我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。
首先我们需要了解的是上传文件三要素:
1.表单提交方式:post (get方式提交有大小限制,post没有)
2.表单的enctype属性:必须设置为multipart/form-data.
3.表单必须有文件上传项:file,且文件项需要给定name值
上传文件夹需要增加一个属性webkitdirectory,像这样:
<input id="fileFolder" name="fileFolder" type="file" webkitdirectory>
js中可以判断文件夹中文件数量及文件夹大小是否符合要求,不符合要求不能向后台提交:
document.getElementById('fileFolder').onchange = function(e) {
actual_filesSize=0;
//是否选中文件夹 文件夹是否为空 数量和大小是否超过限制
//判断是否选中文件
var file=$("#fileFolder").val();
if(file!=""){
var files = e.target.files; // files是选中的文件夹数组
//文件数量
actual_filesCount = files.length;
if(actual_filesCount > filesCount){
$("#tips").text(msg2+filesCount+msg3);
document.getElementById("tips").style.color="red";
return;
}
//修改tips文本框内容
$("#tips").text(actual_filesCount+tip);
document.getElementById("tips").style.color="black";
for (var i = 0; i< files.length; ++i){
actual_filesSize=actual_filesSize+files[i].size;
if(actual_filesSize > filesSize){
$("#tips").text(msg4+(filesSize/1024/1024)+"M");
document.getElementById("tips").style.color="red";
return;
}
}
}else{
$("#tips").text(msg);
document.getElementById("tips").style.color="red";
return;
}
};
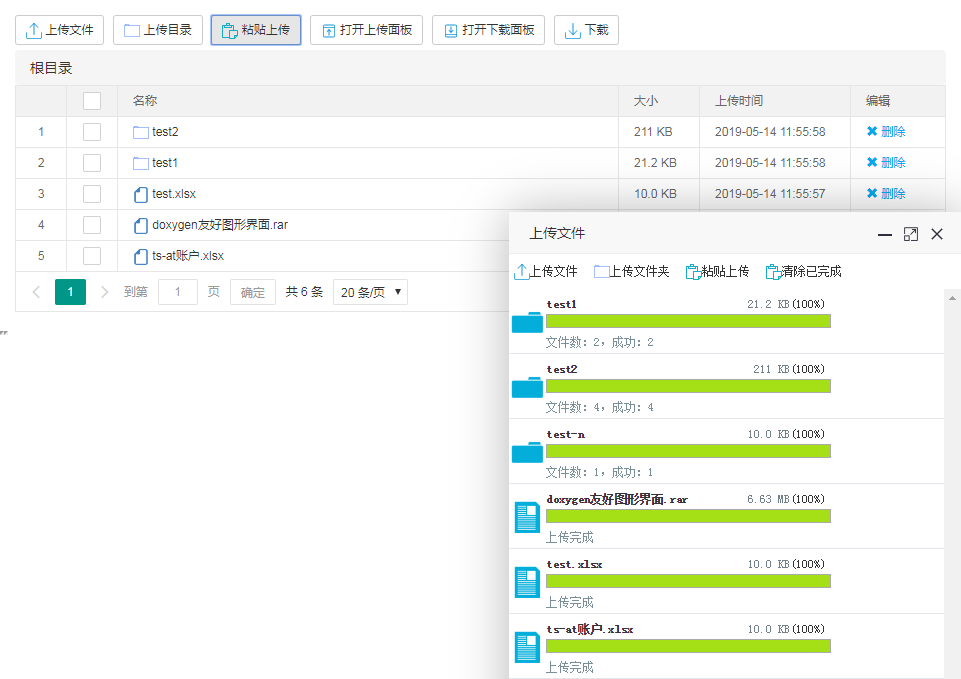
文件夹上传效果

后台在接收文件夹时不同之处在需要用MultipartHttpServletRequest
@RequestMapping(value="/sys/uploadFolder",method=RequestMethod.POST)
@ResponseBody
public String uploadFileFolder(HttpServletRequest request) {
MultipartHttpServletRequest params=((MultipartHttpServletRequest) request);
List<MultipartFile> files = params.getFiles("fileFolder"); //fileFolder为文件项的name值
String result = sysFilesUploadService.upload(files);
return "<h1>" + result + "</h1>";
}
以下是service层做的处理:
@Service("sysFilesUploadService")
public class SysFilesUploadServiceImpl implements SysFilesUploadService {
//文件存储地址
@Value("${file_storage_address}")
private String Storage_PATH;
@Value("${file_format_require}")
private String File_Format;
@Override
public String upload(List<MultipartFile> files) {
BufferedOutputStream bos =null;
BufferedInputStream bis=null;
//文件格式要求
String[] suffixArr = File_Format.split(",");
List<String> suffixList = Arrays.asList(suffixArr);
//判断存储的文件夹是否存在
File file=new File(Storage_PATH);
if(!file.exists()) {
file.mkdirs();
}
try {
//遍历文件夹
for (MultipartFile mf : files) {
if(!mf.isEmpty()) {
String originalFilename = mf.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")+1);
//格式限制,非wav格式的不上传
if(!suffixList.contains(suffix)) {
continue;
}
String fileName=originalFilename.substring(originalFilename.lastIndexOf("/")+1);
//为避免文件同名覆盖,给文件名加上时间戳
int index = fileName.lastIndexOf(".");
String firstName=fileName.substring(0, index);
String lastName=fileName.substring(index);
fileName=firstName+"_"+System.currentTimeMillis()+lastName;
//读取文件
bis=new BufferedInputStream (mf.getInputStream());
//指定存储的路径
bos=new BufferedOutputStream(new FileOutputStream
(Storage_PATH+fileName));
int len=0;
byte[] buffer=new byte[10240];
while((len=bis.read(buffer))!=-1){
bos.write(buffer, 0, len);
}
//刷新此缓冲的输出流,保证数据全部都能写出
bos.flush();
}
}
if(bis!=null) {
bis.close();
}
if(bos!=null) {
bos.close();
}
return "ok";
} catch (FileNotFoundException e) {
e.printStackTrace();
return "error";
} catch (IOException e) {
e.printStackTrace();
return "error";
}
}
}
一、 功能性需求与非功能性需求
要求操作便利,一次选择多个文件和文件夹进行上传;
支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。
支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹层级结构与本地相同。
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
支持断点续传,关闭浏览器或刷新浏览器后仍然能够保留进度。
支持文件夹结构管理,支持新建文件夹,支持文件夹目录导航
交互友好,能够及时反馈上传的进度;
服务端的安全性,不因上传文件功能导致JVM内存溢出影响其他功能使用;
最大限度利用网络上行带宽,提高上传速度;
二、 设计分析
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传
从上传的效率来看,利用多线程并发上传能够达到最大效率。
三、解决方案:
文件上传页面的前端可以选择使用一些比较好用的上传组件,例如百度的开源组件WebUploader,泽优软件的up6,这些组件基本能满足文件上传的一些日常所需功能,如异步上传文件,文件夹,拖拽式上传,黏贴上传,上传进度监控,文件缩略图,甚至是大文件断点续传,大文件秒传。
1.1 在页面导入所需css,js
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/webuploader.css">
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/webuploader.js"></script>
1.2 编写上传页面标签
<div id="uploader">
<!-- 显示文件列表信息 -->
<ul id="fileList"></ul>
<!-- 选择文件区域 -->
<div id="filePicker">点击选择文件</div>
</div>
webupload代码
<script type="text/javascript">
//1.初始化WebUpload,以及配置全局的参数
var uploader = WebUploader.create(
{
//flashk控件的地址
swf: "${pageContext.request.contextPath}/js/Uploader.swf",
//后台提交地址
server:"${pageContext.request.contextPath}/UploadServlet",
//选择文件控件的标签
pick:"#filePicker",
//自动上传文件
auto:true,
}
);
//2.选择文件后,文件信息队列展示
// 注册fileQueued事件:当文件加入队列后触发
// file: 代表当前选择的文件
uploader.on("fileQueued",function(file){
//追加文件信息div
$("#fileList").append("<div id='"+file.id+"' class='fileInfo'><span>"+file.name+"</span><div class='state'>等待上传...</div><span class='text'></span></div>");
});
//3.注册上传进度监听
//file: 正在上传的文件
//percentage: 当前进度的比例。最大为1.例如:0.2
uploader.on("uploadProgress",function(file,percentage){
var id = $("#"+file.id);
//更新状态信息
id.find("div.state").text("上传中...");
//更新上传百分比
id.find("span.text").text(Math.round(percentage*100)+"%");
});
//4.注册上传完毕监听
//file:上传完毕的文件
//response:后台回送的数据,以json格式返回
uploader.on("uploadSuccess",function(file,response){
//更新状态信息
$("#"+file.id).find("div.state").text("上传完毕");
});
后端接收上传数据采用FileUpload 是 Apache commons下面的一个子项目,用来实现Java环境下的文件上传功能。
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sfu = new ServletFileUpload(factory);
sfu.setHeaderEncoding("utf-8");
try {
List<FileItem> items = sfu.parseRequest(request);
for(FileItem item:items){
if(item.isFormField()){
//普通信息
}else{
//文件信息
//判断只有文件才需要进行保存处理
System.out.println("接收的文件名称:"+item.getName());
//拷贝文件到后台的硬盘
FileUtils.copyInputStreamToFile(item.getInputStream(), new File(serverPath+"/"+item.getName()));
System.out.println("文件保存成功");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
效果:

文件和文件夹批量上传

demo下载地址:jsp-Eclipse,jsp-MyEclipse,PHP,ASP.NET