一、概述
今天在看js的时候发现里面的代码基本上都是用querySelector()和querySelectorAll()来获取元素,就有点疑惑为什么不用getElementById(),可能也是因为自己没用过那两个,所以并不清楚原因所在。
参考手册上写querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素,并且其语法document.querySelector(CSS selectors)接收的参数,可以指定一个或多个匹配元素的 CSS 选择器,可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素,对于多个选择器,使用逗号隔开,返回一个匹配的元素。
而且既然都可以实现元素的获取,而且都可以通过id、类等等来获取,为什么我们时常用的都是getElementById(),getElementsByClassName()而非那两个?
二、有关getElement(s)Byxxxx的用法
(1)getElementById()
(2)getElementsByTagName()

(3)getElementsByClassName()
三、有关querySelector()和querySelectorAll()的用法
(一)querySelector()
(二)querySelectorAll()

四、两者区别及相应示例代码
一般说的都是getElement(s)Byxxxx获取的是动态集合,querySelector获取的是静态集合。不知道别人对这句话是不是看了就明白它们的区别,我是在写了相关代码才get到。
示例:(1)
<body> <ul id="box"> <li class="a">测试1</li> <li class="a">测试2</li> <li class="a">测试3</li> </ul> </body> <script type="text/javascript"> //获取到ul,为了之后动态的添加li var ul = document.getElementById('box'); //获取到现有ul里面的li var list = ul.getElementsByTagName('li'); for(var i =0;i<list.length;i++){ ul.appendChild(document.createElement('li')); //动态追加li } </script>
上述代码会陷入死循环,主要是红色背景的那个循环条件,因为在第一次获取到里面的3个li后,每当你往ul里添加了新元素后,list便会更新其值,从新获取ul里的所有li。也就是getElement(s)Byxxxx获取的是动态集合,它总会随着dom结构的变化而变化。
也就是说每一次调用list都会重新对文档进行查询,导致无限循环的问题
示例:(1)修改
一般说的都是getElement(s)Byxxxx获取的是动态集合,querySelector获取的是静态集合。不知道别人对这句话是不是看了就明白它们的区别,我是在写了相关代码才get到。 <body> <ul id="box"> <li class="a">测试1</li> <li class="a">测试2</li> <li class="a">测试3</li> </ul> </body> <script type="text/javascript"> //获取到ul,为了之后动态的添加li var ul = document.getElementById('box'); //获取到现有ul里面的li var list = ul.getElementsByTagName('li'); for(var i =0;i<4;i++){ ul.appendChild(document.createElement('li')); //动态追加li } console.log(list.length); //7 </script>
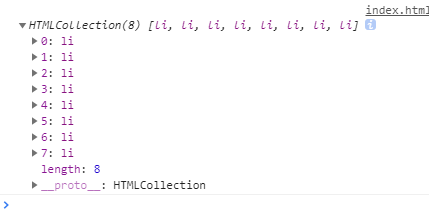
将for循环条件修改后,新在ul里添加了4个元素,所有现在打印出来的长度为7。
示例:(2)
<body> <ul id="box"> <li class="a">测试1</li> <li class="a">测试2</li> <li class="a">测试3</li> </ul> </body> <script type="text/javascript"> //获取到ul,为了之后动态的添加li var ul = document.querySelector('ul'); //获取到现有ul里面的所有li var list = ul.querySelectorAll('li'); for(var i = 0;i<list.length;i++){ ul.appendChild(document.createElement('li'));//动态追加li } console.log(list.length); //输出的结果仍然是3,不是此时li的数量6 </script>
上述代码静态集合体现在.querySelectorAll('li')获取到ul里所有li后,不管后续再动态添加了多少li,都是不会对其参数影响。
五、浏览器兼容性及两者的性能
(待补....)