适用场景
1,当我们异步请求数据的时候我们会走一个认证或者不走自定义认证 ,这两种形式下的请求是有差别的
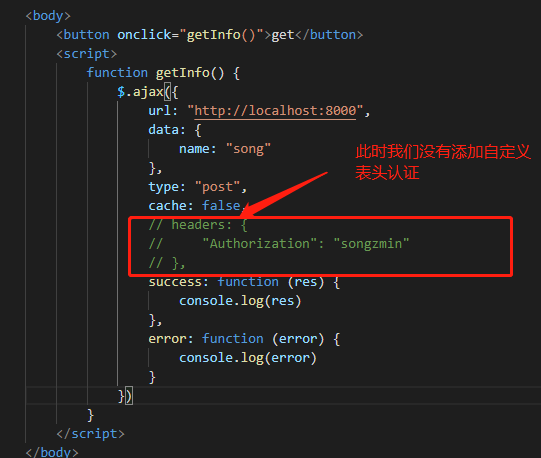
a, 常规的不走自定义表头认证,这个时候异步发起的请求只会发送一个请求,演示截图如下

请求如下:


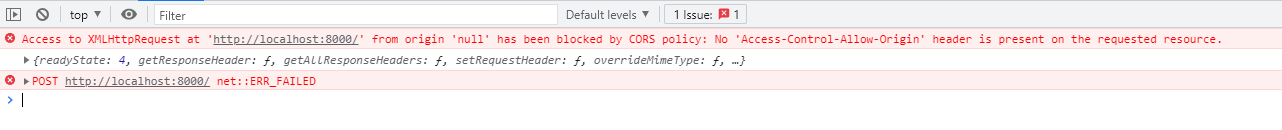
告诉我们跨域
b,我们自定义表头认证

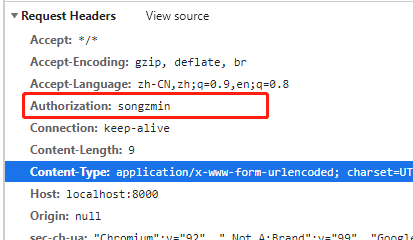
请求结果

会先发一个options请求,看服务器是否开启了options相关配置,这个请求是同步的;
针对以上不同的内容,处理方式大致为 放行options请求,允许跨域请求数据
针对thinkphp6 的解决方案是,注册一个全局的中间件,拦截每一个请求允许跨域
普通的跨域

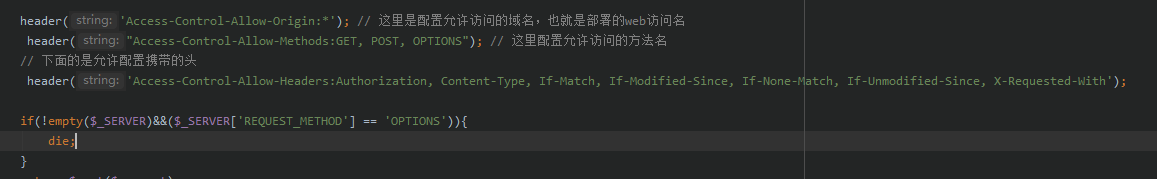
只需要 header('Access-Control-Allow-Origin:*'); 即可实现跨域
自定义表头认证的,需要开启所有

结果


结果正常显示了