一,我们在实际开发中不想启动 MySQL 来得到json格式,而是自己写一个 json 格式时进行调用。(参考网址:https://www.jb51.net/article/107904.htm)
这里我们要借助jQuery的一个函数$.getJSON(“json文件地址”,function( date ){ 获取之后的操作,这里的date就是转化后的json对象 } )
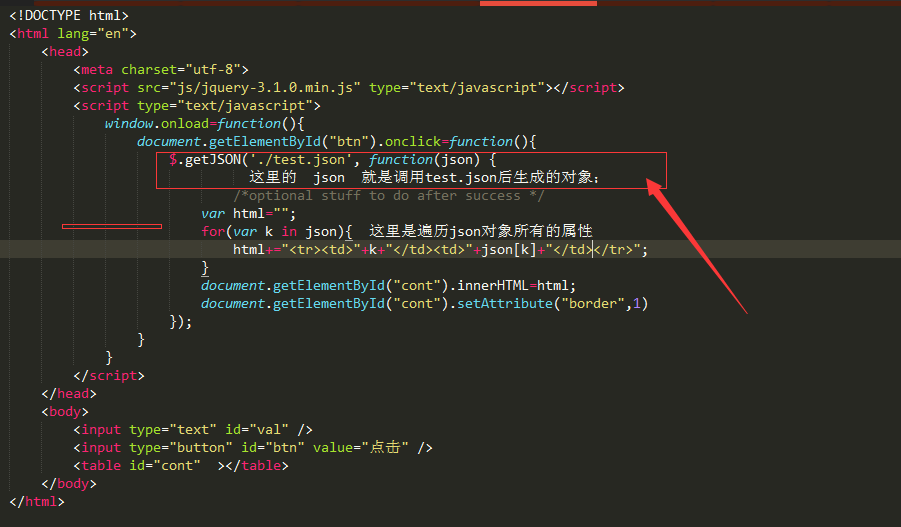
案例代码:
<script src="js/jquery-3.1.0.min.js" type="text/javascript"></script> // 引入jquery代码
<script type="text/javascript">
$(function(){
$.getJSON('./test.json', function(date) {
var html="";
for(var k in date){
html+="<tr><td>"+ k +"</td>"+"<td>"+date[k]+"</td></tr>";
}
document.getElementById("tb").innerHTML=html;
});
})
</script>
json 格式的文件:
{
"name":"songzmin",
"age":28,
"gender":"男",
"address":"北京",
"收入":"3000"
}
理解重点