如果你觉得前面所讨论的绘制各种几何图形的方法过于复杂,那么,今天我们也来一次“减负”吧。当然,我们是很轻松的,本教程是不用考试的,也不会班级排名,仅仅为读者朋友们提供一种思路罢了。
本节我们聊一下路径标记法,有了这个东东,你会觉得绘制路径会轻松了不少,事不宜迟,路径标记法到底有多方便,先看一个实例再说吧。
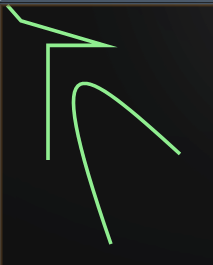
- <Path VerticalAlignment="Stretch" HorizontalAlignment="Stretch"
- Stroke="LightGreen" StrokeThickness="6"
- Data="M12,2 L35,28 175,69 H80 V260 M185,400 C60,40 135,100 300,250" />
看看效果图。

怎么样?是不是简洁了许多?
一、移动指令
这个好理解,就是移动到某个点,接下来绘制的一系列图形以该点作为起点,语法如下:
- M<点坐标>或m<点坐标>
M表示绝对定位,m表示相对于上一个点的偏移量,如果移动指令后接着多个点,则会创建连接这些点的直线,看下面的例子。
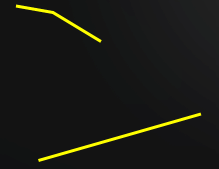
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="Yellow" StrokeThickness="6"
- Data="M50,26 124,39 220,97 m200,145 95,335"/>
先看运行效果。

注意上面的M与m的区别,距离上一个结束点X轴+200,Y轴+145的地方,也就是一个偏移量。
二、绘制指令
这里我仅仅列举几个例子,具体内容大家可以参考MSDN。
1、绘制直线。
语法:
- L <结束点>或l <结束点>
例子:
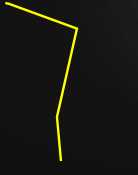
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="Yellow"
- StrokeThickness="6"
- Data="M21,15 L30,17 200,79 150,300 160,410"/>
运行效果。

2、贝塞尔曲线
(1)三次方贝塞尔曲线
语法:C 控制点1 控制点2 终点 ,或c 控制点1 控制点2 终点。
例子:
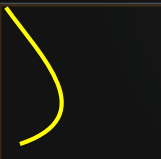
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="Yellow"
- StrokeThickness="6"
- Data="M10,5 C60,75 150,160 30,200"/>

(2)二次贝塞尔曲线
语法:Q 控制点 终点 或 q 控制点 终点
例子:
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="Yellow"
- StrokeThickness="6"
- Data="M10,5 Q200,55 200,385"/>

3、绘制弧线
语法:
A size rotationAngle isLargeArcFlag sweepDirectionFlag endPoint
- 或 -
a size rotationAngle isLargeArcFlag sweepDirectionFlag endPoint
size:圆弧的大小,X表示X轴上的半径长度,Y表示Y轴上的半径度度。
rotationAngle:圆弧的角度。
isLargeArcFlag:如果弧线的角度应大于或等于 180 度,则设置为 1;否则设置为 0。
sweepDirectionFlag:如果弧线按照正角方向绘制,则设置为 1;否则设置为 0。
endPoint:终点。
例子:
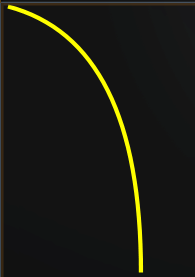
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="Yellow"
- StrokeThickness="6"
- Data="M10,30 A185,230 90 0 1 200,435"/>

也许你会发现,尽管使用这种方法,但是画起图来也是不方便,现在,我明白我为什么不重点叙述这些内容的原因了,对于XAML手动构图,我只是简单带过,在实际开发中,效率不高,而且难度较大。
下一节中,我向大家介绍一种更简单的绘图方案。