一.计算属性引入
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<!--实现英文名字首字母大写-->
<div>
{{s.slice(0,1).toUpperCase()+s.slice(1)}}
</div>
> 所以对于任何复杂逻辑,你都应当使用计算属性
二.计算属性介绍
-
计算属性是基于它们的依赖进行缓存的
-
计算属性只有在它的相关依赖发生改变时才会重新求值
-
计算属性它类似于 Python 中的 property, 可以将方法当成属性使用
> 例 : 使用计算属性计算属性这个的东西,只要在它的函数里引用了 data 中的某个属性,当这个属性发生变化时,函数仿佛可以嗅探到这个变化,并自动重新执行
三.实现英文名字首字母大写示例
- 代码展示
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3" style="margin-top: 20px">
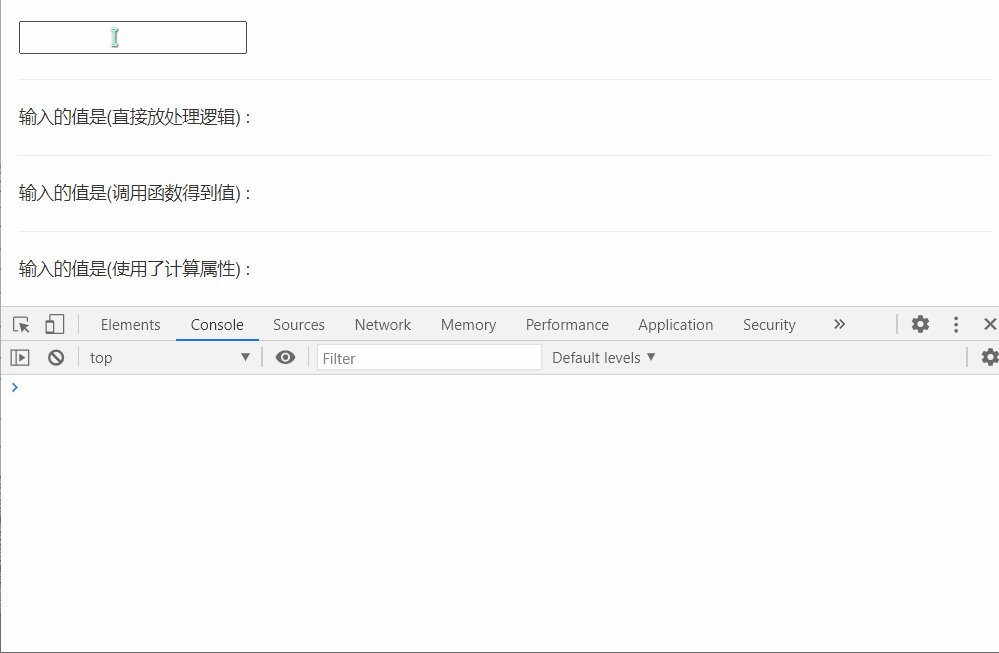
<div id="app">
<input type="text" v-model="inputStr">
<hr>
<!--切出字符串的第一个字母,大写,再拼接第一个字母后面的字符串-->
输入的值是(直接放处理逻辑) : {{inputStr.slice(0,1).toUpperCase()+inputStr.slice(1)}}
<hr>
输入的值是(调用函数得到值) : {{to_upper()}}
<hr>
输入的值是(使用了计算属性) : {{toUpper}}
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
inputStr:'',
},
// 计算属性
computed:{
toUpper(){
//只有该方法中使用的值发生变化,才会重新计算
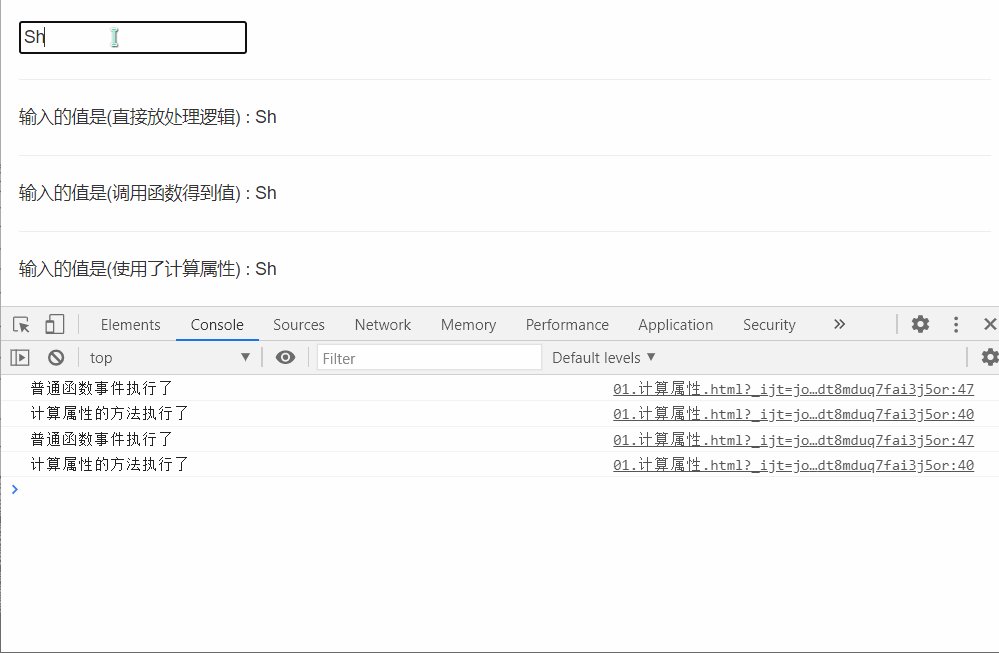
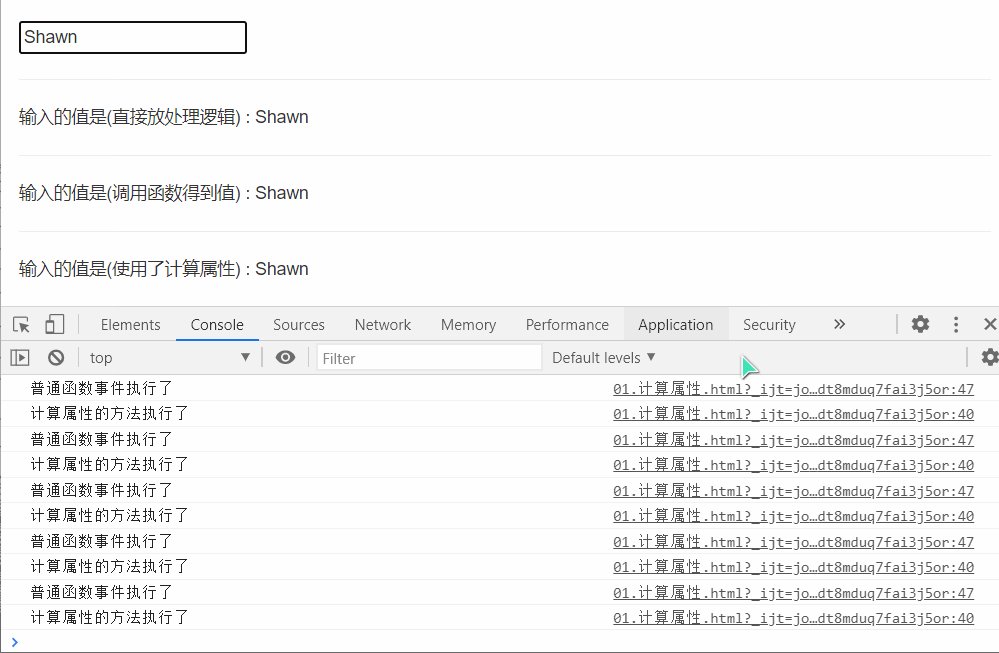
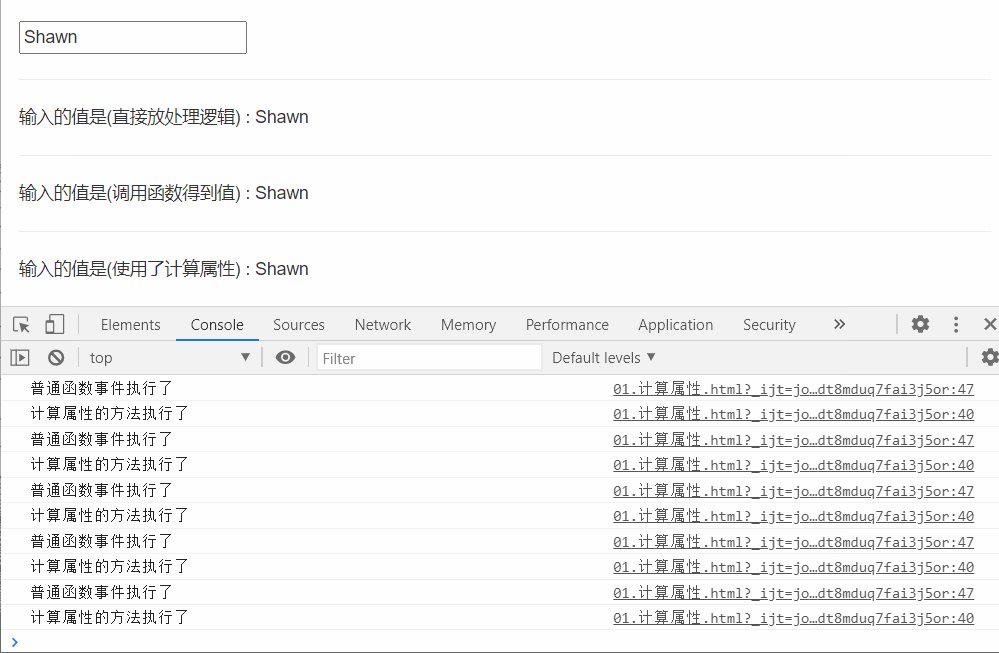
console.log('计算属性的方法执行了')
// 切出字符串的第一个字母,大写,再拼接第一个字母后面的字符串
return this.inputStr.slice(0,1).toUpperCase()+this.inputStr.slice(1)
}
},
methods:{
to_upper(){
console.log('普通函数事件执行了')
return this.inputStr.slice(0,1).toUpperCase()+this.inputStr.slice(1)
}
},
})
</script>
- 展示

四.使用计算属性重写过滤功能
- 代码
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3" style="margin-top: 20px">
<div id="app">
<p><input type="text" v-model="mytext" placeholder="输入书籍关键字"></p>
<ul>
<!--循环取的是newdatalist的返回值newlist里面的值-->
<li v-for="data in newdatalist">{{data}}</li>
</ul>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
mytext: '',
datalist: ['边城', '城南旧事', '薛定谔的猫', '黑猫警长', '猫和老鼠', '最后一枝花', '茶花女'],
},
// 计算属性
computed: {
newdatalist() {
// 对datalist内元素遍历
var newlist = this.datalist.filter(item => {
// 判断输入放入字符串是否在元素内, 使用indexOf,不存在返回-1,存在则返回该元素
return item.indexOf(this.mytext) > -1
})
// 将newlist作为返回值
return newlist
}
},
})
</script>
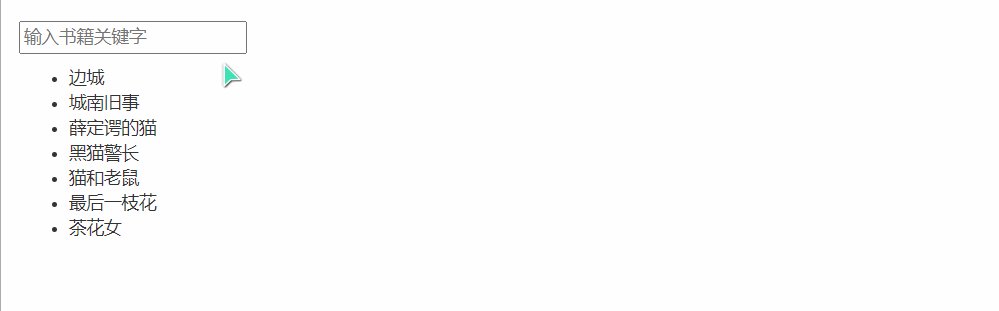
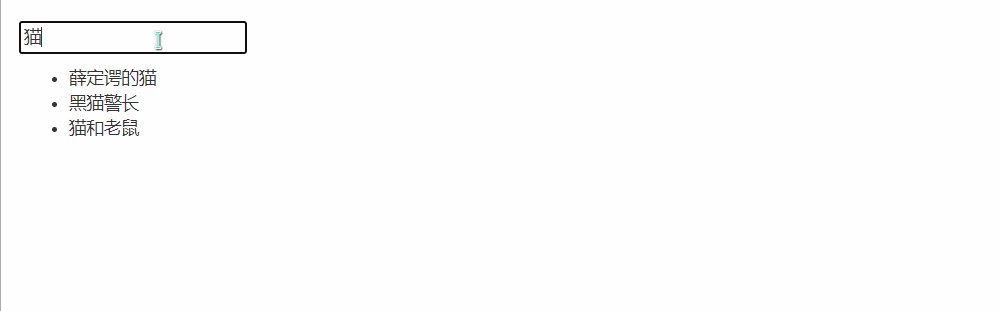
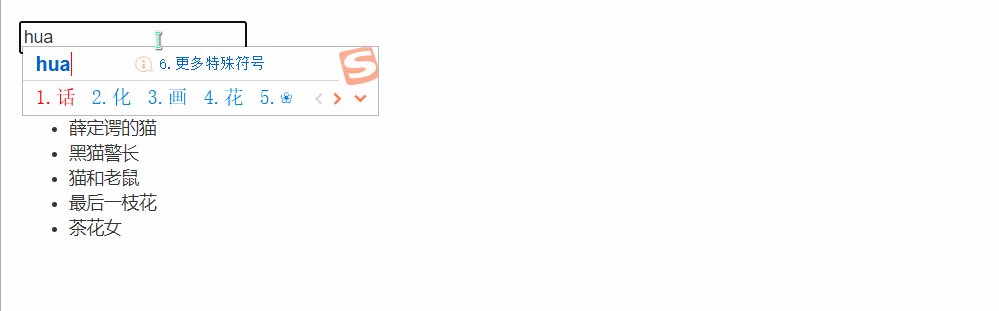
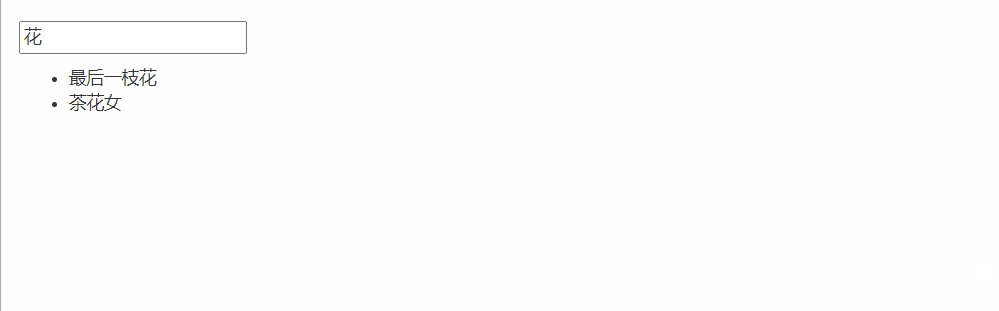
- 展示