微博界面如下

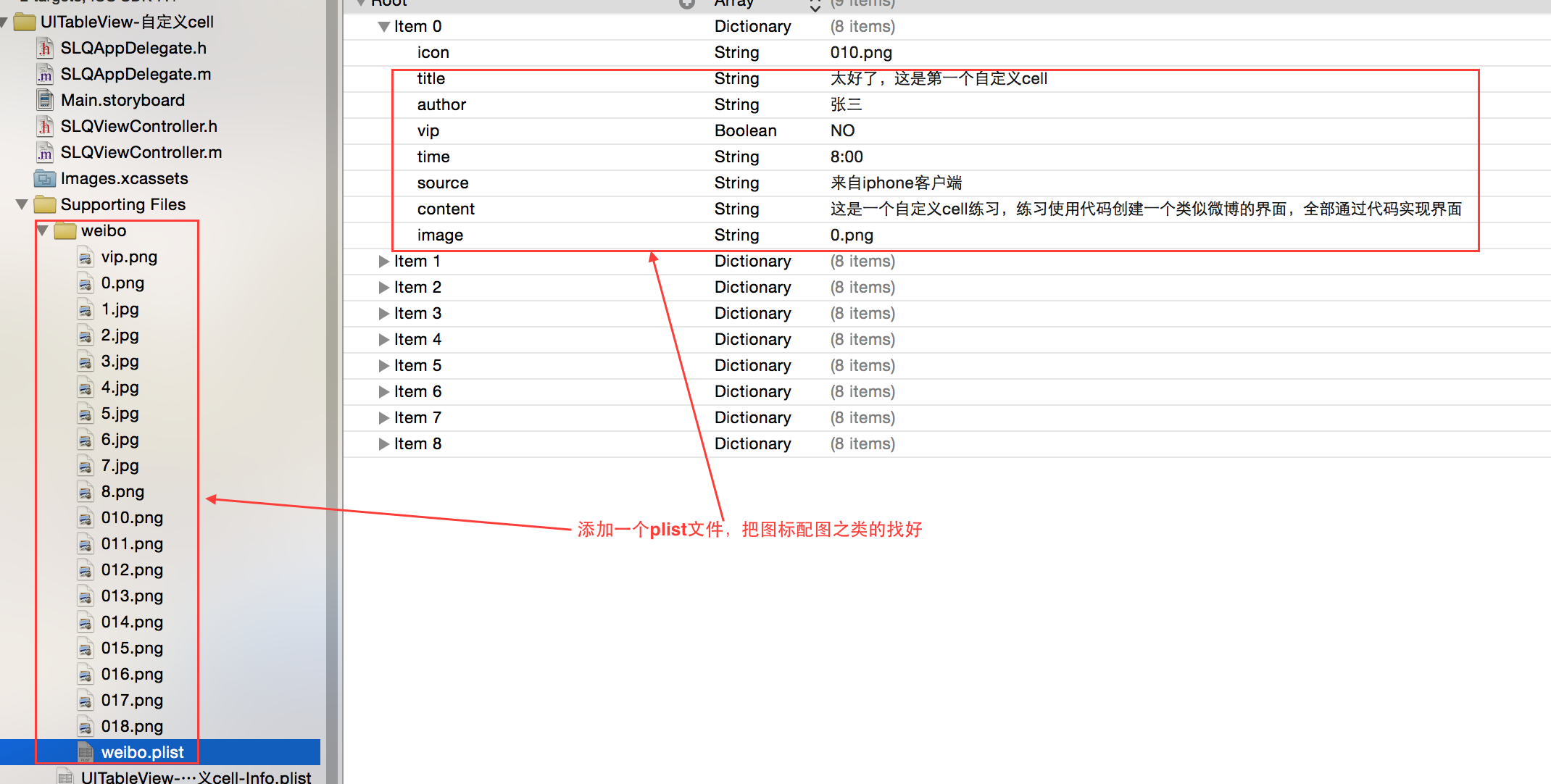
1、准备资源文件
新建一个plist文件,添加条目,root类型是array,子类型是Dictionary

2、更改父类,实现代理方法
接下来得实现过程如上一篇文章,改变父类为UITableViewController,在main.storyboard中更换主界面为UITableViewControl
1 // 行数 2 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 3 { 4 return 0; 5 } 6 // 设置行内容 7 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 8 { 9 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil]; 10 return cell; 11 }
3、新建一个模型:weiboCell,封装cell的实现
3.1 添加内部子控件到contentView中
1 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 2 { 3 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 4 if (self) { 5 // Initialization code 6 // 读取plist文件都程序 7 8 // 头像 9 UIImageView *icon = [[UIImageView alloc] init]; 10 [self.contentView addSubview:icon]; 11 // 标题 12 UILabel *title = [[UILabel alloc] init]; 13 [self.contentView addSubview:title]; 14 // 作者 15 UILabel *author = [[UILabel alloc] init]; 16 [self.contentView addSubview:author]; 17 // vip 18 UILabel *vip = [[UILabel alloc] init]; 19 [self.contentView addSubview:vip]; 20 // 时间 21 UILabel *time = [[UILabel alloc] init]; 22 [self.contentView addSubview:time]; 23 // 来源 24 UILabel *source = [[UILabel alloc] init]; 25 [self.contentView addSubview:source]; 26 // 正文 27 UILabel *content = [[UILabel alloc] init]; 28 [self.contentView addSubview:content]; 29 // 配图 30 UIImageView *image = [[UIImageView alloc] init]; 31 [self.contentView addSubview:image]; 32 33 } 34 return self; 35 }
4、新建一个类weibo,封装对数据的操作
4.1、添加与字典中对应的属性
1 #import <UIKit/UIKit.h> 2 3 @interface weibo : UITableViewCell 4 @property (nonatomic,copy) NSString *icon; // 头像 5 @property (nonatomic,copy) NSString *title; // 标题 6 @property (nonatomic,copy) NSString *author; // 作者 7 @property (nonatomic,assign) BOOL vip; // vip 8 @property (nonatomic,copy) NSString *time; // 时间 9 @property (nonatomic,copy) NSString *source; // 来源 10 @property (nonatomic,copy) NSString *content; // 正文 11 @property (nonatomic,copy) NSString *image; // 配图 12 13 14 - (id)initWithDict:(NSDictionary *)dict; 15 + (id)weiboWithDict:(NSDictionary *)dict; 16 17 @end
4.2、自定义构造方法
1 - (id)initWithDict:(NSDictionary *)dict 2 { 3 if (self = [self init]) 4 { 5 self.icon = dict[@"icon"]; 6 self.title = dict[@"title"]; 7 self.author = dict[@"author"]; 8 self.vip = [dict[@"vip"] boolValue]; 9 self.time = dict[@"time"]; 10 self.source = dict[@"source"]; 11 self.content = dict[@"content"]; 12 self.image = dict[@"image"]; 13 } 14 return self; 15 } 16 17 + (id)weiboWithDict:(NSDictionary *)dict 18 { 19 return [[weibo alloc] initWithDict:dict]; 20 }
4.3、通过类扩展的方式增加子控件为私有属性
1 // 类扩展,增加私有属性 2 @interface WeiboCell() 3 { 4 // 头像 5 UIImageView *_icon; 6 // 标题 7 UILabel *_title; 8 // 作者 9 UILabel *_author; 10 // vip 11 UILabel *_vip; 12 // 时间 13 UILabel *_time; 14 // 来源 15 UILabel *_source; 16 // 正文 17 UILabel *_content; 18 // 配图 19 UIImageView *_image; 20 21 } 22 @end
4.4、重写set方法
1 // 重写set方法 2 - (void)setWeibo:(Weibo *)weibo 3 { 4 _weibo = weibo; 5 // 1、设置微博数据 6 [self settingData]; 7 // 2、设置微博子控件的frame 8 [self settingFrame]; 9 }
4.5、设置微博数据
1 // 设置微博数据 2 - (void)settingData 3 { 4 // 头像 5 _icon.image = [UIImage imageNamed:_weibo.icon]; 6 // 标题 7 _title.text = _weibo.title; 8 // 作者 9 _author.text = _weibo.author; 10 // vip,是否显示vip 11 _vip.hidden = !_weibo.vip; 12 // _vip.text = [NSString stringWithFormat:@"vip%d",weibo.vip]; 13 // 时间 14 _time.text = _weibo.time; 15 // 来源 16 _source.text =_weibo.source; 17 // 正文 18 _content.text = _weibo.content; 19 // 配图 20 if (_image.image) 21 { 22 _image.hidden = NO; 23 _image.image = [UIImage imageNamed:_weibo.image];; 24 } 25 else // 没有配图 26 { 27 _image.hidden = YES; 28 } 29 }
4.6、设置每个子控件的位置、尺寸
1 // 设置微博子控件的frame 2 - (void)settingFrame 3 { 4 // 头像 5 CGFloat iconX = kBorder; 6 CGFloat iconY = kBorder; 7 CGRect iconF = CGRectMake(iconX, iconY, kIconWH, kIconWH); 8 _icon.frame = iconF; 9 // 标题 10 CGFloat titleX = CGRectGetMaxX(iconF) + kBorder; // 获取头像的最大x值并加上间隔kBorder 11 CGFloat titleY = iconY; 12 CGRect titleF = CGRectMake(titleX, titleY, kTitleW, kTitleH); 13 _title.frame = titleF; 14 // 作者 15 CGFloat authorX = CGRectGetMaxX(titleF) + kBorder; 16 CGFloat authorY = kBorder; 17 CGRect authorF = CGRectMake(authorX, authorY, kAuthorW, kAuthorH); 18 _author.frame = authorF; 19 // vip 20 CGFloat vipX = CGRectGetMaxX(authorF) + kBorder; 21 CGFloat vipY = kBorder; 22 CGRect vipF = CGRectMake(vipX, vipY, kVipW,authorF.size.height); 23 _vip.frame = vipF; 24 // 时间 25 CGFloat timeX = CGRectGetMinX(titleF); 26 CGFloat timeY = CGRectGetMaxY(titleF) + kBorder; 27 CGRect timeF = CGRectMake(timeX, timeY,60 ,20); 28 _time.frame = timeF; 29 // 来源 30 CGFloat sourceX = CGRectGetMaxX(timeF) + kBorder; 31 CGFloat sourceY = CGRectGetMinY(timeF); 32 CGRect sourceF = CGRectMake(sourceX, sourceY,320 ,20); 33 _source.frame = sourceF; 34 35 // 正文 36 CGFloat contentX = kBorder; // 获取头像的最大x值并加上间隔kBorder 37 CGFloat contentY = MAX(CGRectGetMaxY(iconF), CGRectGetMaxY(timeF)) + kBorder; 38 CGSize contentSize = [_content.text sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:60]}]; 39 CGRect contentF = CGRectMake(contentX, contentY,320 - 2 * kBorder , contentSize.height ); 40 _content.frame = contentF; 41 // 配图计算cell高度, 虽然这里计算了,但是现在这个高度无法传出去 42 CGFloat cellHeight = 0; 43 if(_image) 44 { 45 CGFloat imageX = contentX; 46 CGFloat imageY = CGRectGetMaxY(contentF) + kBorder; 47 CGRect imageF = CGRectMake(imageX, imageY,kImageWH , kImageWH ); 48 _image.frame = imageF; 49 cellHeight = CGRectGetMaxY(imageF) + kBorder; 50 }else 51 { 52 cellHeight = CGRectGetMaxY(contentF) + kBorder; 53 } 54 // NSLog(@"%@",_image); 55 }
现在设置行高度位200,可以看到效果:cell高度还不能自适应

5、新建一个WeiboFrame类计算每个cell的高度
上面的方法可以计算但是获取高度却比较麻烦,因为heightForRowAtIndexPath方法的调用在cellForRowAtIndexPath方法之前,但是计算高度的过程却在cellForRowAtIndexPath中。
所以新建一个类用来保存所有子控件的frame属性。
5.1、每个控件对应一个属性,然后声明一个cell高度属性和一个weibo对象
1 #import <Foundation/Foundation.h> 2 @class Weibo; 3 @interface WeiboFrame : NSObject 4 @property (nonatomic,assign,readonly) CGRect iconF; // 头像frame 5 @property (nonatomic,assign,readonly) CGRect titleF; // 标题frame 6 @property (nonatomic,assign,readonly) CGRect authorF; // 作者frame 7 @property (nonatomic,assign,readonly) CGRect vipF; // vip frame 8 @property (nonatomic,assign,readonly) CGRect timeF; // 时间frame 9 @property (nonatomic,assign,readonly) CGRect sourceF; // 来源frame 10 @property (nonatomic,assign,readonly) CGRect contentF; // 正文frame 11 @property (nonatomic,assign,readonly) CGRect imageF; // 配图frame 12 13 14 @property (nonatomic,assign) CGFloat cellHeight; // cell高度 15 16 @property (nonatomic,strong) Weibo *weibo; // weibo对象 17 18 19 20 @end
5.2、重写setWeibo方法,在赋值时计算cell高度和子控件位置尺寸
1 // 2 // WeiboFrame.m 3 // UITableView-自定义cell 4 // 5 // Created by Christian on 15/5/22. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 9 // 边框 10 #define kBorder 10 11 // 头像宽高 12 #define kIconWH 40 13 // 标题宽度 14 #define kTitleW 100 15 // 标题高度 16 #define kTitleH 20 17 18 // 作者宽度高度 19 #define kAuthorW 80 20 #define kAuthorH 20 21 // vip 宽度和高度 22 #define kVipW 20 23 // 时间高度和宽度 24 #define kTimeW 60 25 #define kTimeH 20 26 // 配图宽高 27 #define kImageWH 100 28 // 视图宽度 29 #define kViewWidth 320 30 31 #import "WeiboFrame.h" 32 #import "Weibo.h" 33 34 @implementation WeiboFrame 35 // 重写setWeibo方法 36 - (void)setWeibo:(Weibo *)weibo 37 { 38 _weibo = weibo; 39 40 // 头像 41 CGFloat iconX = kBorder; 42 CGFloat iconY = kBorder; 43 _iconF = CGRectMake(iconX, iconY, kIconWH, kIconWH); 44 45 // 标题 46 CGFloat titleX = CGRectGetMaxX(_iconF) + kBorder; // 获取头像的最大x值并加上间隔kBorder 47 CGFloat titleY = iconY; 48 _titleF = CGRectMake(titleX, titleY, kTitleW, kTitleH); 49 50 // 作者 51 CGFloat authorX = CGRectGetMaxX(_titleF) + kBorder; 52 CGFloat authorY = kBorder; 53 _authorF = CGRectMake(authorX, authorY, kAuthorW, kAuthorH); 54 55 // vip 56 CGFloat vipX = CGRectGetMaxX(_authorF) + kBorder; 57 CGFloat vipY = kBorder; 58 _vipF = CGRectMake(vipX, vipY, kVipW,_authorF.size.height); 59 60 // 时间 61 CGFloat timeX = CGRectGetMinX(_titleF); 62 CGFloat timeY = CGRectGetMaxY(_titleF) + kBorder; 63 _timeF = CGRectMake(timeX, timeY,kTimeW ,kTimeH); 64 65 // 来源 66 CGFloat sourceX = CGRectGetMaxX(_timeF) + kBorder; 67 CGFloat sourceY = CGRectGetMinY(_timeF); 68 _sourceF = CGRectMake(sourceX, sourceY,kViewWidth ,kTimeH); 69 70 // 正文 71 CGFloat contentX = kBorder; // 72 CGFloat contentY = MAX(CGRectGetMaxY(_iconF), CGRectGetMaxY(_timeF)) + kBorder; 73 CGSize contentSize = [_weibo.content sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:30]}]; 74 _contentF = CGRectMake(contentX, contentY,kViewWidth - 2 * kBorder , contentSize.height ); 75 // 配图计算cell高度 76 77 if(_weibo.image) 78 { 79 CGFloat imageX = contentX; 80 CGFloat imageY = CGRectGetMaxY(_contentF) + kBorder; 81 _imageF = CGRectMake(imageX, imageY,kImageWH , kImageWH ); 82 _cellHeight = CGRectGetMaxY(_imageF) + kBorder; 83 }else 84 { 85 _cellHeight = CGRectGetMaxY(_contentF) + kBorder; 86 } 87 } 88 89 90 @end
5.3、在weiboCell类中做如下修改
1 #import <UIKit/UIKit.h> 2 @class WeiboFrame; 3 4 @interface WeiboCell : UITableViewCell 5 6 @property (nonatomic,strong) WeiboFrame *weiboFrame; 7 8 @end
主要修改和属性 weiboFrame相关的方法
1 // 重写set方法 2 - (void)setWeiboFrame:(WeiboFrame *)weiboFrame 3 { 4 _weiboFrame = weiboFrame; 5 // 设置微博数据 6 [self settingData]; 7 // 设置微博子控件的frame 8 [self settingFrame]; 9 } 10 // 设置微博数据 11 - (void)settingData 12 { 13 Weibo *weibo = _weiboFrame.weibo; 14 // 头像 15 _icon.image = [UIImage imageNamed:weibo.icon]; 16 // 标题 17 _title.text = weibo.title; 18 _title.numberOfLines = 0; 19 // 作者 20 if (weibo.vip) 21 { 22 _author.textColor = [UIColor redColor]; 23 } 24 else 25 _author.textColor = [UIColor blackColor]; 26 _author.text = weibo.author; 27 // vip,是否显示vip 28 // _vip.hidden = !_weibo.vip; 29 _vip.text = weibo.vip ? @"vip":@""; 30 // 时间 31 _time.text = weibo.time; 32 // 来源 33 _source.text =weibo.source; 34 // 正文 35 _content.text = weibo.content; 36 _content.numberOfLines = 0; 37 // 配图 38 if (_image ) 39 { 40 _image.hidden = NO; 41 _image.image = [UIImage imageNamed:weibo.image];; 42 } 43 else // 没有配图 44 { 45 _image.hidden = YES; 46 } 47 } 48 // 设置微博子控件的frame 49 - (void)settingFrame 50 { 51 // 头像 52 _icon.frame = _weiboFrame.iconF; 53 // 标题 54 _title.frame = _weiboFrame.titleF; 55 _title.font = [UIFont systemFontOfSize:13]; 56 // 作者 57 _author.frame = _weiboFrame.authorF; 58 _author.font = [UIFont systemFontOfSize:13]; 59 // vip 60 _vip.frame = _weiboFrame.vipF; 61 _vip.font = [UIFont systemFontOfSize:13]; 62 _vip.textColor = [UIColor redColor]; 63 // 时间 64 _time.frame = _weiboFrame.timeF; 65 _time.font = [UIFont systemFontOfSize:13]; 66 // 来源 67 _source.frame = _weiboFrame.sourceF; 68 _source.font = [UIFont systemFontOfSize:13]; 69 70 // 正文 71 _content.frame = _weiboFrame.contentF; 72 _content.font = [UIFont systemFontOfSize:15]; 73 // 配图计算cell高度 74 if (_weiboFrame.weibo.image) { 75 _image.frame = _weiboFrame.imageF; 76 } 77 78 }
5.4、在控制器中做如下修改
主要修改 WeiboFrame相关的方法
1 // 设置行内容 2 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 // 1、去缓存池中去cell 5 static NSString *ID = @"weibo"; 6 WeiboCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 7 // 2、没有cell就创建 8 if (cell == nil) 9 { 10 cell = [[WeiboCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; 11 } 12 // 3、传递模型数据 13 WeiboFrame *f = [[WeiboFrame alloc] init]; 14 f.weibo = _weibo[indexPath.row]; 15 cell.weiboFrame = f; 16 return cell; 17 } 18 19 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 20 { 21 // 根据模型获取cell高度 22 WeiboFrame *fam = [[WeiboFrame alloc] init]; 23 fam.weibo = _weibo[indexPath.row]; 24 return fam.cellHeight; 25 //return 200; 26 }
现在来看效果:有图片的显示图片,么有的不显示,并且把高度自动缩小。vip显示红色

源代码:http://pan.baidu.com/s/1ntCBukh
总算搞出来了,再接再厉啊