输出结果为循环结构与数组
循环结构:
这里主要描述while和for两种循环。首先对于这两种循环的主要用途区别是,当你知道自己要循环多少次的时候,使用for循环比较好,如果是随便循环不去考虑循环进行的次数,就使用while循环。循环就是将重复的或者相似的代码运行如果想要循环结束的话,有三种方法:循环条件完成后跳出;使用break强制退出;return返回值退出(不建议使用)。
while循环:
while循环有两种方式,一种是while do循环,一种是do while循环。两者的区别是当第一次条件都满足的时候,两者所运行的完全一致;当第一次条件不满足的时候,while do 不执行直接跳出循环,而do while循环会运行一次。while循环如何进行无限循环,使用while(true)进行死循环。
for循环:
for(表达式1;表达式2;表达式3){} 表达式1是循环变量的声明,表达式2是循环条件的判断,表达式3是更新循环变量确定循环次数时使用。当for(;;)时进入死循环。
奇偶数判断:var sum=0;
for (var i=1;i<=99;i++){
(i%2!=0)&&(sum+=i);
}aler(sum);
在对于使用*构建图形时,可以使用if语句,定义多重循环,第一个for定义行的数列第二个for定义每列星星如果需要使用到空格,例如构建一个菱形的话,可以再写一个for与星星的for并列,但是第一个和第三个for都包含在第一个for之中。
数组:
数组array线性排列。创建方法:
- var arr =[ ];
- var arr =["" ""];有值
- var arr =new array(); 空
- var arr =new array("" "" "");有值
- var arr =new array(5);长度为5
赋值:arr【】 = “” ;。数组名【下标】= 值。
join:
把数组中的所有元素转换为一个字符串。 输出的结果为:no zuo no die
输出的结果为:no zuo no die
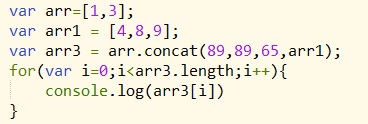
concat合并:
合并数组元素形成新的数组。 输出的结果为:1,3,89,89,65,4,8,9
输出的结果为:1,3,89,89,65,4,8,9
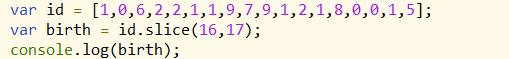
slice获取子数组:
使用方法:数组名.slice(开始位置的下标,结束位置下标加一)。 输出结果为 1
输出结果为 1
reverse颠倒数组元素顺序:
使用方法:数组名.reverse()。 输出结果为 23,63,89,45
输出结果为 23,63,89,45
splice删除,添加,替换元素:
var arr[1,2,3,3,4,5] arr.splice(0,2)两个参数时代表删除,第一位代表删除开始位置的下标,删除从这一个位置开始,包括这个位置,第二个参数代表删除的个数。
arr,splice(3,0,33,44,55)多个参数且第二个参数为0时,为增加元素,第一位代表增加开始位置的下标,增加后的数字从这个位置开始。
arr.splice(1,3,44,55,66)多个参数且第二个参数不为零时,为替换元素,第一位代表替换开始位置的下标,第二位代表几个后面的元素被替换可以理解为一个长度,将第二位后面的元素替换到第二位所描述的长度内。
sort元素排序:
 通过调用一个函数作为参数,按首位最大进行排列,位数越大也越大。以后进行补充排序方法。
通过调用一个函数作为参数,按首位最大进行排列,位数越大也越大。以后进行补充排序方法。
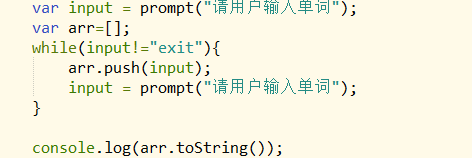
栈:
后进先出。push进,pop出。
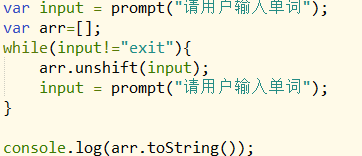
队列:
先进先出。UNshift进,shift出。
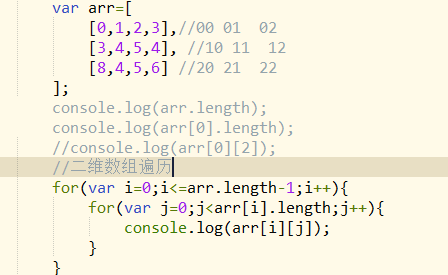
二维数组的遍历:
 定义一个数组,但是这个数组里包含了三个数组,三个数组,写成这种方式可以简单的看作是一个矩阵。第一个语句,输出arr的长度,第二个语句输出第零个位置也就是第一个数组的长度,第二个语句是输出第一个数组的下表为2的元素。
定义一个数组,但是这个数组里包含了三个数组,三个数组,写成这种方式可以简单的看作是一个矩阵。第一个语句,输出arr的长度,第二个语句输出第零个位置也就是第一个数组的长度,第二个语句是输出第一个数组的下表为2的元素。
遍历就是使用两个嵌套的for循环,第一个for掌控大数组内的行元素,第二个for掌控大数组内的小数组的单个元素,i是第几个小数组,j是当前小数组的第几个元素。