vue实现lodop打印功能
为什么使用lodop
公司开发一个功能需要直接打印文件,并且可以指定打印机,lodop可以满足需求
lodop是什么(摘自官网)
有人说她是Web打印控件,因为她能打印、在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来;
有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几乎能想到的打印控制事项都能做到;
有人说她是JavaScript的扩展,因为她所有功能就那么几个语句,和JS语法一样,一看就明白个究竟;
有人说她是报表打印工具,因为那个add_print_table语句把报表统计的那点事弄了个明明白白;
有人说她是条码打印工具,因为用了她再也不用后台生成条码图片了,前端一行指令就动态输出清晰准确的条码,一维二维都行;
有人说她是图表打印工具,因为用她能输出几乎能想象的任何图表,虽然没那么豪华,但什么饼图、折线图、柱图甚至复合图等等都不在话下;
有人说她是个小玩意,因为她体积太小了,才2M多,她所包含的其中任何一个对照工具都是她的好几倍(例如条码打印控件、图表控件等);
有人说她是套打教案,因为以Lodop+JS实现套打这种模式,在网上已被吵吵为教科书般的解决方案;
有人说她是Web打印控件的“终结者”,因为接触“她”后再不想别的“她”;
有人说她就是一个Web编程小工具,因为有了她,在BS下的打印终于像cs下那种随意而高效了;
但我们说,她是全国1000多家软件公司的智慧结晶,诞生10年了,几乎每个功能细节都蕴藏着无数开发者的期待和汗水;
她就是Lodop(读音“劳道谱”),没有别的名称,她是web开发的必选伴侣;
现在,她又添了个小兄弟,名叫C-Lodop(可编程的云打印),未来将由他开创…
如何在项目中使用
1、官网下载 http://www.lodop.net/download.html

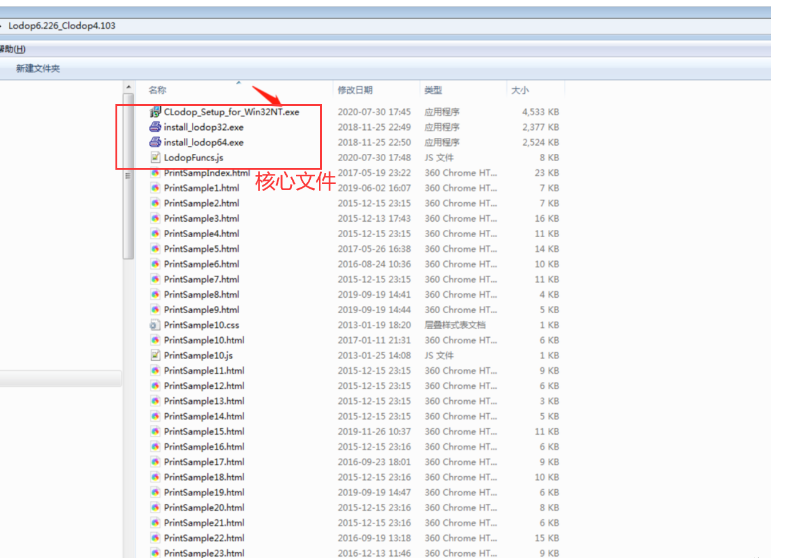
2.解压安装运行
点击CLodop_Setup_for_Win32NT.exe进行安装

3.vue代码实现(具体操作见官网:http://www.lodop.net/faq/pp35.html)
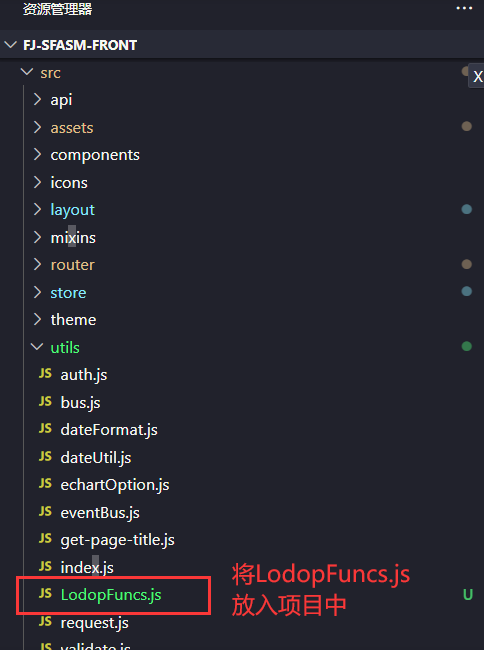
3.1把官方提供的LodopFuncs.js文件保存到项目某个目录下

3.2 修改LodopFuncs.js文件, 在文件最底部添加一行代码
export { getLodop }; //导出getLodop
把该文件中的getLodop函数 export 出来。
3.3在打印事件处理函数所在文件里 import 该 module
在打印事件函数中调用getLodop获取LODOP对象变量,
按照官方教程书写自己的打印函数,通过 PRINT、PREVIEW、PRINT_DESIGN进行输出。
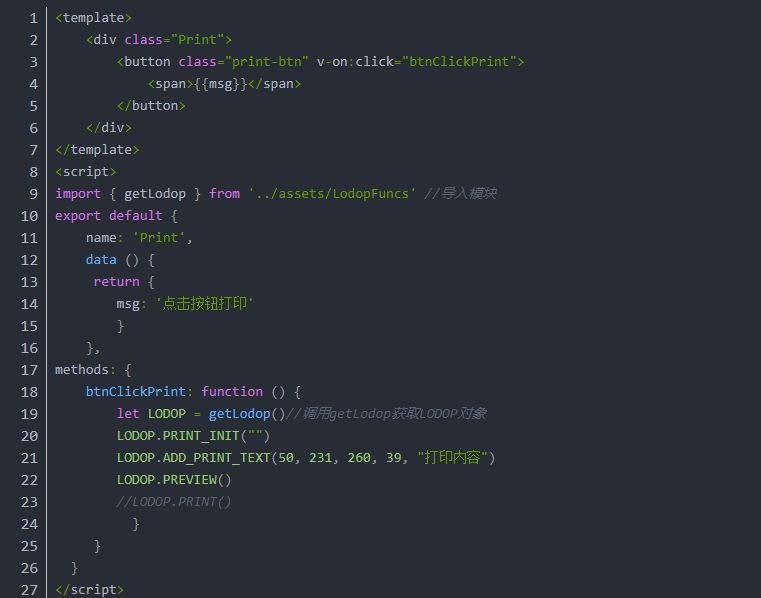
如下代码所示 myProject\src\components\Print.vue

<template>
<div class="Print">
<button class="print-btn" v-on:click="btnClickPrint">
<span>{{msg}}</span>
</button>
</div>
</template>
<script>
import { getLodop } from '../assets/LodopFuncs' //导入模块
export default {
name: 'Print',
data () {
return {
msg: '点击按钮打印'
}
},
methods: {
btnClickPrint: function () {
let LODOP = getLodop()//调用getLodop获取LODOP对象
LODOP.PRINT_INIT("")
LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印内容")
LODOP.PREVIEW()
//LODOP.PRINT()
}
}
}
</script>
27
遇到的一些问题(欢迎补充讨论)
1、lodop热敏打印机小票打印,
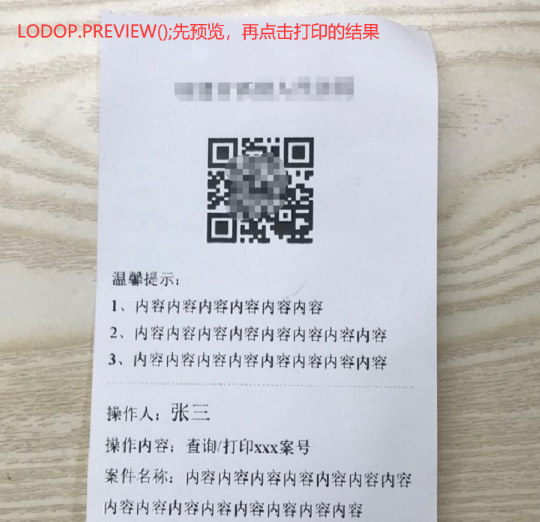
LODOP.PREVIEW();先预览,再点击打印,切纸正常,会在文档结束自动切纸
LODOP.PRINT();直接打印就不会在文档结束切纸,并且末尾会有小字样水印


原因:不经过预览的“直接打印”功能需要注册
如下功能需要注册使用权:
1、 (不经过预览的)“直接打印”功能;
2、 “导出数据到Excel文件” 功能;
不经注册使用以上功能时,打印输出结果的左下角会出现“本页由【试用版打印控件LodopX.0】输出”小字样水印。