1,// 组件封装的时候,在使用$attrs和$listeners两个跨层传输数据的时候,中间层如果设置了props:['value'],则父组件绑定的value值是传输
// 不到孙组件,因为被子组件给拦截了,
// 相反,孙组件向上级传递事件的时候,如果子组件中有@change="onChange",父组件也有@change="onChange"的时候,那么这两个事件都会被传递
// 出去,也就是说,onChange()函数会执行两次,一次父组件,一次子组件的
2,vue当中的编译模式和运行时模式

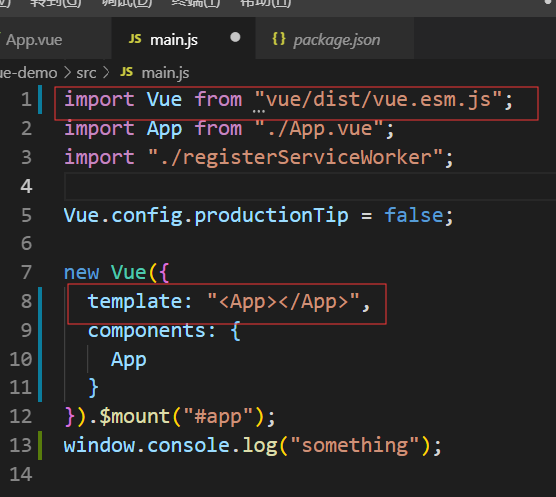
当new Vue()的选项当中有template的时候就是编译模式,此时的vue引入方式必须为-》》》import Vue from "vue/dist/vue.esm.js";否则就会报如下错误
错误信息:

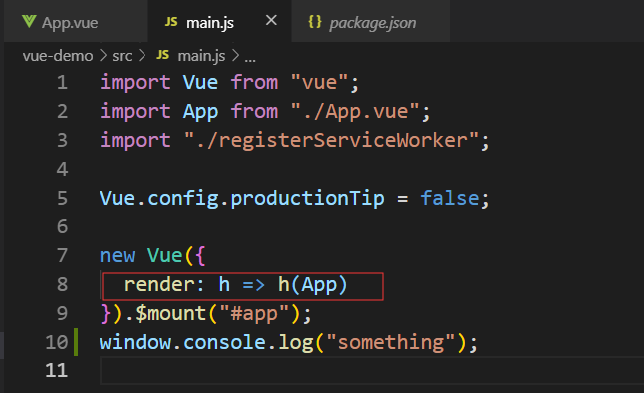
当用render:h=>h(App),则就是运行模式

此时的vue怎么引入都可以。