函数:也可称之为方法,预定义的反复使用的代码块。
定义函数:语法是function定义,以下是一个实际例子:
 在这里还用到了,上次提到的三目运算符。其中function是定义函数,后面跟着的 validatePwd()和compare()是函数名称,在这里定义以后可以在后面的语句中直接调用。另外,在小括号中可以增加一个参数,参数又分为形参和实参,形参是一个未确定的参数,在后面可以进行赋值,实参是确定的数值,可以直接输出。
在这里还用到了,上次提到的三目运算符。其中function是定义函数,后面跟着的 validatePwd()和compare()是函数名称,在这里定义以后可以在后面的语句中直接调用。另外,在小括号中可以增加一个参数,参数又分为形参和实参,形参是一个未确定的参数,在后面可以进行赋值,实参是确定的数值,可以直接输出。
js作用域:分为全局作用域与局部作用域。前者定义在函数的外部,后者定义在函数的内部只能在函数中使用。
js有三种结构:顺序结构,分支结构(选择结构),循环结构。
if结构:if(条件){语句}。对于if结构输出一般默认是true,但是当以下几种形式的时候默认转换为false。0,(0,0),(“”),null,undefined,NaN.
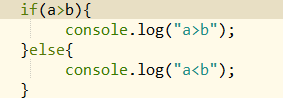
if...else结构:if(条件){语句}else{语句}条件为 true 时执行代码,在条件为 false 时执行其他代码
如图所示,当多重if else时是嵌套,选择多个代码块之一来执行。
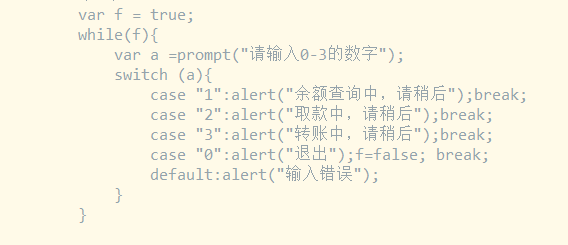
switch条件判断:switch(表达式){case ;default; }。首先设置表达式一个变量。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。使用 break 来阻止代码自动地向下一个 case 运行。 使用 default 关键词来规定匹配不存在时做的事情。