图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text == ""){
var items=e.originalEvent.clipboardData.items;
for (var i = 0, len = items.length; i < len; i++) {
var item = items[i];
if ( item.kind == 'file' && item.type.indexOf('image/') !== -1 ) {
var blob = item.getAsFile();
getBase64(blob, function( base64 ) {
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor) {
editor.execCommand('insertimage', {
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback) {
var a = new FileReader();
a.onload = function(e) {
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
1.添加按钮样式


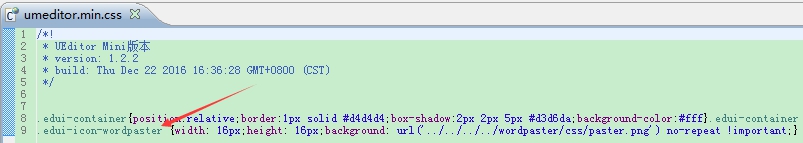
样式代码
.edui-icon-wordpaster{width: 16px;height: 16px;background: url('../../../../wordpaster/css/paster.png') no-repeat !important;}
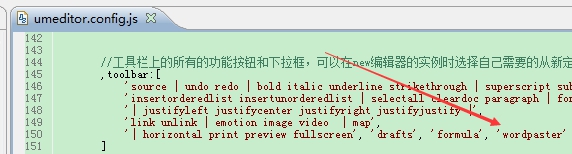
2.在工具栏中添加按钮


3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
<scripttype="text/javascript" src="umeditor/third-party/jquery.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript" src="umeditor/umeditor.min.js" ></script>
<linktype="text/css" rel="Stylesheet" href="wordpaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript" src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
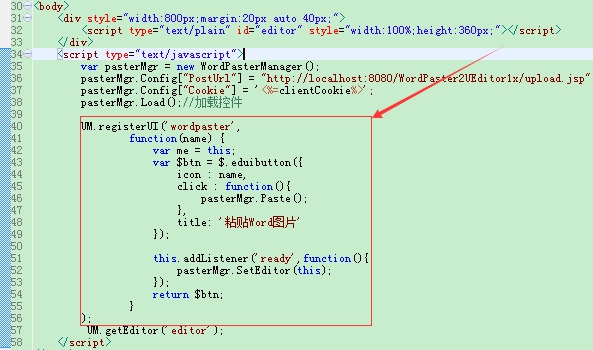
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
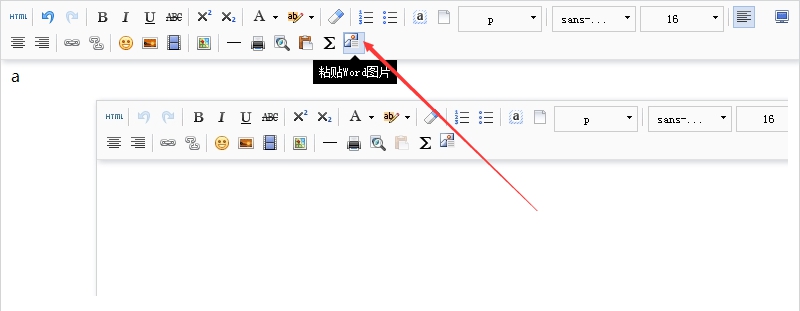
整合后的效果

欢迎入群一起讨论:374992201