有一个需求就是实现文件夹整个上传。而不是单个文件上传
但是只找到这个办法。适合谷歌的。有更好的。希望大神告知!
按钮可以自己设计
<form id="uploadForm" enctype="multipart/form-data" style="background-color:#ecf0f5">
<span class="file">上传文件夹 <input type="file" id="uoloadfile" name="file" webkitdirectory> </span>
</form>
input里加这个属性webkitdirectory就是默认可以上传文件夹了。谷歌浏览器可以。其他浏览器好像不行
js代码
<script>
var treeid = 1;
var uploadcount=0;//这次上传文件总数
var backcount=0;
//文件上传触发时间
$("#uoloadfile").change(function(){
var $list = $('.upload-html');
var files_arr=[];
var formData = new FormData();
files_arr = document.getElementById("uoloadfile").files;//获取上传的文件的数据
var files=[];
var name="";
var xhr = new XMLHttpRequest();
uploadcount=files_arr.length;
for (var i=0;i<files_arr.length;i++)
{
name=files_arr[i].name;
files=files_arr[i];
formData.append("cid",treeid);
formData.append("fname",files.webkitRelativePath);
formData.append("file",files);
getajax(formData,name);//执行上传文件ajax
}
});
function getajax(formData,name){
$("#thelist2").css("display","block");
$.ajax({
url:'{:get_page_action("morefileupload")}',
type: "POST",
data: formData,
async:true,
processData: false, // 不处理数据
contentType: false,
beforeSend: function(){
$('.progress').css('color','#1AB394').show();
},
success:function(result){
backcount++;
if(result.code==1){
$('.progress').html(result.msg).css('color','black').fadeOut(10000,function(){$(this).html('')});
$('.filename').css('color','black').fadeOut(10000,function(){$(this).html('')});
}
if(backcount==uploadcount){
$('#thelist2').css('display','none');
setTimeout(function(){
window.location.reload();
},1000);
}
},
xhr: function(){
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress", function () { onprogress(event,name) }, false);//监听文件上传进度,name文件名
return xhr;
}
},
error:function(){
$('.progress').html(result.msg).css('color','black').fadeOut(10000,function(){$(this).html('')});
$('.filename').css('color','black').fadeOut(10000,function(){$(this).html('')});
$('#thelist2').css('color','black').fadeOut(10000,function(){$(this).html('')});
setTimeout(function(){
window.location.reload();
},1000);
}
});
//实现进度条
function onprogress(evt,name){
var loaded = evt.loaded;
var tot = evt.total;
var txt1="<p class='filename'>"+name+"</p>";
var txt2="<div class='progress'><div class='bar'";
txt2+='style=';
txt2+=+Math.floor(100*loaded/tot)+'%'+">";
txt2+=Math.floor(100*loaded/tot)+'%';
txt2+=" </div></div>";
$("#progress-mask").append(txt1,txt2);
}
}
</script>
---------------------
原文链接:https://blog.csdn.net/hexiaoniao/article/details/89231143
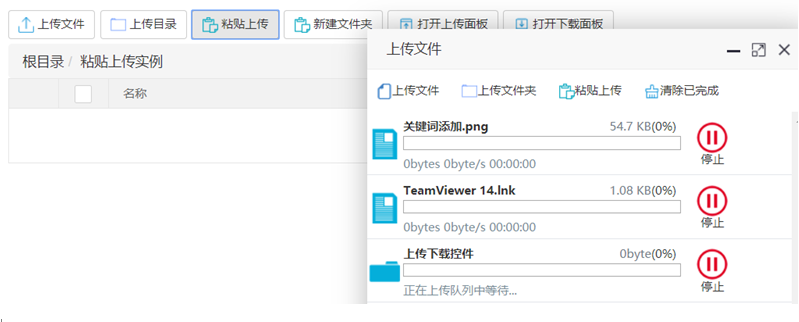
效果展示:
在页面中选择好相应的上传目录,点击粘贴上传按钮,数据即可快速开始上传


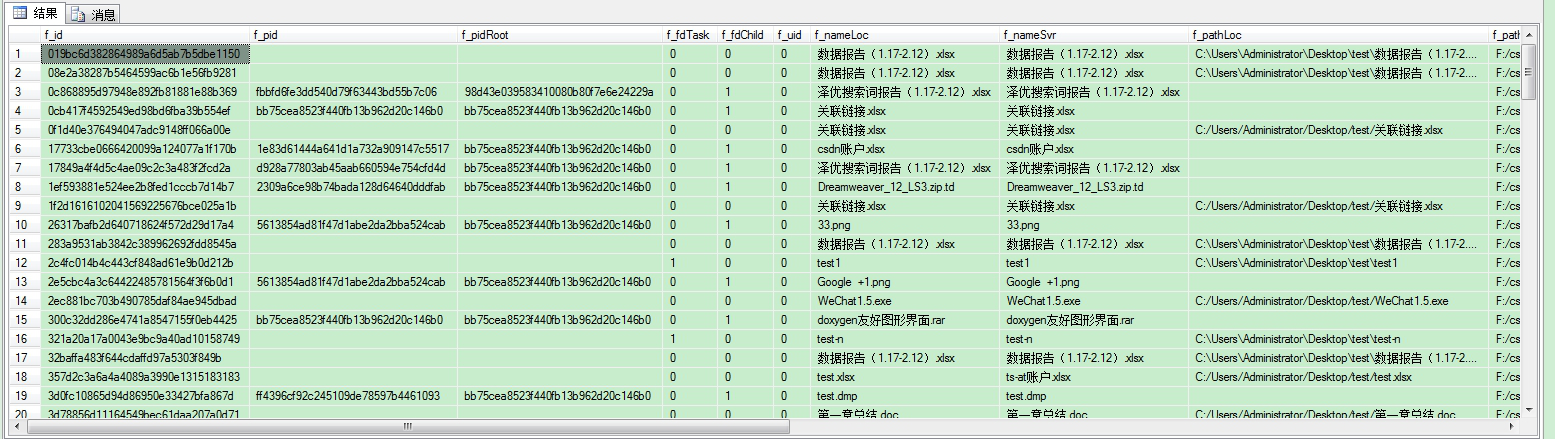
数据库记录

Mac控件安装教程与演示说明:
Linux控件安装教程与演示说明:
控件包下载:
MacOS:http://t.cn/Aijg65dZ
Linux:http://t.cn/Aijg6fRV
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
php: http://t.cn/Ai9p3CKQ
在线教程:
php-文件管理器教程:http://t.cn/AiNhmilv
个人博客:http://t.cn/AiY7heL0