前言:gulp相对而言比较简单,趁有空整理出一套自己喜欢的结构来。自己想做些简单的小网站时候可以复用,代码经过测试,可以直接拿来使用。
主要实现功能:ES6转换,sass编译,合成雪碧图,css自动加前缀,压缩合并编译后的css,img图片压缩,js压缩,实施监听并刷新浏览器,以及sftp插件上传代码到服务器(未验证)
开发环境:node v8.9.4 gulp v3.9.1
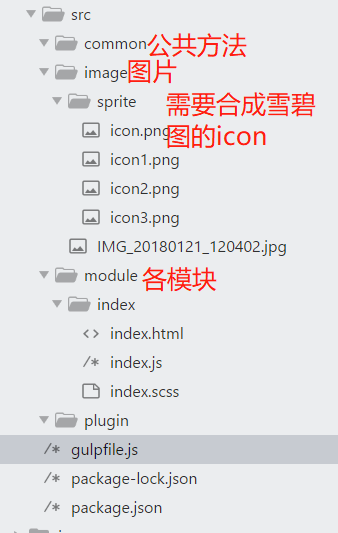
目录结构:

先上package.json
{ "name": "gulpOnly", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.26.0", "babel-preset-env": "^1.6.1", "browser-sync": "^2.23.7", "get-gulp-args": "0.0.1", "gulp": "^3.9.1", "gulp-autoprefixer": "^5.0.0", "gulp-babel": "^7.0.1", "gulp-clean": "^0.4.0", "gulp-concat": "^2.6.1", "gulp-css-img-sprite": "^1.0.2", "gulp-imagemin": "^4.1.0", "gulp-minify-css": "^1.2.4", "gulp-sass": "^4.0.1", "gulp-sftp": "^0.1.5", "run-sequence": "^2.2.1", "streamfilter": "^1.0.7" }, "dependencies": { "gulp-load-plugins": "^1.5.0", "gulp-uglify": "^3.0.0" } }
下面是gulpfile
const gulp = require('gulp');
const gulpLoadPlugins = require('gulp-load-plugins');
const plugins = gulpLoadPlugins({lazy: true});//加载package.json中的插件,仅限于gulp开头的插件
const streamfilter = require('streamfilter'); //用于过滤文件
const runSequence = require('run-sequence');//用于实现gulp同步执行
const browserSync = require('browser-sync').create(); //用于启动服务,并自动刷新
const getargs = require('get-gulp-args'); //用于得到命令行参数
const dist = 'dist'; // 发布目录
const src = 'src'; //源目录
const args = getargs(); //得到命令行传参
//服务器配置
const servers = {
dev : {
host: 'xx.xx.xx.dev',
user: 'username',
pass: 'password',
remotePath : '/'
},
test : {
host: 'xx.xx.xx.test',
user: 'username',
pass: 'password',
remotePath : '/'
}
};
let watch = function(){
gulp.watch(src + '/**/*.html' , ['copy']);
gulp.watch(src + '/**/*.js' , ['babel']);
gulp.watch(src + '/**/*.scss' , ['sass']);
gulp.watch(src + '/image/**', ['imgMin']);
gulp.watch([src+'/**']).on('change',browserSync.reload);
}
gulp.task('clean', ()=>{
return gulp.src(dist)
.pipe(plugins.clean())
})
gulp.task('clean.html',()=>{
return gulp
.src([dist + '/**/*.html'])
.pipe(plugins.clean());
});
gulp.task('clean.css',()=>{
return gulp
.src([dist + '/**/*.css'])
.pipe(plugins.clean());
});
gulp.task('clean.js',()=>{
return gulp
.src([dist + '/**/*.js'])
.pipe(plugins.clean());
});
gulp.task('clean.img',()=>{
return gulp
.src([dist + '/image/**/*'])
.pipe(plugins.clean());
});
gulp.task('clean.slice',()=>{
return gulp
.src([dist + '/slice/**/*'])
.pipe(plugins.clean());
});
gulp.task('copy',['clean'], () => {
return gulp
.src([src + '/**/*','!'+src+'/**/*.js','!'+src+'/**/*.scss','!'+src+'/image/**/*'])
.pipe(gulp.dest(dist));
});
// sass编译,合成雪碧图,压缩合并编译后的css,自动加前缀
gulp.task('sass',['clean.css','clean.slice'], () => {
return gulp
.src([src + '/**/*.scss'])
.pipe(plugins.sass({outputStyle: 'expanded'})//编译sass
.on('error', plugins.sass.logError))
.pipe(plugins.cssImgSprite({ //合成雪碧图
cssDesDir: dist,
imgDesDir: dist + '/slice',
hash: true
}))
.pipe(plugins.autoprefixer({ // 自动加前缀
browsers: ['last 2 versions','Safari >0', 'Explorer >0', 'Edge >0', 'Opera >0', 'Firefox >=20'],//last 2 versions- 主流浏览器的最新两个版本
cascade: false, //格式美化
remove:true //是否去掉不必要的前缀 默认:true
}))
.pipe(plugins.concat('main.css'))
.pipe(plugins.minifyCss()) //压缩
.pipe(gulp.dest(dist+'/css/'))
});
//图片压缩
gulp.task('imgMin',['clean.img'], ()=>{
return gulp
.src([src + '/image/*.*'])
.pipe(plugins.imagemin(({
optimizationLevel: 3,
progressive: true,
interlaced: true})
))
.pipe(gulp.dest(dist+"/image"))
});
//ES6转换
gulp.task('babel',['clean.js'], () => {
return gulp
.src([src + '/**/*.js'])
.pipe(plugins.babel({
presets: ['env']
}))
.pipe(plugins.uglify())
.pipe(gulp.dest(dist));
});
//启动本地服务
gulp.task('server', ()=>{
browserSync.init({
notify : false,
port:9000, //端口号
server:{
baseDir:['dist']//服务根目录
}
});
});
//上传代码到服务器
gulp.task('upload', ()=>{
const globParams = {
allowEmpty : false,
base : dist
};
let stream = gulp.src([dist + '/**/*'], globParams);
args.servers.split(',').forEach(serverName => {
const server = servers[serverName];
if(!server){
console.warn('找不到服务器', serverName, ',只支持dev和test');
return ;
}
stream = stream.pipe(plugins.sftp(server));
});
return stream;
});
//开发
gulp.task('dev', function(done) {
runSequence(['copy','imgMin','sass','babel'],'server');
watch();
});
// 发布,分为dev开发环境,test测试环境
gulp.task('deploy', function(){
if(!args.servers){
console.log('Usage:
gulp deploy --servers=dev,test');
return ;
}
runSequence(['copy','imgMin','sass','babel'],'upload');
});