项目源码
实现全屏
游戏一般都是全屏显示的,那我们如何使用java实现一个全屏窗体呢?本节我们就来教大家这个技巧。
新增一个managers包,包里新建一个ScreenManager.java类,代码如下:
主要代码就一行:device.setFullScreenWindow(mainFrame);
package managers;
import config.Config;
import java.awt.*;
public class ScreenManager {
public static GraphicsDevice device = null;
private DisplayMode[] _bestDisplayModes = new DisplayMode[] {
new DisplayMode(640, 480, 32, 0),
new DisplayMode(640, 480, 16, 0)
};
public ScreenManager(Frame mainFrame){
GraphicsEnvironment env = GraphicsEnvironment.getLocalGraphicsEnvironment();
device = env.getDefaultScreenDevice();
device.setFullScreenWindow(mainFrame);
if(device.isDisplayChangeSupported()){
_chooseBestDisplayMode(device);
}
mainFrame.createBufferStrategy(Config.BUFFERS);
}
private DisplayMode _getBestDisplayMode(GraphicsDevice device){
for(int x = 0; x < _bestDisplayModes.length; x++){
DisplayMode[] modes = device.getDisplayModes();
for(int i = 0; i < modes.length; i++){
if(modes[i].getWidth() == _bestDisplayModes[x].getWidth() &&
modes[i].getHeight() == _bestDisplayModes[x].getHeight() &&
modes[i].getBitDepth() == _bestDisplayModes[x].getBitDepth()){
return _bestDisplayModes[x];
}
}
}
return null;
}
private void _chooseBestDisplayMode(GraphicsDevice device){
DisplayMode bestMode = _getBestDisplayMode(device);
if (bestMode!=null){
device.setDisplayMode(bestMode);
}else{
System.out.println("ERROR!");
}
}
}
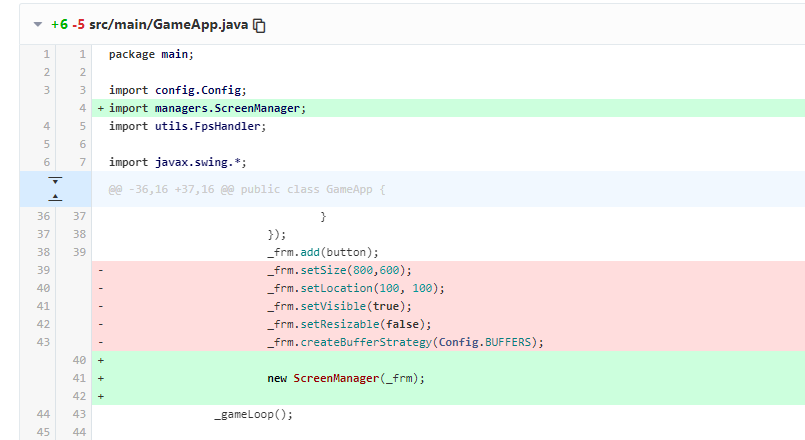
GameApp.java 修改如下: