AJAX的全称:Asynchronous JavaScript and XML(异步的JavaScript和XML)。
Ajax不是某种编程语言,是一种在无需重新加载整个网页的情况之下能够更新部分网页的技术。
传统的网页(即不要ajax技术的网页),想要更新内容或者提交一个表单,就要重新载入页面。
使用了ajax技术的网页,通过在后台更服务器进行少量的数据交换,网页就可以实现异步局部更新。
Ajax实现异步请求,局部刷新
- 运用HTML和CSS来实现页面,表达信息;
- 运行XMLHttpRequest和web服务器进行数据的异步交换;
- 运用JavaScript操作DOM,实现动态局部刷新。
XMLHttpRequest
创建XMLHttpRequest对象
var request = new XMLHttpRequest();
XMLHttpRequest对象如何兼容ie5和ie6甚至更早的版本?
var request;
if(window.XMLHttpRequest){
request = new XMLHttpRequest();//IE7+,Firefox,Chrome,Opera,Safari...
}else{
request=new ActiveObject("Microsoft.XMLHTTP");//IE6,IE5
}
HTTP
HTTP是计算机通过网络进行通信的规则
HTTP是一种无状态协议:指的是不建立持久的连接,服务端不保留连接的一些相关信息
一个完整的HTTP请求过程,通常有下面7个步骤:
1.建立TCP连接
2.Web浏览器向Web服务器发送请求命令
3.Web浏览器发送请求头信息
4.Web服务器应答
5.Web服务器发送应答头信息
6.Web服务器向浏览器发送数据
7.Web服务器关闭TCP连接
一个HTTP请求一般由四部分组成:
1.HTTP请求的方法或动作,比如是GET还是POST请求
2.正在请求的URL,总得知道请求的地址是什么吧
3.请求头,包含一些客户端环境信息,身份验证信息等
4.请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等
一般来说,请求头和请求体之间有一个空行,这个空行表示请求头已经结束,接下来的内容就是请求体

GET
一般用于信息获取,使用URL传递参数,对所发送信息的数量也有限制,一般在2000个字符。
(默认的HTTP请求的方法)
POST
一般用于修改服务器上的资源,对所发送信息的数量无限制。
(一般用来从表单发送数据,不在URL显示,对其他人是不可见的,所有的名称和值都会被嵌入HTTP请求的请求体中)
一个HTTP响应一般由三部分组成
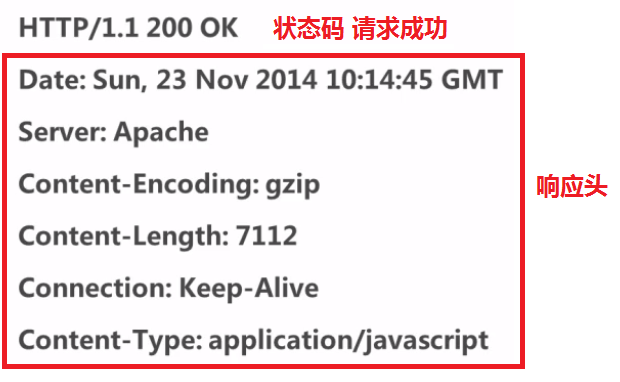
1.一个数字和文字组成的状态码,用来显示请求是成功还是失败
2.响应头,响应头也和请求头一样包含许多有用的信息,例如服
务器类型、日期时间、内容类型和长度等
3.响应体,也就是响应正文。也就是服务器传过来的一些字符串、HTML代码等
一般来说,响应头和响应体之间有一个空行,这个空行表示响应头已经结束,接下来的内容就是响应体
下图就是HTTP响应的内容

HTTP状态码
HTTP状态码由3位数字构成 ,其中首位数字定义了 状态码的类型:
1XX :信息类,表示收到Web浏览器请求,正在进一步的处理中
2XX :成功,表示用户请求被正确接收,理解和处理例如: 200 OK
3XX :重定向,表示请求没有成功,客户必须采取进一步的动作
4XX :客户端错误,表示客户端提交的请求有错误,例如: 404 NOT
Found ,意味着请求中所引用的文档不存在。
5XX :服务器错误,表示服务器不能完成对请求的处理:如500
XMLHttpRequest发送请求
XMLHttpRequest对象方法:
- open(method,url,async)
method:发送请求方法,GET/POST
url:请求地址,相对地址/绝对地址
async:请求同步/异步,false/true,默认值就是true - send(string)
send()方法把请求发送到服务器
string:请求参数
GET请求要把参数传到URL当中,POST请求不需要,POST请求把参数直接传到send()里面
XMLHttpRequest发送请求实例:
request.open("GET"," get.php" ,true);
request.send();
request.open("POST","post.php" ,true);
request.send();
request.open("POST"," create.php' ',true);
//设置HTTP的头信息,setRequestHeader()一定要写在open()和send()中间,否则会抛出异常
request.setRequestHeader("Content-type"," application/x-www-form-urlencoded");
request.send(" name=王= _狗&sex=男");
XMLHttpRequest取得响应
- responseText :获得字符串形式的响应数据
- responseXML :获得XML形式的响应数据
- status和statusText :以数字和文本形式返回HTTP状态码
- getAllResponseHeader() :获取所有的响应报头
- getResponseHeader() :查询响应中的某个字段的值
- readyState属性
0:请求未初始化, open还没有调用
1:服务器连接已建立, open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中, 也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
对服务器的响应进行一个监听实例:
//建立一个AJAX异步请求的过程
//1.创建XMLHttpRequest对象
var request = new XMLHttpRequest();
//2.调用open方法
request.open("GET","get.php",true);
//3.send一些数据
request.send();
//4.监听服务器是否正确的做出了响应
//readyState属性变化的时候会触发以下函数
request.onreadystatechange = function() {
//响应完成,而且请求成功
if (request.readyState===4 && request.status===200) {
//做一些事情request.responseText
//5.比如获取服务器响应的内容,在页面上呈现
}
}