一.使用 jQuery 的 ajax 与后端交互
1.版本一 : 存在跨域问题
- 前端 HTML 代码
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div id="box">
<!--点击按钮出发事件,向后端发送数据,后端返回数据,渲染到页面-->
<button @click="handleClick">加载数据</button>
<hr>
后端传来的数据 : {{name}}
</div>
<script>
let vm = new Vue({
el: '#box',
data: {
name:'shawn'
},
methods: {
handleClick() {
// 使用 jQuery 发送 ajax 请求
$.ajax({
// 发送请求的url,5000端口是flask的默认端口(我们后端使用flask)
url: 'http://127.0.0.1:5000/',
method: 'get',
success: (data) => {
this.name = data // 将后端传来的数据渲染
}
})
}
}
})
</script>
- 后端文件
# 先安装 flask : pip3 install flask
# 这里使用 flask 是因为 flask 轻量,两三行代码就能起一个项目,方便,使用Django在这就显得笨拙
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
pritn('前端请求来了')
res = make_response('Hello work!')
return res
if __name__ == '__main__':
app.run()
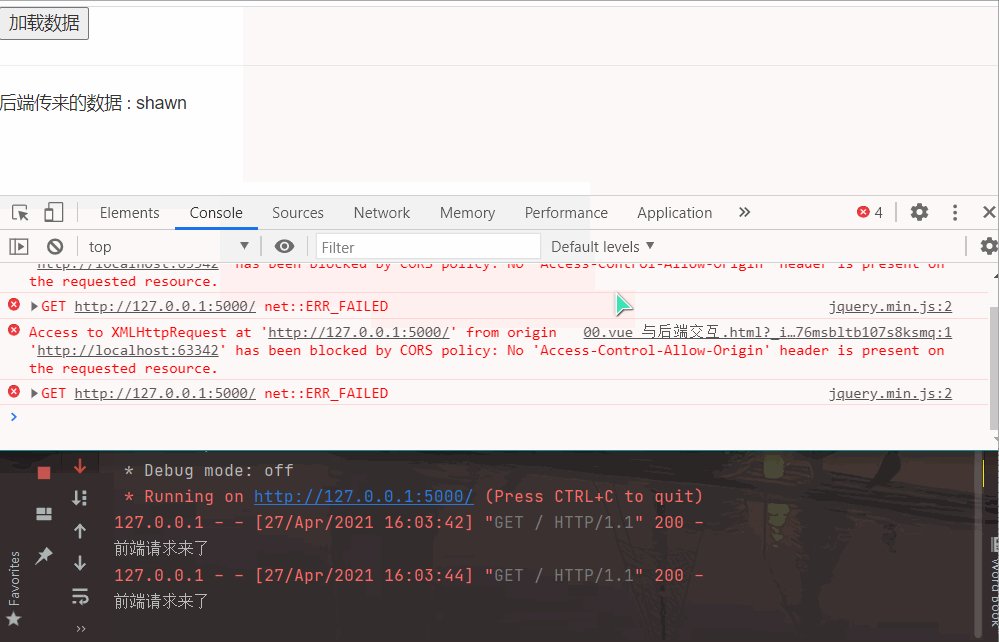
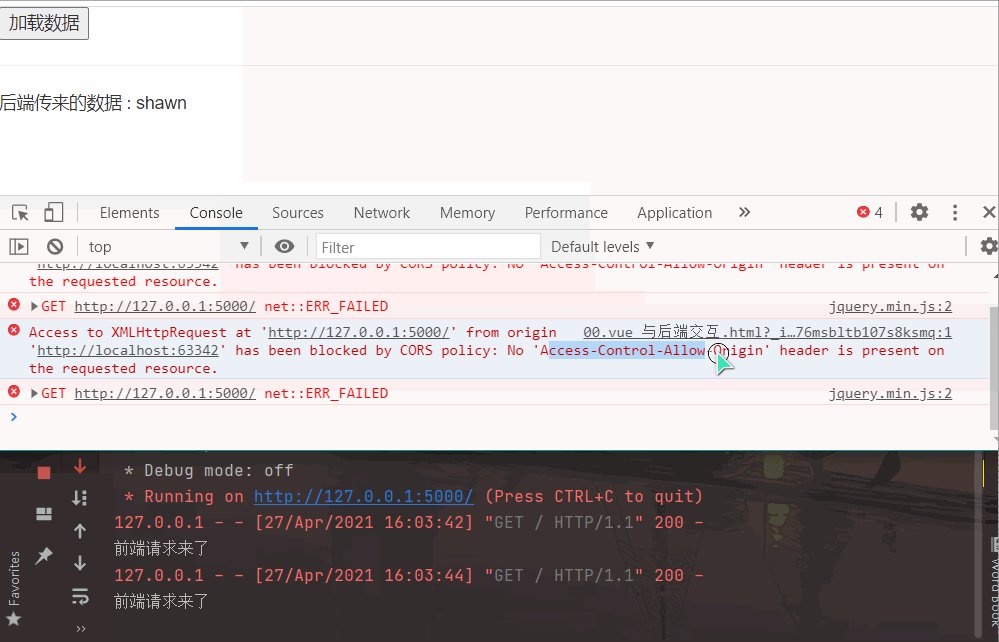
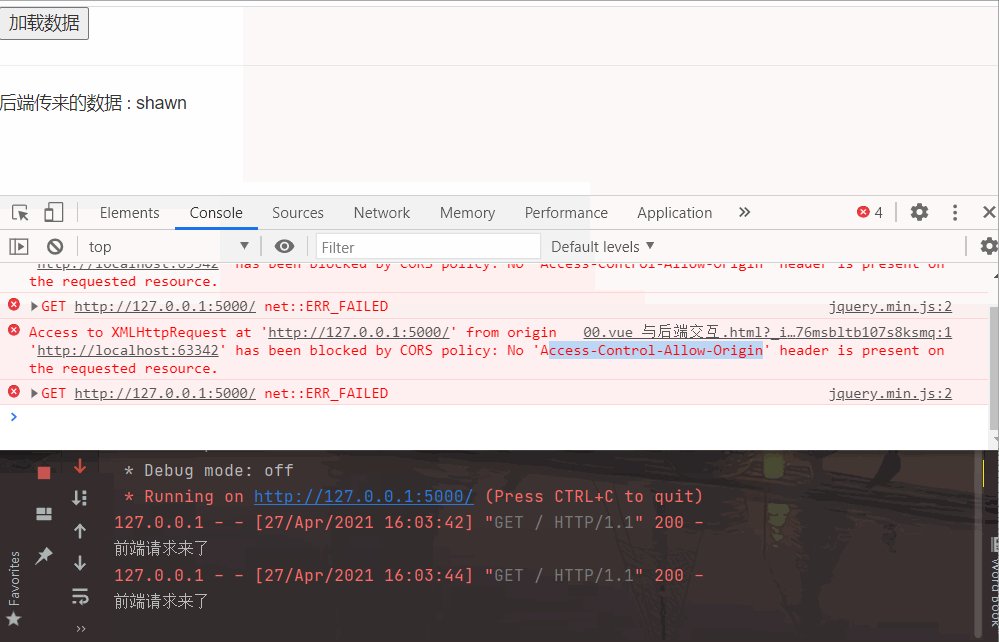
- 展示 (无法得到后端传来的数据)

> 问题 : 数据没有渲染成功, 但前端请求已经达到了后端, 错误提示 header 中没有携带 Access-Control-Allow-Origin
>
> 原因 : 跨域问题, 浏览器检测到前端和后端来自不同的域, 所以认为这是不安全的, 于是就拦截了该次资源的传递
>
> 解决 : 实现跨域资源共享 CORS, 也就是按照提示, 在 header 中加上 Access-Control-Allow-Origin
2.版本二 : 解决跨域问题
- 后端文件
# 这里使用 flask 是因为 flask 轻量,两三行代码就能起一个项目,方便,使用Django在这就显得笨拙
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
pritn('前端请求来了')
res = make_response('Hello work!')
# 在 header 中加入 ACRS = 所有 (跨域资源共享)
res.headers['Access-Control-Allow-Origin'] = '*'
return res
if __name__ == '__main__':
app.run()
- 展示

3.后端读取 json 格式文件传给前端
- user_info.json 文件
{
"name": "shawn",
"age": 99,
"sex": "male"
}
- 前端 HTML 文件
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div id="box">
<button @click="handleClick">加载用户数据</button>
<hr>
用户信息 : 姓名:{{userInfo.name}} 年龄:{{userInfo.age}} 性别:{{userInfo.sex}}
</div>
<script>
let vm = new Vue({
el: '#box',
data: {
userInfo:''
},
methods: {
handleClick() {
$.ajax({
url: 'http://127.0.0.1:5000/',
method: 'get',
success: (data) => {
this.userInfo = data
}
})
}
}
})
</script>
- 后端文件
from flask import jsonify # 与Django类似,是flask的三件套之一,返回json格式的数据
import json
@app.route('/')
def index():
print('前端请求来了')
# 读取文件内容进行序列化
with open('user_info.json','r') as f:
dic_json = json.load(f)
res = jsonify(dic_json)
# 加上跨域资源共享
res.headers["Access-Control-Allow-Origin"] = '*'
return res
if __name__ == '__main__':
app.run()
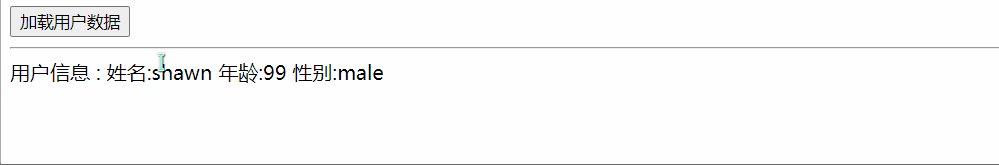
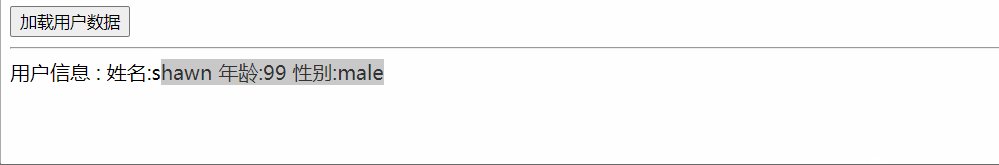
- 展示

二.使用 fetch 与后端交互
1.fetch 实现数据请求
- fetch是w3c的一种请求标准,不是第三方库,与vue、jquery无关,且多数浏览器已内置(如:谷歌)
2.代码示例
- 本地准备 json 格式数据
{
"status": 200,
"name": "shawn",
"age": 99,
"sex": "male"
}
- 前端 HTML 文件
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div id="box">
<button @click="handleClick">加载用户数据</button>
<hr>
<!-- 后端传来的数据 : {{name}}-->
用户信息 : 姓名:{{userInfo.name}} 年龄:{{userInfo.age}} 性别:{{userInfo.sex}}
</div>
<script>
let vm = new Vue({
el: '#box',
data: {
userInfo:''
},
methods: {
handleClick() {
fetch('http://127.0.0.1:5000/home')
.then(data => data.json())
.then(data => {
if (data.status == 200){
this.userInfo = data
}else{
alert('加载失败!!')
}
})
}
}
})
</script>
- 后端文件
from flask import jsonify # 与Django类似,是flask的三件套之一,返回json格式的数据
import json
@app.route('/home')
def index():
print('前端请求来了')
# 读取文件内容进行序列化
with open('user_info.json','r') as f:
dic_json = json.load(f)
res = jsonify(dic_json)
# 加上跨域资源共享
res.headers["Access-Control-Allow-Origin"] = '*'
return res
if __name__ == '__main__':
app.run()
- 展示

三.使用 axios 实现与后端交互
1.Axios 介绍
- Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
- 使用文档 : https://www.kancloud.cn/yunye/axios/234845
2.为什么使用 Axios
- 因为 vue.js 默认没有提供ajax功能, 为了实现 ajax 功能, 得通过 axios 实现
- 所以使用 vue 的时候,一般都会使用 axios 的插件来实现 ajax 与后端服务器的数据交互
3.简单使用
- 先安装 axios, 或者直接使用 CDN
# 下载
npm install axios
# 引入 CDN
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
-
user_info.json 文件与 fetch 使用的一样
-
前端 HTML 页面
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div id="box">
<button @click="handleClick">Axios加载用户数据</button>
<hr>
用户信息 : 姓名:{{userInfo.name}} 年龄:{{userInfo.age}} 性别:{{userInfo.sex}}
</div>
<script>
let vm = new Vue({
el: '#box',
data: {
userInfo: ''
},
methods: {
handleClick() {
axios.get('http://127.0.0.1:5000/home')
.then(data => {
// axios 会将数据再封装一层,需要从data中取出来
if (data.data.status == 200) {
this.userInfo = data.data
} else {
alert('加载错误!')
}
})
}
}
})
</script>
-
后端文件与 fetch 使用的一样
-
展示