最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能。
我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的。目前还没有固定哪一个编辑器
有时候用的是UEditor,有时候用的CKEditor,KindEditor,TinyMCE。
在网上查了很多资料,UEditor和其它的Web编辑器(富文本编辑器)在Chrome中可以支持单张图片粘贴。但是我们的用户需要处理的是Word中的图片和文字,一般情况下Word中的图片可能有十几张。有时候有几十张。特别是用户发一些教程或者使用说明类的文档时图片都是大几十张的。
在网上找到说UEditor支持word粘贴,试了一下,只支持一张图片的粘贴。多张图片粘贴还需要用户自已手动选择。也就是说如果用户粘贴的Word中包含20张图片的话,那么用户就需要手动选择20次,这种操作用户是不可能接受的。
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1、前端引用代码
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>编辑器完整版实例-1.2.6.0</title>
<scripttype="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="ueditor.all.js" charset="utf-8"></script>
<linktype="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<scripttype="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textareaname="后台取值的key"id="myEditor">这里写你的初始化内容</textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:81/WordPaster2/WordPasterUEditor1x/php/upload.php"
pasterMgr.Load();//加载控件
UE.getEditor('myEditor',{onready:function(){//创建一个编辑器实例
pasterMgr.SetEditor(this);
}});
</script>
</body>
</html>
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}
3.接收上传的图片并保存在服务端
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'/upload/'.$timeDir;
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/";
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$relatPath = $curDomain ."WordPaster2/WordPasterUEditor1x/php/upload/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
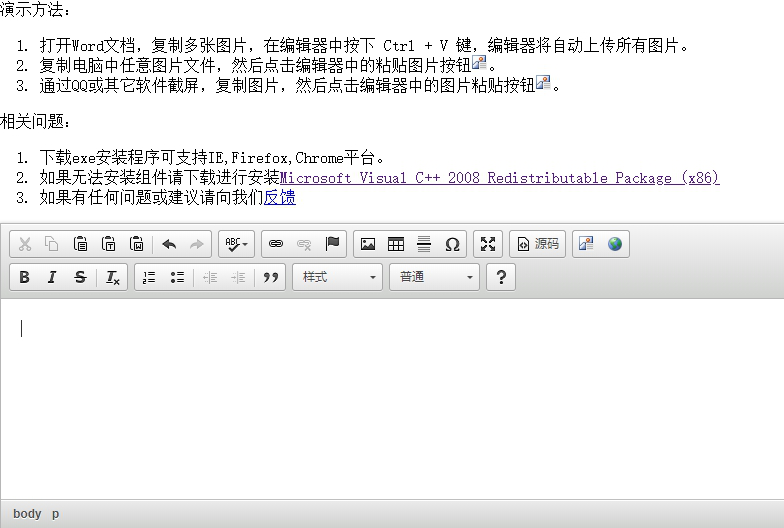
前端效果:

接下来就看一下具体操作吧
1、打开工程:
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

尝试使用文档复制后粘贴进来:

图片上传进度

通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
来看看我们的文档图片被放置在哪了:

地址:D:wamp64wwwWordPasterCKEditor4xphpupload20190416
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
示例下载:
FCKEditor2x:http://t.cn/AiCXvOpm
CKEditor3x:http://t.cn/AiCXvQHu
CKEditor4x:http://t.cn/AiCXvukn
CuteEditor6x:http://t.cn/AiCXveOn
KindEditor3x:http://t.cn/AiCXP7fG
KindEditor4x:http://t.cn/AiCXPLFu
TinyMCE3x:http://t.cn/AiCXP5RH
TinyMCE4x:http://t.cn/AiCXPx1O
UEditor1x:http://t.cn/AiCXPodH
xhEditor1x:http://t.cn/AiCXPOhL
HKwik5.0:http://t.cn/AiCXPHfA
WordPress3.7.1:http://t.cn/AiCXPmrk
Joomla3.4.7:http://t.cn/AiCXPgtA
Drupal 7.34:http://t.cn/AiCXhzBu