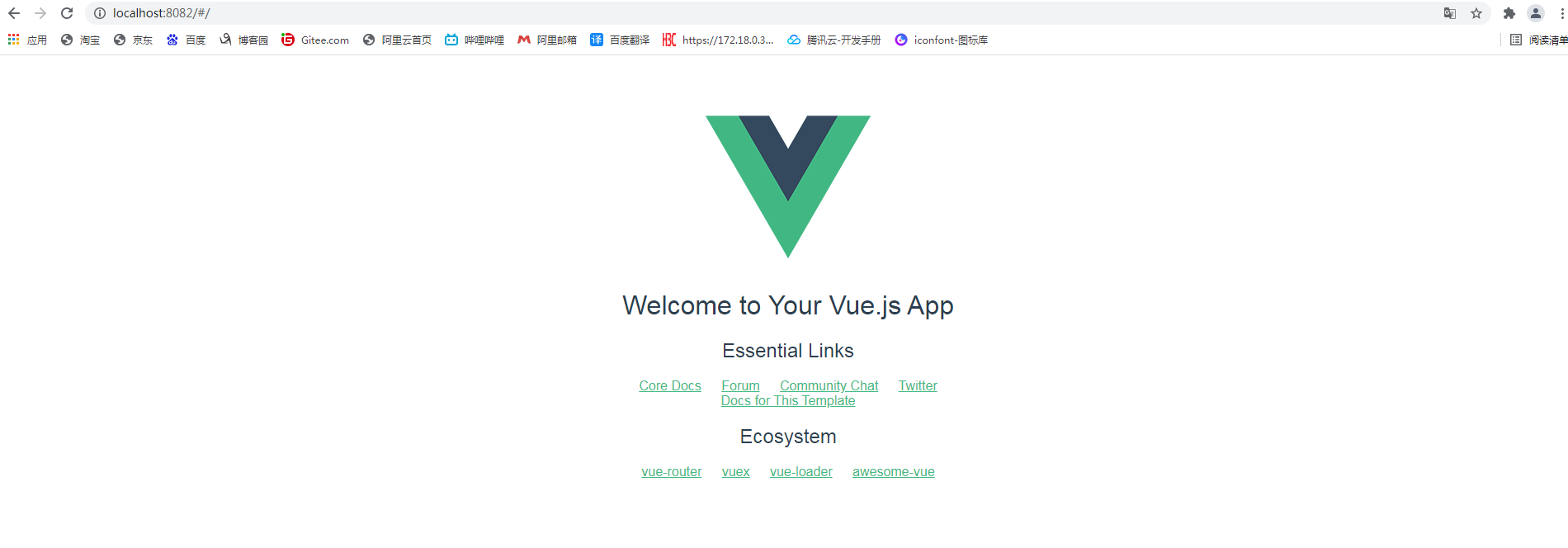
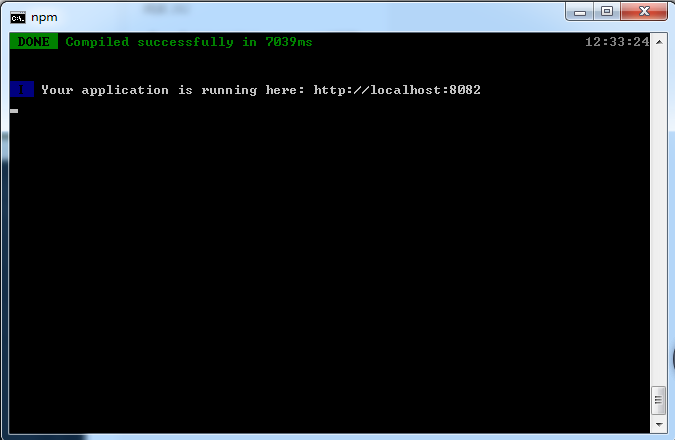
- 现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev

直接再浏览器访问doc窗口中的url: